
Finalmente, dopo mesi di certosino e attento lavoro sono orgoglioso di potervi presentare il nuovo “ilTECHNOlogico” edito dalla Lattes Editori, il sito di aggiornamento, innovazione, curiosità, scienza e nuove tecnologie di cui sono autore, strumento che si integra perfettamente con il mio nuovo corso di tecnologia per le scuole medie “Infinito Tecnologico”. (clicca qui per richiedere una copia saggio).
Il sito esiste da parecchi anni ed è curato personalmente dal sottoscritto, ricchissimo di contenuti disciplinari e aggiornato continuamente con articoli, news, approfondimenti legati a tutti gli aspetti della nostra disciplina.
 Anche oggi, in questa nuova veste grafica, “ilTECHNOlogico”vuole continuare ad essere un punto di riferimento per i docenti di tecnologia. Nuova modalità di navigazione e contenuti aggiornatissimi, perfettamente integrato con il mio libro “Infinito Tecnologico”. Anzi, ilTECHNOlogico in questa nuova veste diventa una vera e propria espansione online del testo cartaceo, una finestra sul mondo in grado di mantenere costantemente aggiornato il libro. La nuova veste grafica adegua il blog alle tendenze e al design più contemporaneo mantenendo sempre altissimo il livello qualitativo e divulgativo dei suoi contenuti. Il docente può utilizzare questo nuovo strumento nella propria didattica trovando in esso una quantità non indifferente di spunti e suggerimenti per la propria attività in classe.
Anche oggi, in questa nuova veste grafica, “ilTECHNOlogico”vuole continuare ad essere un punto di riferimento per i docenti di tecnologia. Nuova modalità di navigazione e contenuti aggiornatissimi, perfettamente integrato con il mio libro “Infinito Tecnologico”. Anzi, ilTECHNOlogico in questa nuova veste diventa una vera e propria espansione online del testo cartaceo, una finestra sul mondo in grado di mantenere costantemente aggiornato il libro. La nuova veste grafica adegua il blog alle tendenze e al design più contemporaneo mantenendo sempre altissimo il livello qualitativo e divulgativo dei suoi contenuti. Il docente può utilizzare questo nuovo strumento nella propria didattica trovando in esso una quantità non indifferente di spunti e suggerimenti per la propria attività in classe.
Insieme alla redazione è stato svolto un grande lavoro di ottimizzazione e semplificazione per fornire all’insegnante uno strumento facile da consultare, completo ed aggiornato ma anche per dare agli studenti e alle studentesse delle nostre classi un sito di innovazione e tecnologia, dove potersi perdere curiosando tra notizie strane e affascinanti sugli infiniti argomenti della tecnologia navigando come sulle pagine dei proprio social.
Quattro aree principali forniscono un indice chiaro ed immediato per individuare i contenuti e le attività proposte al suo interno:

Settori produttivi è l’area che contiene tutti gli argomenti della parte teorica della disciplina come mezzi di comunicazione, di trasporto, tecnologie alimentari, costruzioni, energia, innovazione digitale, intelligenza artificiale, robot e lavoro.

 Robotica è la sezione relativa alle innovazioni legate all’universo sempre più attuale di automi e robot nel mondo del lavoro, della medicina, dell’automotive e del gioco con un’area dedicata allo sviluppo di progetti e attività sulla robotica in classe.
Robotica è la sezione relativa alle innovazioni legate all’universo sempre più attuale di automi e robot nel mondo del lavoro, della medicina, dell’automotive e del gioco con un’area dedicata allo sviluppo di progetti e attività sulla robotica in classe.
Informatica sezione nella quale vengono esplorati aspetti diversi legati all’hardware e al software di sistemi e tecnologie studiate per migliorare la nostra esistenza e il nostro lavoro. Contiene articoli il cui taglio didattico consente al docente di sviluppare in classe approfondimenti sulle nuove frontiere scientifiche e tecnologiche come ad esempio quelle nel campo delle biotecnologie indossabili.
Ed infine il disegno lasciato appositamente per ultimo non perché meno importante ma perché, al contrario, quello che fornisce al docente un utile strumento di lavoro fornendogli una vastissima repository ricca di tutorial, esempi e lezioni sul disegno tecnico e i suoi strumenti, sulle tecniche di rappresentazione e sul disegno digitale.

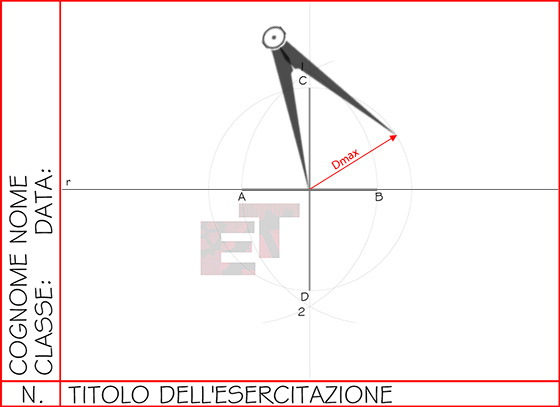
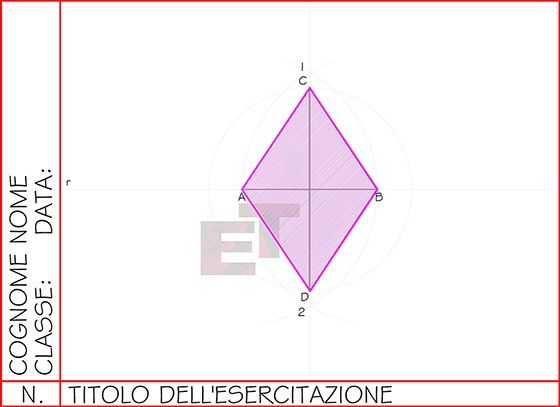
Un vastissimo contenitore dal quale il docente può attingere durante le sue attività in classe. Centinaia di disegni svolti passo passo con taglio didattico ed esplicativo capaci di guidare il ragazzo nella realizzazione dell’elaborato anche in autonomia e supportare il docente nella sua esplicazione pratica in classe. Moltissimi tutorial video con i passaggi chiave che integrano e ampliano esponenzialmente quelli già abbondanti presenti sul libro “Infinito Tecnologico” realizzando in questo modo, un catalogo praticamente esaustivo su gran parte delle figure geometriche realizzabili graficamente.

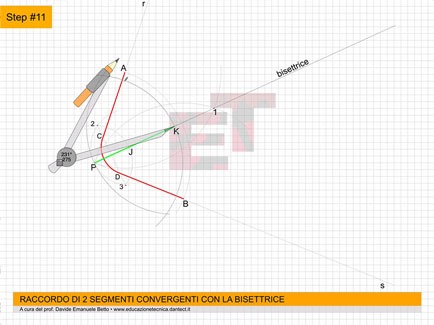
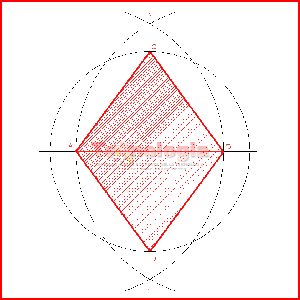
Esempio: le principali tecniche di rappresentazione grafica.

Esempio: Gli strumenti didattici del disegno tecnico.

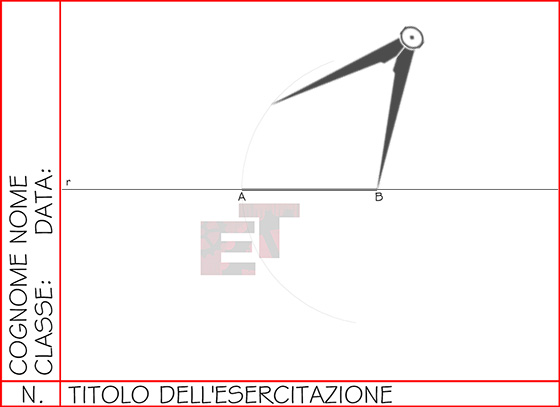
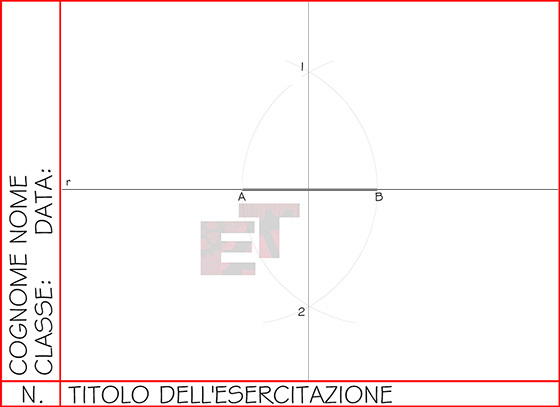
Esempio: I tutorial step by step su moltissimi disegni.
Esempio: I tutorial video di ogni attività pratica proposta con l’illustrazione animata di tutti i passaggi e gli strumenti da utilizzare per la realizzazione dell’elaborato.
In pratica, un nuovo ed utilissimo strumento ad uso e consumo del docente di tecnologia. Ma anche una aggiornatissima rivista illustrata capace di mostrare come il mondo intorno a noi sta cambiando grazie e soprattutto alle scoperte scientifiche e alle realizzazioni tecnologiche.
Un ulteriore strumento che si aggiunge alla già ricca dotazione disponibile per “Infinito Tecnologico” e il docente che lo ha adottato.
Non mi resta altro che invitarvi tutti a dare un’occhiata per scoprirne i contenuti e le novità di questo incredibile blog di tecnologia. Vi aspetto tutti numerosi e attendo le vostre opinioni, consigli, idee ma anche le vostre critiche costruttive.
Buon “ilTECHNOlogico” dal Prof. Davide Emanuele Betto



 Oggi, a distanza di nove anni, non solo ritrovo questo strumento quotidianamente indispensabile, ma al tempo del coronavirus, questo fenomeno globale che sta coinvolgendo tutti e che ha portato addirittura per la prima volta alla chiusura delle scuole, estremamente attuale e ancor di più indispensabile visto che ci troviamo costretti dall’evidenza dei fatti a proiettarci tutti insieme, in una realtà futuristica che sembrava lontana ma che i fatti, hanno reso contemporanea. È necessario attivarsi, secondo le direttive emanate dal Governo, con procedure e sistemi in grado di mantenere attivi i docenti e formare i discendenti anche a distanza, lontani dall’aula classica, lontani da contatti contaminanti, ma capaci di ricreare quell’ambito scolastico, quella realtà quotidiana di condivisione e apprendimento che tutti sperimentiamo nelle aule ogni giorno.
Oggi, a distanza di nove anni, non solo ritrovo questo strumento quotidianamente indispensabile, ma al tempo del coronavirus, questo fenomeno globale che sta coinvolgendo tutti e che ha portato addirittura per la prima volta alla chiusura delle scuole, estremamente attuale e ancor di più indispensabile visto che ci troviamo costretti dall’evidenza dei fatti a proiettarci tutti insieme, in una realtà futuristica che sembrava lontana ma che i fatti, hanno reso contemporanea. È necessario attivarsi, secondo le direttive emanate dal Governo, con procedure e sistemi in grado di mantenere attivi i docenti e formare i discendenti anche a distanza, lontani dall’aula classica, lontani da contatti contaminanti, ma capaci di ricreare quell’ambito scolastico, quella realtà quotidiana di condivisione e apprendimento che tutti sperimentiamo nelle aule ogni giorno. Riflettendo su quanto fatto, ho potuto constatare come questo grande lavoro, quotidianamente utile, lo risulti ancor di più in questo momento di emergenza nazionale. Sommerso dall’enorme quantità di informazioni, su piattaforme, applicazioni, procedure che consentano la continuità didattica alla nostra scuola, ho realizzato su come queste pagine, ricche di contenuti unici ed originali, siano incredibilmente adatte a questa situazione, capaci di consentire ai docenti di svolgere quella didattica in remoto tanto necessaria in questo momento e agli studenti di continuare ad apprendere in modo divertente e già lungamente sperimentato.
Riflettendo su quanto fatto, ho potuto constatare come questo grande lavoro, quotidianamente utile, lo risulti ancor di più in questo momento di emergenza nazionale. Sommerso dall’enorme quantità di informazioni, su piattaforme, applicazioni, procedure che consentano la continuità didattica alla nostra scuola, ho realizzato su come queste pagine, ricche di contenuti unici ed originali, siano incredibilmente adatte a questa situazione, capaci di consentire ai docenti di svolgere quella didattica in remoto tanto necessaria in questo momento e agli studenti di continuare ad apprendere in modo divertente e già lungamente sperimentato. Centinaia di articoli di attualità che spaziano in tutti campi coperti dal programma tecnologico, dalle costruzioni ai trasporti, dall’energia all’innovazione. Tutta la didattica disciplinare, divisa per anno scolastico e per argomento, trattato con tutti i criteri delle moderne teorie didattiche, linguaggio semplificato, parole chiave in evidenza, contenuti digitali, mappe concettuali grafiche, approfondimenti, ricerche, link ipertestuali, suggerimenti, esercizi, compiti di realtà.
Centinaia di articoli di attualità che spaziano in tutti campi coperti dal programma tecnologico, dalle costruzioni ai trasporti, dall’energia all’innovazione. Tutta la didattica disciplinare, divisa per anno scolastico e per argomento, trattato con tutti i criteri delle moderne teorie didattiche, linguaggio semplificato, parole chiave in evidenza, contenuti digitali, mappe concettuali grafiche, approfondimenti, ricerche, link ipertestuali, suggerimenti, esercizi, compiti di realtà. Da anni è possibile utilizzare queste pagine anche con gli alunni stranieri che non parlano la nostra lingua, perché il traduttore di Google integrato consente di modificare in un istante ogni documento nella lingua originale dell’alunno, consentendogli di tenersi al passo con gli altri e di apprendere nonostante la momentanea difficoltà. Da sempre questo strumento è utilizzato per la didattica a distanza con gli alunni che non avendo potuto partecipare alle lezioni per motivi di salute o altro, hanno comunque seguito e appreso attraverso le pagine restando preparati ed informati sulle lezioni e sugli argomenti trattati in classe.
Da anni è possibile utilizzare queste pagine anche con gli alunni stranieri che non parlano la nostra lingua, perché il traduttore di Google integrato consente di modificare in un istante ogni documento nella lingua originale dell’alunno, consentendogli di tenersi al passo con gli altri e di apprendere nonostante la momentanea difficoltà. Da sempre questo strumento è utilizzato per la didattica a distanza con gli alunni che non avendo potuto partecipare alle lezioni per motivi di salute o altro, hanno comunque seguito e appreso attraverso le pagine restando preparati ed informati sulle lezioni e sugli argomenti trattati in classe. Per non parlare poi del disegno, vero e proprio fiore all’occhiello di questo sito, dove oltre alla teoria, alla spiegazione puntuale di ogni tecnica di rappresentazione grafica si associano centinaia di esercizi pratici da eseguire manualmente o digitalmente sia in classe che a casa, con tutorial passo passo, spiegazioni dettagliate, video, esercizi a completamento, modelli da seguire e costruire manualmente o graficamente.
Per non parlare poi del disegno, vero e proprio fiore all’occhiello di questo sito, dove oltre alla teoria, alla spiegazione puntuale di ogni tecnica di rappresentazione grafica si associano centinaia di esercizi pratici da eseguire manualmente o digitalmente sia in classe che a casa, con tutorial passo passo, spiegazioni dettagliate, video, esercizi a completamento, modelli da seguire e costruire manualmente o graficamente.































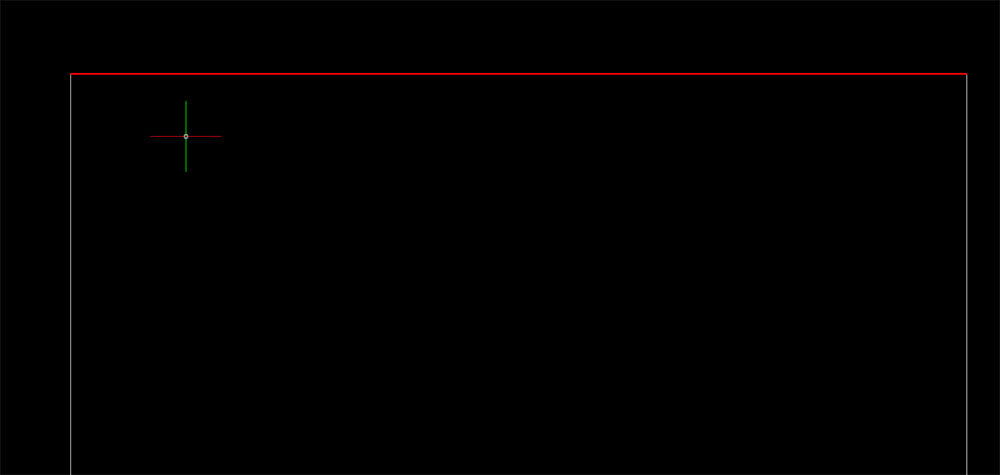
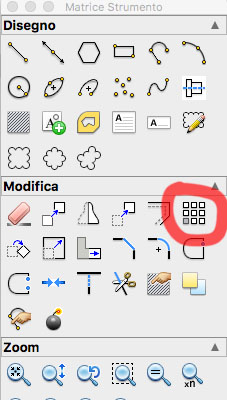
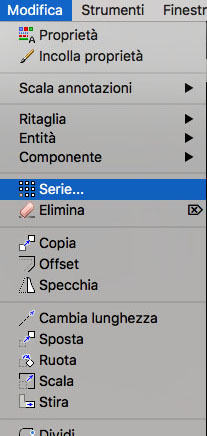
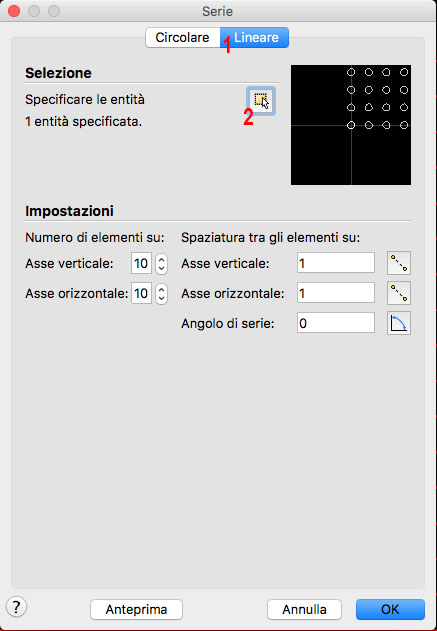
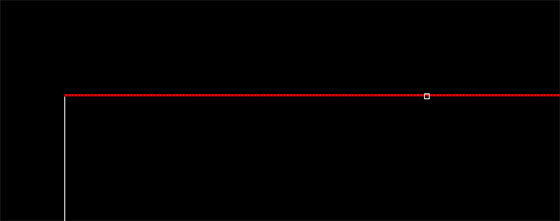
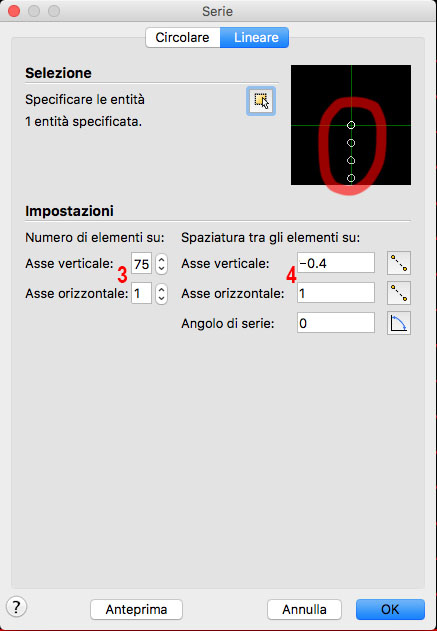
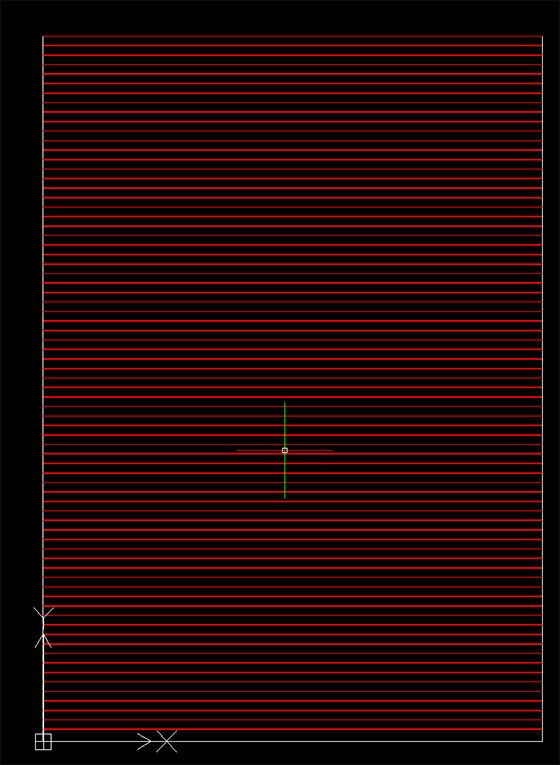
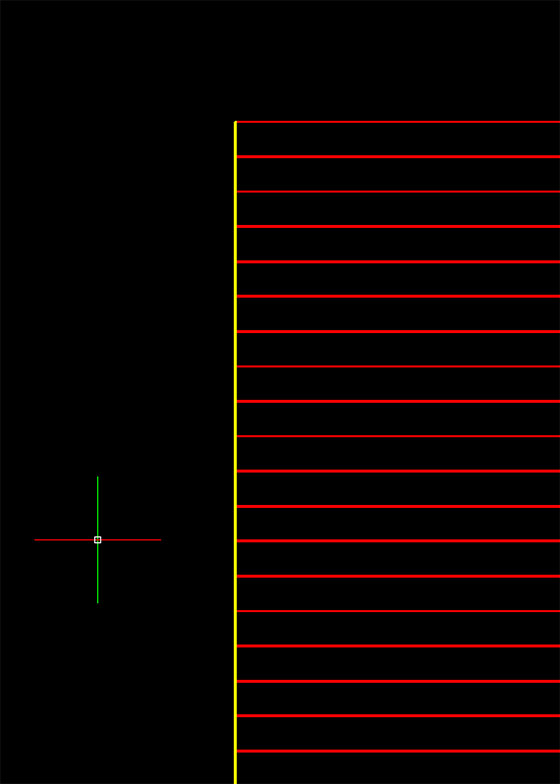
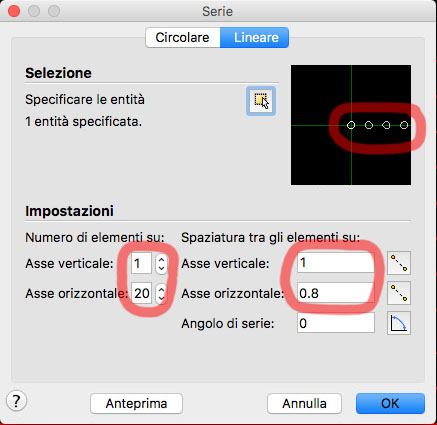
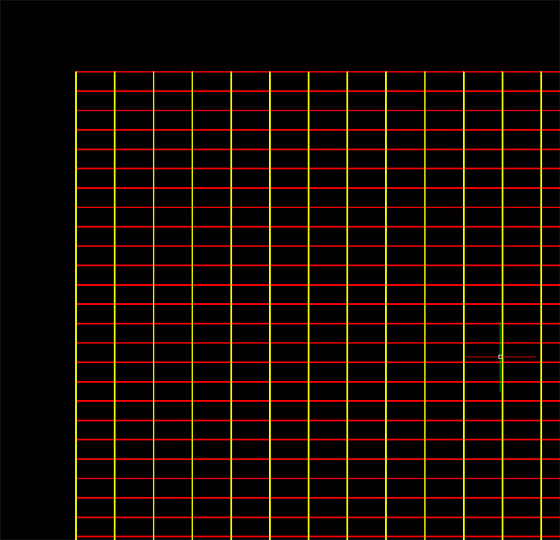
 Ripetere un oggetto, anche centinaia di volte, con un programma CAD è un’operazione semplicissima. Si può procedere in differenti modi, ma è comunque disponibile il comando SERIE che serve proprio per questo scopo.
Ripetere un oggetto, anche centinaia di volte, con un programma CAD è un’operazione semplicissima. Si può procedere in differenti modi, ma è comunque disponibile il comando SERIE che serve proprio per questo scopo.












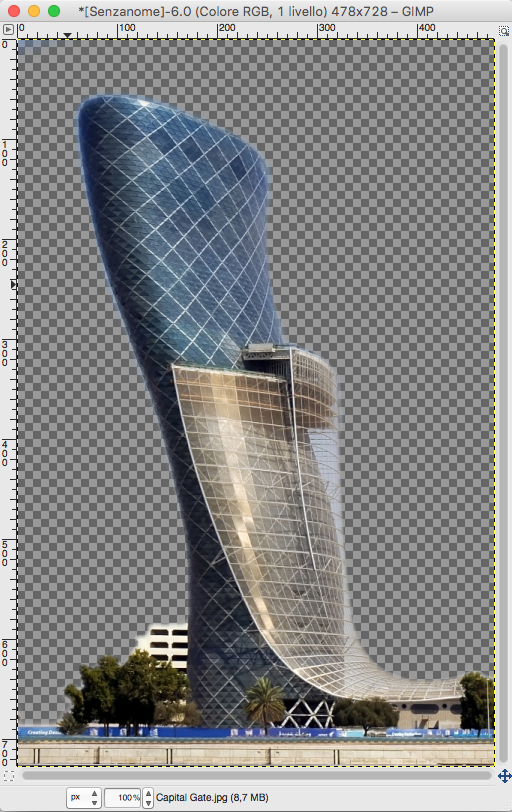
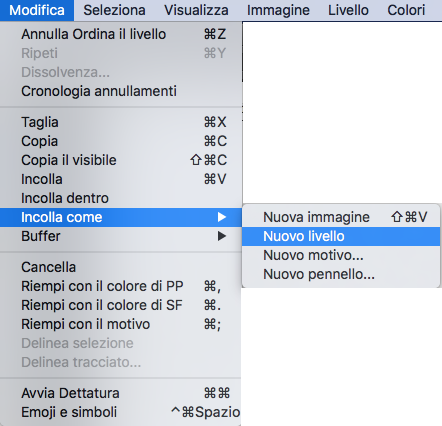
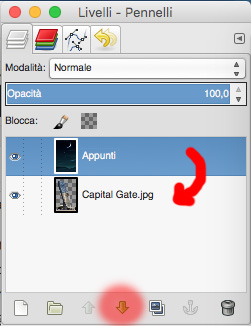
 Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.
Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.





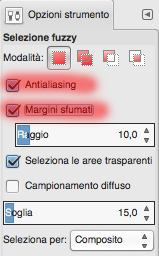
 mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.
mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.










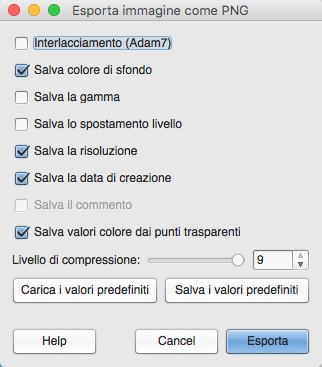
 Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.
Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.




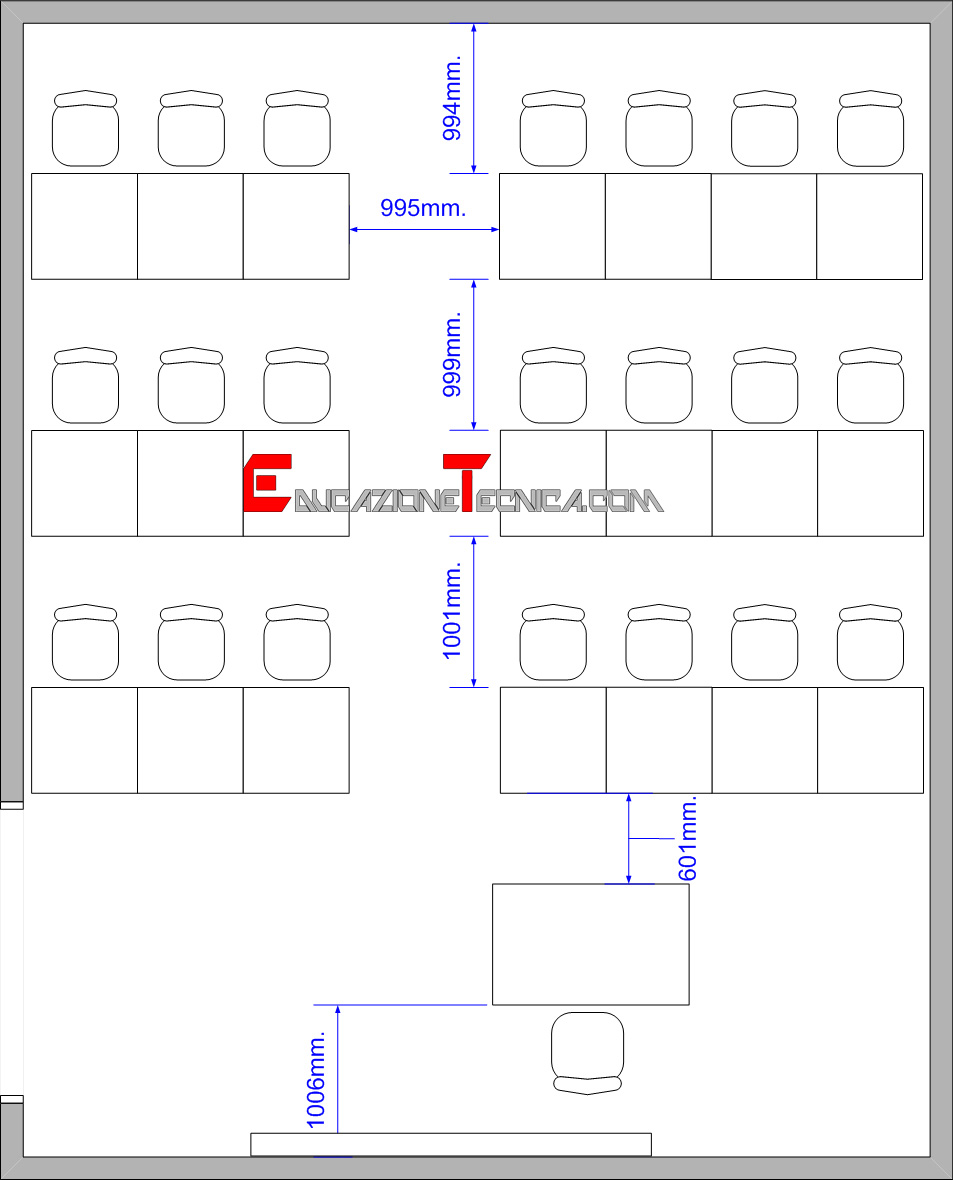
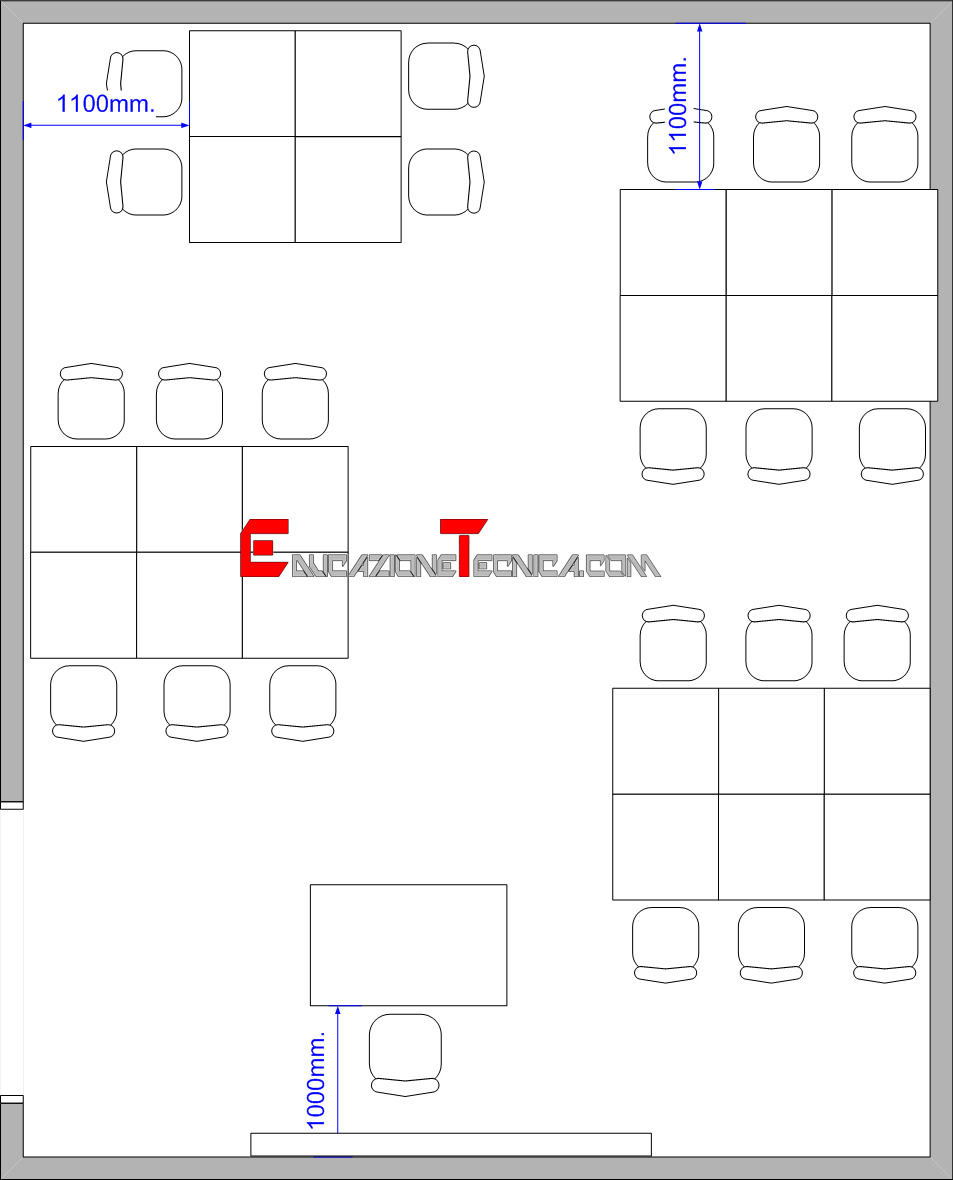
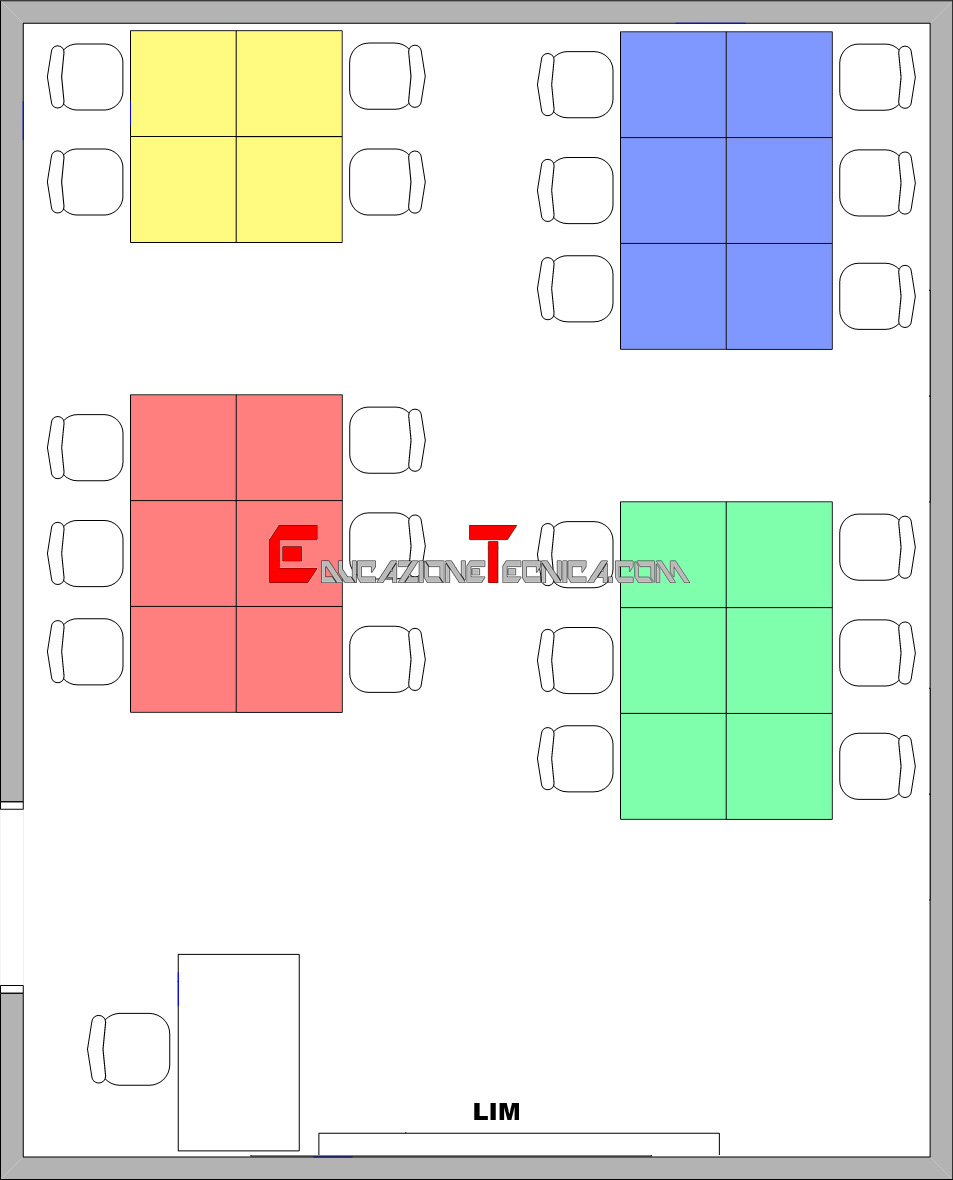
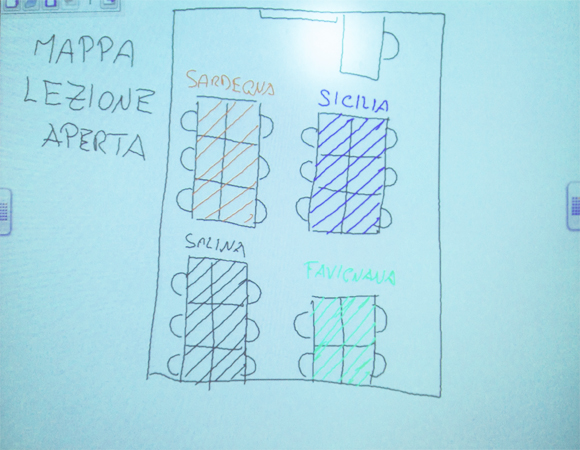
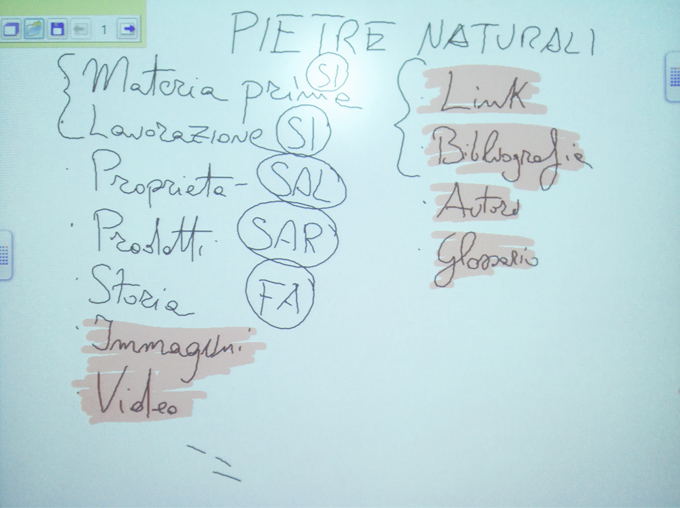
 Assegniamo i ruoli. Come qualunque gioco o attività, i partecipanti debbono assumere un ruolo. Ovviamente il docente è il coach, svolgendo la funzione di coordinatore e guida delle attività della classe. La disposizione ad isole evita il problema della formazione dei gruppi (che comunque cambieranno di volta in volta). Giochiamo con gli alunni stabilendo con loro le regole di questo gioco. Per primo dovranno scegliere un nome per il loro gruppo. Visto la disposizione delle postazioni, la scelta che hanno fatto è stata quella di chiamarsi come alcune isole italiane (Sicilia, Sardegna, Favignana e Salina). Questa schematizzazione è stata riportata sulla LIM della classe sotto forma di mappa planimetrica.
Assegniamo i ruoli. Come qualunque gioco o attività, i partecipanti debbono assumere un ruolo. Ovviamente il docente è il coach, svolgendo la funzione di coordinatore e guida delle attività della classe. La disposizione ad isole evita il problema della formazione dei gruppi (che comunque cambieranno di volta in volta). Giochiamo con gli alunni stabilendo con loro le regole di questo gioco. Per primo dovranno scegliere un nome per il loro gruppo. Visto la disposizione delle postazioni, la scelta che hanno fatto è stata quella di chiamarsi come alcune isole italiane (Sicilia, Sardegna, Favignana e Salina). Questa schematizzazione è stata riportata sulla LIM della classe sotto forma di mappa planimetrica.

 In un primo momento questo nuovo approccio appare distorsivo, lesivo delle procedure finora adottate nell’insegnamento, ma vi assicuro che la sperimentazione condotta, ha portato a risultati davvero insperati, senza nuocere o intaccare programmazione, apprendimento e obiettivi, tipici del “vecchio” modo di fare didattica. Anzi, nell’esperienza maturata, l’osservazione dei meccanismi e delle dinamiche che si sono sviluppate, mi ha fortemente motivato e spronato a ripeterla. Forse in tutto ciò sfugge inizialmente la valutazione individuale a discapito di quella del gruppo. L’acquisizione dei contenuti sviluppati (e quindi approfonditi) dal discente durante la ricerca e la composizione del puzzle disciplinare, ci consente comunque di effettuare verifiche incrociate e valutare abbondantemente e compiutamente l’alunno in modi differenti (interrogazione orale, controllo del materiale prodotto, elaborazioni o approfondimenti sviluppati, capacità individuali nel gestire lo strumento elettronico).
In un primo momento questo nuovo approccio appare distorsivo, lesivo delle procedure finora adottate nell’insegnamento, ma vi assicuro che la sperimentazione condotta, ha portato a risultati davvero insperati, senza nuocere o intaccare programmazione, apprendimento e obiettivi, tipici del “vecchio” modo di fare didattica. Anzi, nell’esperienza maturata, l’osservazione dei meccanismi e delle dinamiche che si sono sviluppate, mi ha fortemente motivato e spronato a ripeterla. Forse in tutto ciò sfugge inizialmente la valutazione individuale a discapito di quella del gruppo. L’acquisizione dei contenuti sviluppati (e quindi approfonditi) dal discente durante la ricerca e la composizione del puzzle disciplinare, ci consente comunque di effettuare verifiche incrociate e valutare abbondantemente e compiutamente l’alunno in modi differenti (interrogazione orale, controllo del materiale prodotto, elaborazioni o approfondimenti sviluppati, capacità individuali nel gestire lo strumento elettronico).



