
Se parliamo di immagini, tutti sanno di cosa si tratta e come si possono usare su diversi programmi quali ad esempio Word di Microsoft ossia il programma di video scrittura più utilizzato e diffuso. Però quanti di voi sanno cosa stanno facendo realmente mentre inseriscono un’immagine e se quell’operazione automatica che stanno eseguendo è corretta? Vediamo, quindi, di mettere in luce pregi e difetti di quello che realizziamo sui nostri elaborati digitali.
Scopriamo come inserire le immagini. Prima però, conviene comprendere qualcosa in merito alle immagini. Entrare nell’universo grafico-digitale per evidenziare alcuni aspetti sui formati, sulle dimensioni e sui pixel. A quel punto sapremo come utilizzarle al meglio sui nostri elaborati.
I FORMATI, questi sconosciuti
Quante volte utilizzando le immagini, copiandole da Google Image o dal PC di un amico, ci siamo accorti che oltre al nome del file, compare come suffisso formato da un punto seguito da tre caratteri alfanumerici? Cosa vogliono dire quei caratteri? Si tratta dell’estensione del file (extension in inglese significa appunto suffisso), ossia un codice attraverso il quale il sistema operativo del computer, riconosce la tipologia del file e ne interpreta il contenuto (testo, immagine,video, suono,ecc.) e stabilisce con precisione quale applicativo utilizzare per aprirlo. Nei moderni sistemi operativi, al suffisso si è aggiunta anche l’icona che identifica il programma che ha creato il file o che è in grado di aprirlo. Vi è mai capitato di cambiare l’estensione ad un file? Anche la sua icona cambierà di conseguenza, perché il sistema operativo verrà ingannato, riconoscerà quel file per qualcosa di diverso e gli assegnerà un programma per aprirlo. L’unico problema è che il nuovo programma, ovviamente, non riuscirà ad aprire il file informandoci, nel migliore dei casi, che il file è danneggiato.

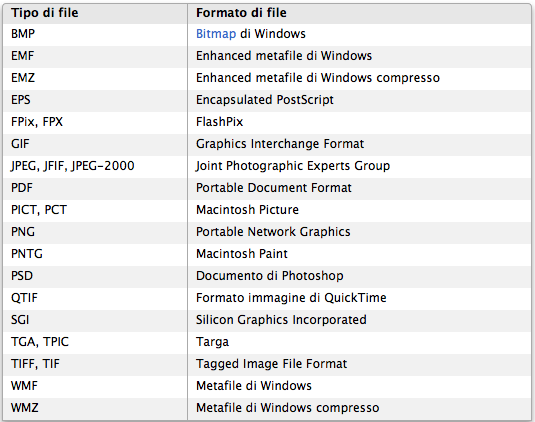
Tantissimi sono i formati grafici esistenti, a causa delle rivalità tra sviluppatori software. Ognuno ha cercato di imporre il proprio standard e le proprie soluzioni, con il risultato di un proliferare di formati. Con l’avvento dell’open-source, e con l’affermarsi di alcuni software rispetto ad altri, alcuni formati sono diventati universali (cioè gestiti da tutti i software) proprio per la loro reale qualità rispetto ad altri o semplicemente perché figli di un software egemone a livello mondiale. Non voglio fare qui una disamina di tutti i formati grafici esistenti, ma solo mettere in evidenza quelli più importanti e più diffusi (gestiti tra l’altro anche da Word). Tra i formati maggiormente utilizzati troviamo:
 JPEG (Joint Photographic Experts Group) è un formato nato da un consorzio open-source e si tratta di un algoritmo in grado di comprimere le immagini digitali, sia a toni di grigio che a colori, con perdita di qualità. Si basa sul fatto che l’occhio umano percepisce maggiormente le basse frequenze rispetto alle alte, quindi opera con l’eliminazione delle informazioni a partire dall’alto. Maggiore sarà il fattore di compressione maggiori saranno le informazioni eliminate con deperimento dell’immagine.
JPEG (Joint Photographic Experts Group) è un formato nato da un consorzio open-source e si tratta di un algoritmo in grado di comprimere le immagini digitali, sia a toni di grigio che a colori, con perdita di qualità. Si basa sul fatto che l’occhio umano percepisce maggiormente le basse frequenze rispetto alle alte, quindi opera con l’eliminazione delle informazioni a partire dall’alto. Maggiore sarà il fattore di compressione maggiori saranno le informazioni eliminate con deperimento dell’immagine.

TIFF(Tagged Image File Format) è un formato che consente di memorizzare un gran quantità di dati oltre all’immagine stessa. Questo vantaggio è anche uno svantaggio dato che non esiste un interprete perfetto dell’immagine. Questo significa che la stessa immagine può essere visualizzata con colori diversi a seconda dell’interprete scelto. E’ un formato fortemente diffuso in ambito grafico e di desktop publishing e sono possibili anche diversi formati di compressione, come LZW e lo ZIP sono di tipo lossless, ossia senza perdita di dati e JPEG di tipo lossy, ossia con perdita di dati.
 GIF (Graphics Interchange Format) è un formato per immagini digitali di tipo bitmap molto utilizzato su internet. Con questo formato, sono memorizzabili solo 256 colori, ma questo limite è superato dal fatto che è possibile creare immagini animate. Il formato che consente la registrazione di più immagini diverse in un unico file per la creazione di piccole animazioni è possibile grazie al formato GIF89a.
GIF (Graphics Interchange Format) è un formato per immagini digitali di tipo bitmap molto utilizzato su internet. Con questo formato, sono memorizzabili solo 256 colori, ma questo limite è superato dal fatto che è possibile creare immagini animate. Il formato che consente la registrazione di più immagini diverse in un unico file per la creazione di piccole animazioni è possibile grazie al formato GIF89a.
 BMP (Windows Bitmap) è un formato dati utilizzato per la rappresentazione di immagini raster sui sistemi operativi Microsoft Windows con i quali fu introdotto nel 1990. Uno dei motivi per la grande diffusione di questo formato è l’estrema velocità con cui le immagini vengono lette e scritte su disco. La rappresentazione dei dati, infatti, è identica a quella dei dati su disco, per cui il processore non le deve interpretare e codificare, ma solo leggere o scrivere. Una grave limitazione di questo formato, invece, è la mancanza di supporto alle trasparenze.
BMP (Windows Bitmap) è un formato dati utilizzato per la rappresentazione di immagini raster sui sistemi operativi Microsoft Windows con i quali fu introdotto nel 1990. Uno dei motivi per la grande diffusione di questo formato è l’estrema velocità con cui le immagini vengono lette e scritte su disco. La rappresentazione dei dati, infatti, è identica a quella dei dati su disco, per cui il processore non le deve interpretare e codificare, ma solo leggere o scrivere. Una grave limitazione di questo formato, invece, è la mancanza di supporto alle trasparenze.
 PNG (Portable Network Graphics) è un formato sviluppato in seguito all’introduzione del pagamento di una royalty all’usatissimo formato GIF. Quindi il PNG è un’alternativa (libera) al GIF. E’ capace di immagazzinare immagini in modo lossless ed è più efficiente con immagini non fotorealistiche. Essendo stato sviluppato molto tempo dopo, non ha molte delle limitazioni del GIF: può memorizzare immagini in colori reali e ha un canale dedicato per la trasparenza, il cosiddetto canale alfa.
PNG (Portable Network Graphics) è un formato sviluppato in seguito all’introduzione del pagamento di una royalty all’usatissimo formato GIF. Quindi il PNG è un’alternativa (libera) al GIF. E’ capace di immagazzinare immagini in modo lossless ed è più efficiente con immagini non fotorealistiche. Essendo stato sviluppato molto tempo dopo, non ha molte delle limitazioni del GIF: può memorizzare immagini in colori reali e ha un canale dedicato per la trasparenza, il cosiddetto canale alfa.
 PSD (PhotoShop Document) è un formato di file nativo del programma di fotoritocco Adobe Photoshop e serve per il salvataggio di immagini con le differenti caratteristiche gestite dal programma. In questo formato è possibile conservare informazioni di ogni tipo, tra cui i livelli, le maschere, gli spazi colore, i profili ICC, il canale alfa, il testo e molto molto altro. I vantaggi sono evidenti; rappresenta il punto di partenza per gli operatori della grafica, lo svantaggio deriva dal fatto che tutte queste informazioni richiedono spazio per cui le dimensioni dei files sono enormi, rendendo difficile lo scambio di files in questo formato.
PSD (PhotoShop Document) è un formato di file nativo del programma di fotoritocco Adobe Photoshop e serve per il salvataggio di immagini con le differenti caratteristiche gestite dal programma. In questo formato è possibile conservare informazioni di ogni tipo, tra cui i livelli, le maschere, gli spazi colore, i profili ICC, il canale alfa, il testo e molto molto altro. I vantaggi sono evidenti; rappresenta il punto di partenza per gli operatori della grafica, lo svantaggio deriva dal fatto che tutte queste informazioni richiedono spazio per cui le dimensioni dei files sono enormi, rendendo difficile lo scambio di files in questo formato.
LE DIMENSIONI CONTANO
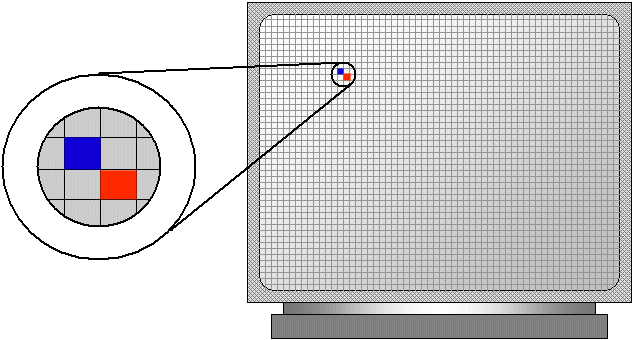
Un altro importantissimo aspetto delle immagini, sono le sue dimensioni. Le immagini che visualizziamo sul monitor o stampiamo sulla carta, non si misurano in centimetri o pollici, bensì in pixel (acronimo di picture element). Sul, monitor, ogni immagine deve essere interpretata dal processore per cui essa è scomposta in un numero molto alto di righe e colonne che si incontrano a tra loro in punti precisi sullo schermo, chiamati appunto pixel, definiti dalla loro posizione XY, dal colore e dall’intensità. In questo modo il processore riesce a visualizzare correttamente l’immagine a video.
 Quindi il pixel è la più piccola parte in cui può essere scomposta l’immagine. Tantissimi pixel l’uno vicino all’altro compongono l’immagine completa. I pixel, generalmente, sono così vicini tra di loro da non essere distinguibili ad occhi nudo ne sul monitor ne in stampa.
Quindi il pixel è la più piccola parte in cui può essere scomposta l’immagine. Tantissimi pixel l’uno vicino all’altro compongono l’immagine completa. I pixel, generalmente, sono così vicini tra di loro da non essere distinguibili ad occhi nudo ne sul monitor ne in stampa.
Ne consegue che maggiore è il numero di pixel di cui è composta l’immagine, maggiore sarà il dettaglio e la nitidezza con cui questa viene rappresentata. Il concetto di pixel è applicato uniformemente a tutti i tipi di immagine digitale benché in alcuni casi prenda nomi leggermente differenti come quando parliamo di immagini prodotte da un dispositivo fotografico digitale; li infatti si parla di mega-pixel, ossia milioni di pixel. Quando, invece, ci riferiamo all’immagine sul monitor questa misura è espressa come un prodotto. Infatti definiamo la risoluzione di un monitor come ad esempio 768*1024 indicando in questo prodotto il numero di pixel in altezza per quelli in larghezza. Bisogna, comunque, ricordarsi che la misura del pixel sullo schermo è relativa, in quanto l’utente può modificarla a piacimento dal pannello di controllo. Cambiando la risoluzione si modifica anche quella dell’immagine che risulterà a questo punto deformata o sfuocata (per rendersi conto basta scegliere un’immagine come sfondo scrivania e provare tra le scelte che il sistema operativo fornisce per la sua visualizzazione).
Compresi questi pochi ma fondamentali concetti, vediamo come inserire correttamente le immagini su WORD.
PASSO 1 – SCELTA DELL’IMMAGINE
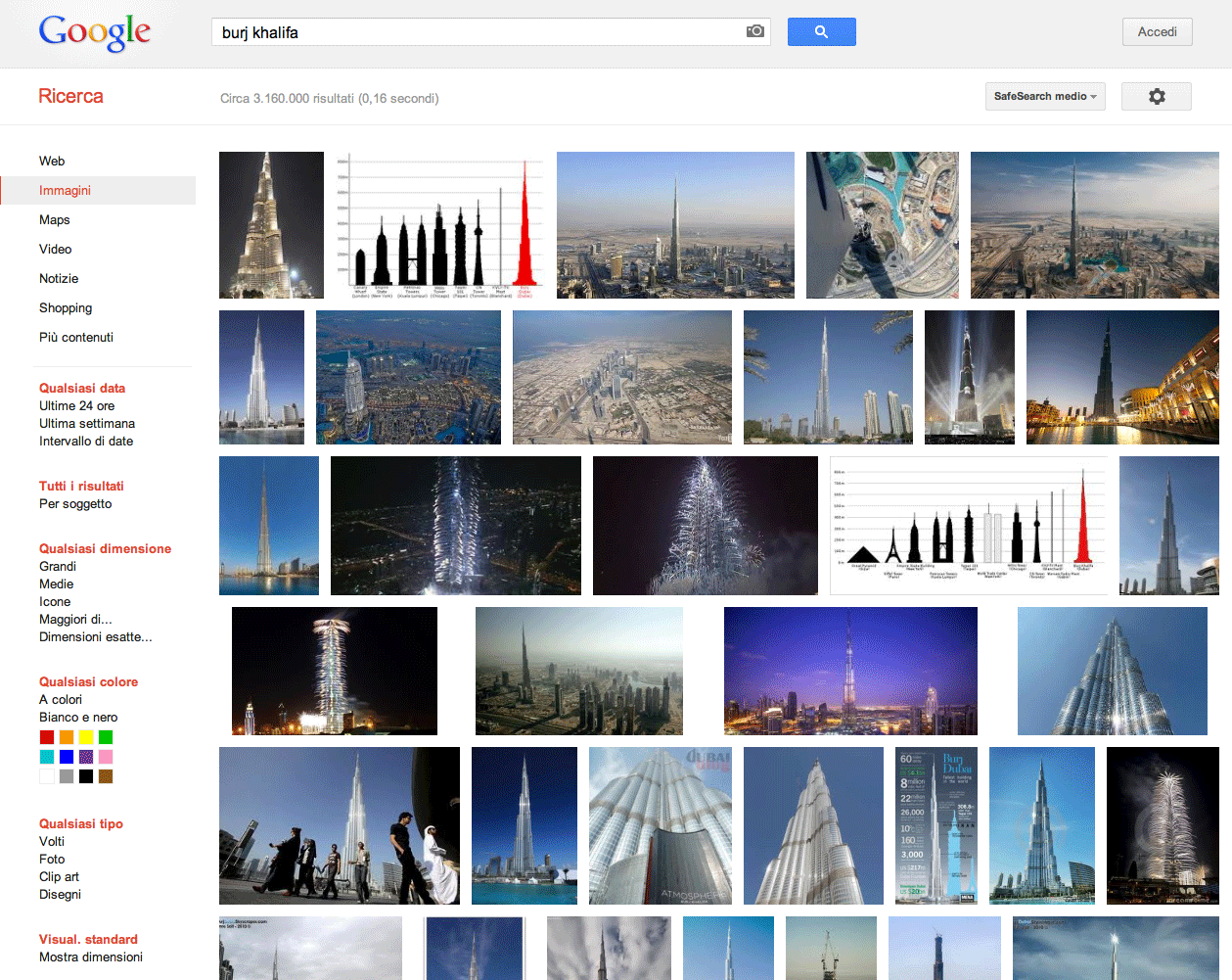
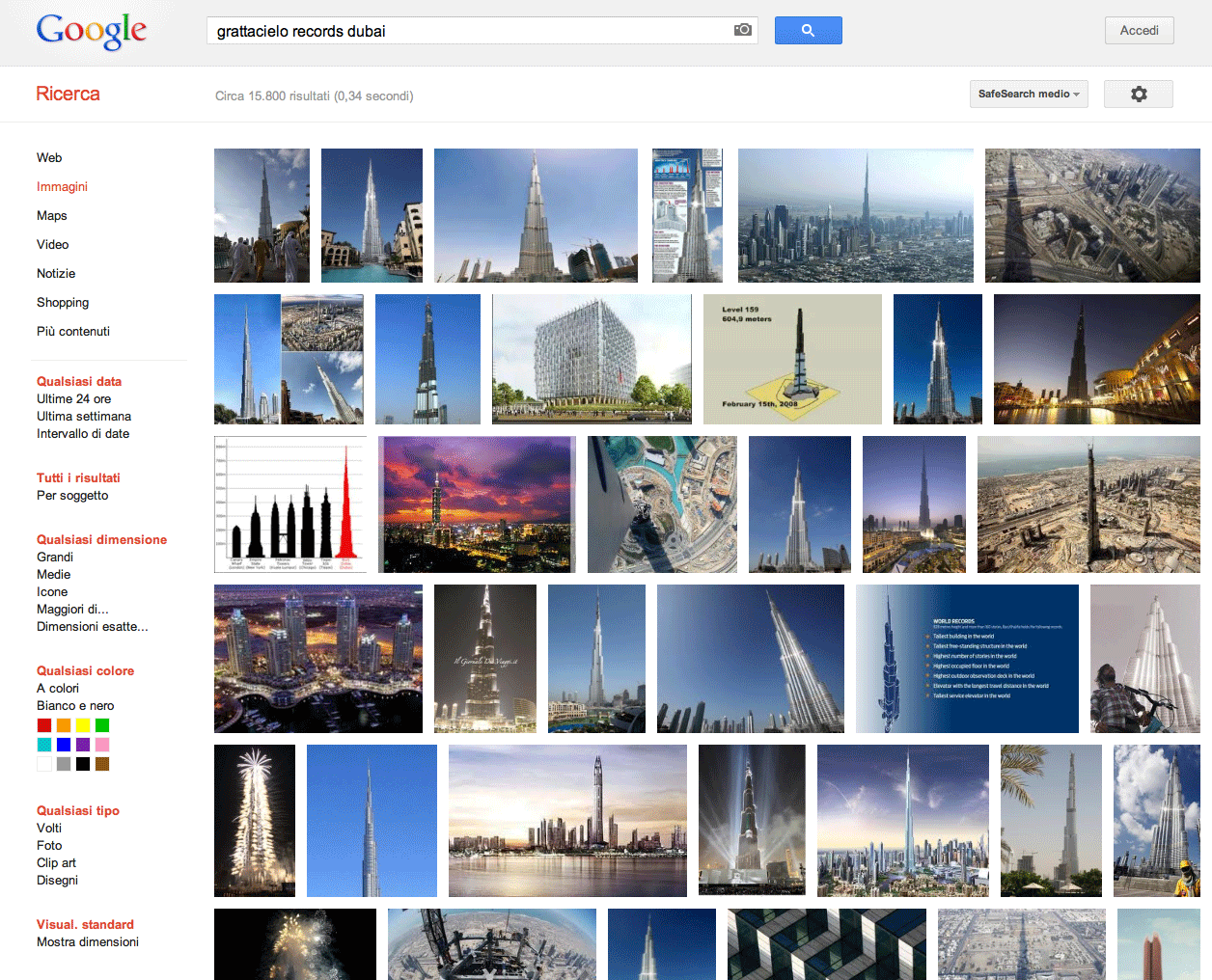
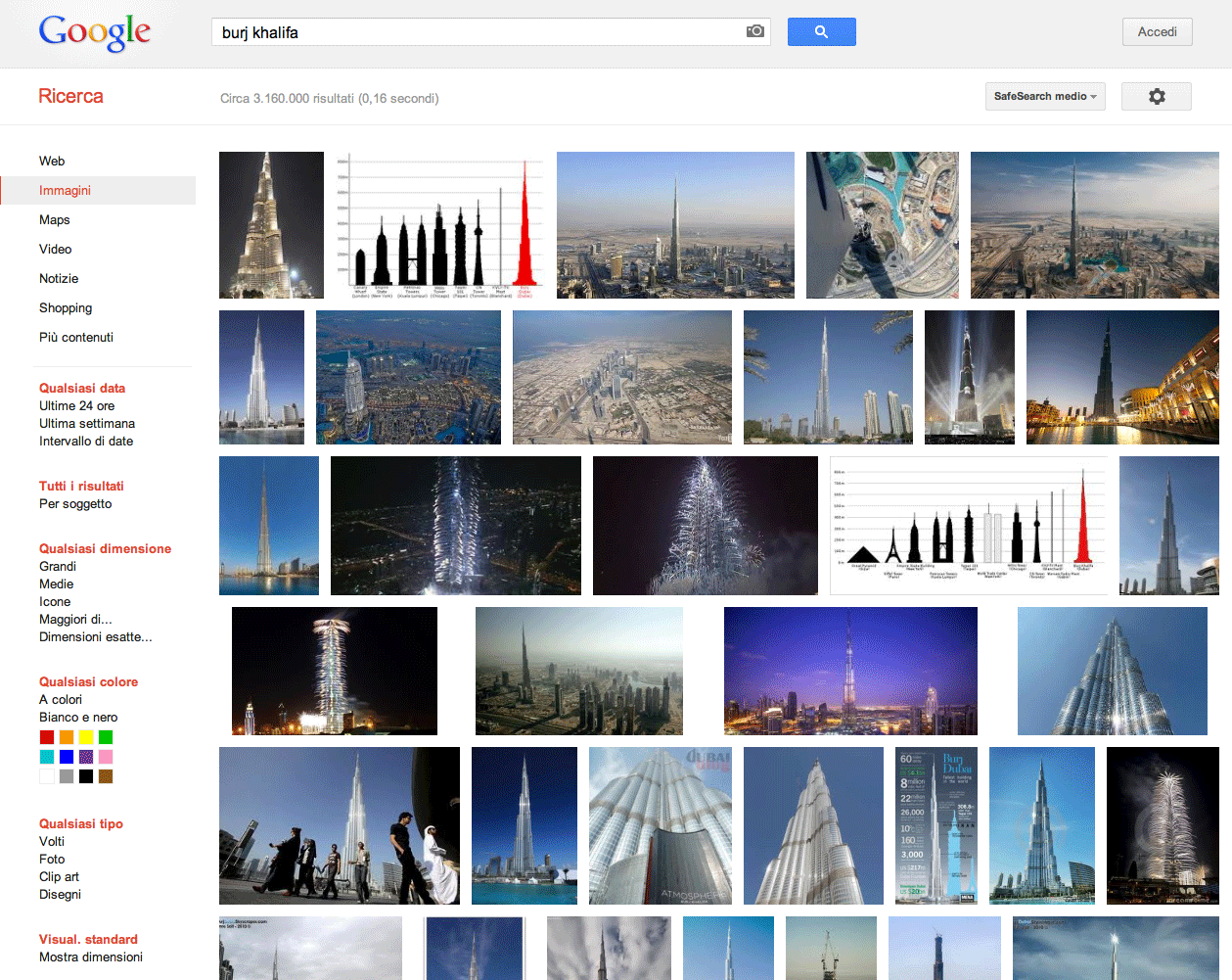
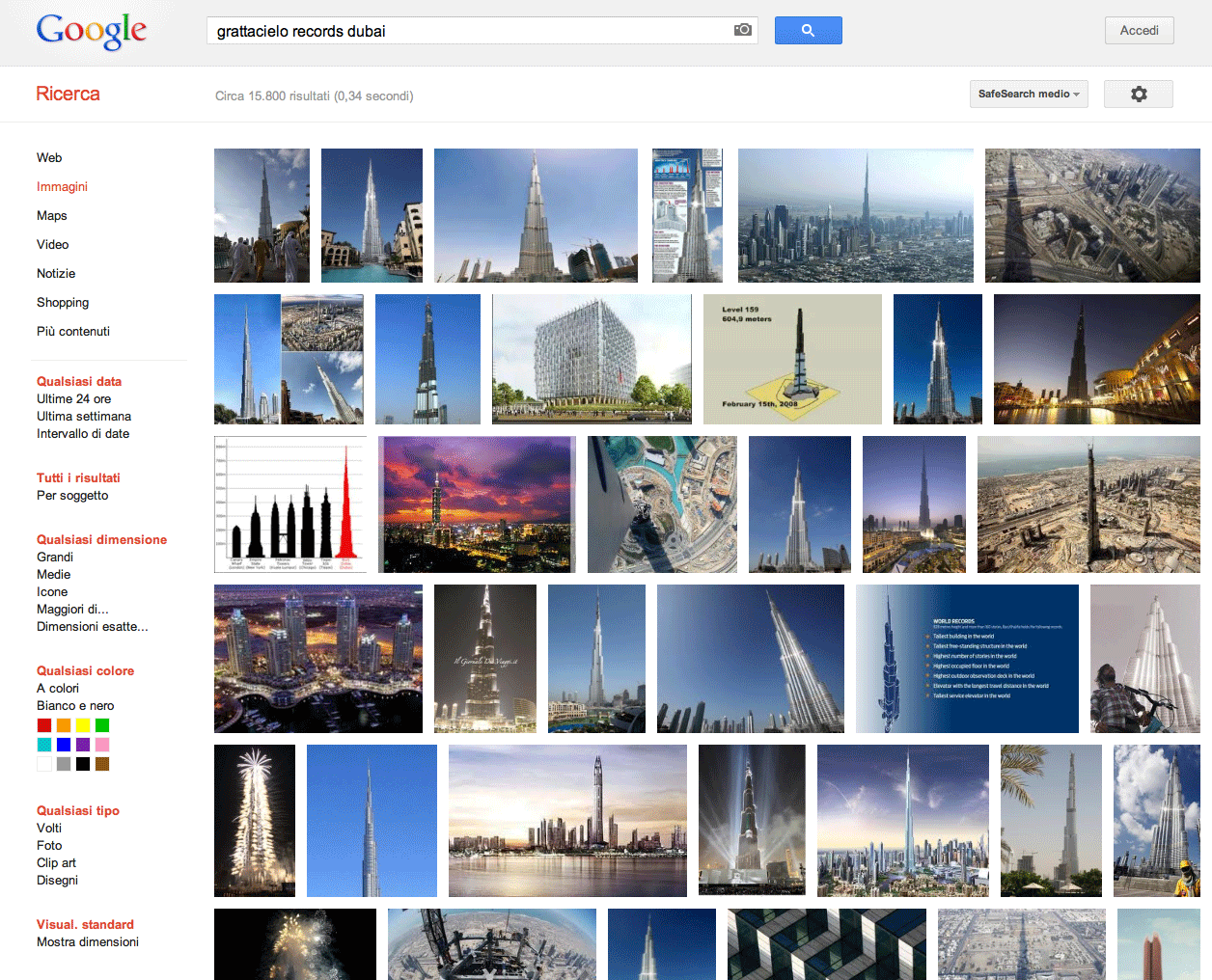
Innanzitutto dobbiamo scegliere l’immagine da utilizzare. Questa dovrà rappresentare il più possibile quello che stiamo descrivendo, quindi la scelta andrà fatta con attenzione. La fonte potrebbe essere una nostra foto in formato digitale o un’immagine presa su internet. Se scegliamo di cercare la nostra immagine su internet, possiamo utilizzare motori di ricerca specifici che ci aiutano a trovare ciò che ci serve. Ma vi siete chiesti come i motori di ricerca trovano immagini che corrispondono alle nostre esigenze? Lo fanno tramite i TAG (etichette); in pratica i siti che consentono di salvare immagini tipo Flickr o Google Image, nel momento in cui ne aggiungete una, vi chiedono di associare dei tag, ossia delle parole chiave legate a ciò che l’immagine rappresenta. Per cui se cerchiamo ad esempio il Burj Khalifa di Dubai, basterà digitare le parole buri e khalifa (non vi è differenza tra maiuscolo e minuscolo) per trovare immagini rappresentanti l’edificio. Ma mettiamo il caso di non ricordare il nome, grazie ai tags potremo trovare lo stesso le immagini cercate. Inseriamo ad esempio le parole grattacielo, records, Dubai e diamo invio. La ricerca sarà leggermente diversa, ma avremo comunque trovato il Burj Khalifa.

Tag: burj khalifa

Tag: grattacielo record Dubai
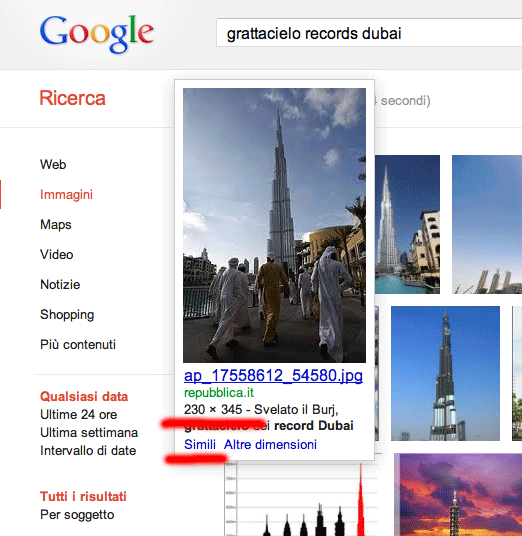
Adesso, quale immagine scegliere? Google ci da una mano ammesso che noi siamo in grado di leggere le informazioni aggiuntive che ci fornisce. Infatti, se passiamo il cursore del mouse sopra l’immagine, questa si ingrandisce e ci mostra altre informazioni.

Clicca per ingrandire
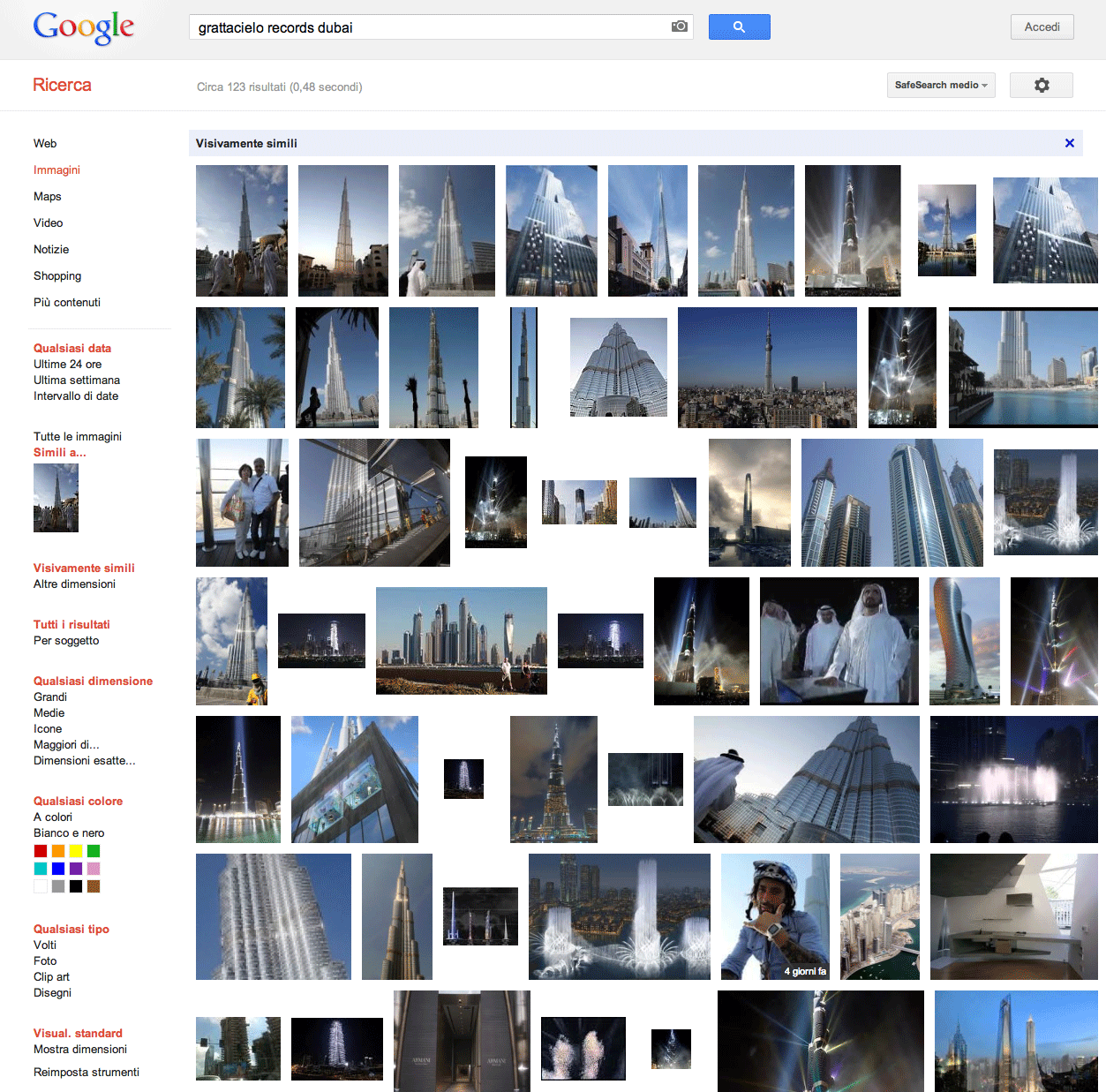
Clicchiamo su “Simili“, la ricerca precedente verrà affinata selezionando solo immagini in qualche modo simili a quella che avete scelto come mostrato nell’immagine sotto.

Filtro ricerca: Simile
Altro piccolo accorgimento da adottare nella scelta delle immagini, è la dimensione. Google Image ci aiuta a filtrare anche questo aspetto in modo da ottenere come risultato finale solo immagini che corrispondano alle nostre esigenze.
 Sulla colonna di sinistra la selezione di default è “Qualsiasi dimensione“; modifichiamola in “Medie” avremo così la certezza di selezionare un’immagine dalle dimensioni sufficienti per il lavoro che dobbiamo fare. La scelta “Grandi” è preferibile quando abbiamo necessità di inserire immagini di grandi dimensioni che riempiano, ad esempio, tutta la pagina. La sconsiglio nella maggior parte dei casi perché sarete costretti a lavorare con files pesantissimi sia da elaborare che da salvare.
Sulla colonna di sinistra la selezione di default è “Qualsiasi dimensione“; modifichiamola in “Medie” avremo così la certezza di selezionare un’immagine dalle dimensioni sufficienti per il lavoro che dobbiamo fare. La scelta “Grandi” è preferibile quando abbiamo necessità di inserire immagini di grandi dimensioni che riempiano, ad esempio, tutta la pagina. La sconsiglio nella maggior parte dei casi perché sarete costretti a lavorare con files pesantissimi sia da elaborare che da salvare.

Doppia risoluzione
Come si può vedere nel dell’immagine posta qui a sinistra, ho messo a confronto la stessa immagine con due risoluzioni differenti (una il doppio dell’altra). Se osservate attentamente, l’immagine di destra è notevolmente più dettagliata di quella di sinistra pur avendo la stessa dimensione. Questo significa che se dovrò scalare verso l’alto l’immagine, otterrò un risultato migliore con l’immagine di destra che si sfocherà, ma resterà comunque più nitida di quella di sinistra. Quindi, ricapitolando, immagini troppo piccole sono comunque da evitare. Risoluzioni sopra i 400 pixel sono consigliabili per qualunque lavoro, mentre quando abbiamo necessità fotografiche le risoluzioni dovranno essere di gran lunga superiori.
PASSO 2 – INSERIMENTO DI UN’IMMAGINE IN WORD
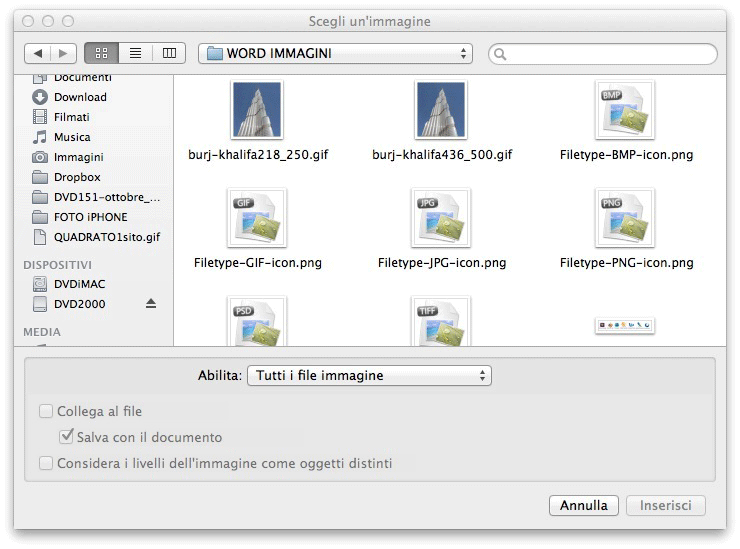
 Abbiamo selezionato su Google o su altro supporto le nostre immagini e vogliamo adesso inserirle efficacemente sul nostro lavoro. Diamo per scontato di aver già scritto il testo dell’articolo e decidiamo di voler inserire ad un certo punto l’immagine selezionata. Posizioniamo il cursore del mouse sul punto del testo dove vogliamo che l’immagine appaia, quindi selezioniamo dal menu “INSERISCI” la voce “FOTO” e poi “IMMAGINE DA FILE…”, si aprirà la finestra di dialogo del browser che ci consentirà la ricerca dei files che abbiamo scaricato dalla rete o dalla macchina fotografica.
Abbiamo selezionato su Google o su altro supporto le nostre immagini e vogliamo adesso inserirle efficacemente sul nostro lavoro. Diamo per scontato di aver già scritto il testo dell’articolo e decidiamo di voler inserire ad un certo punto l’immagine selezionata. Posizioniamo il cursore del mouse sul punto del testo dove vogliamo che l’immagine appaia, quindi selezioniamo dal menu “INSERISCI” la voce “FOTO” e poi “IMMAGINE DA FILE…”, si aprirà la finestra di dialogo del browser che ci consentirà la ricerca dei files che abbiamo scaricato dalla rete o dalla macchina fotografica.

Browser file
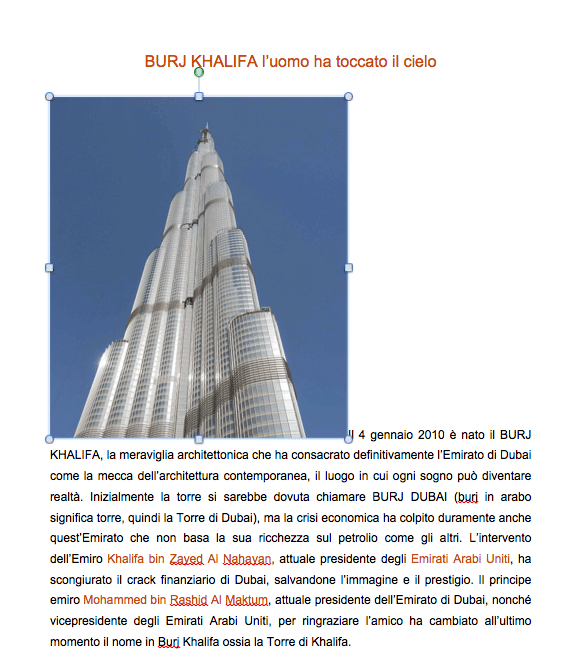
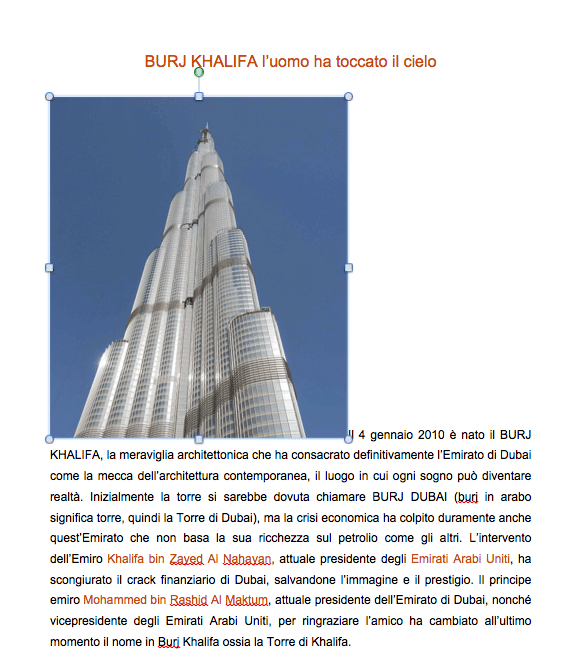
Selezioniamo l’immagine e premiamo il tasto “Inserisci“. Questa sarà posizionata sul documento con una modalità definita “In linea con il testo“.

Inserimento “In linea con il testo”
Se vogliamo cambiare questa disposizione bisognerà selezionare dal menu “FORMATO” la voce “IMMAGINE”, questo consentirà di aprire una finestra di dialogo in cui sarà possibile effettuare scelte sulla modalità di formattazione.
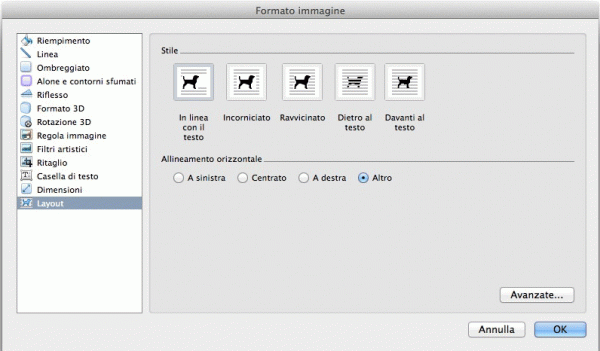
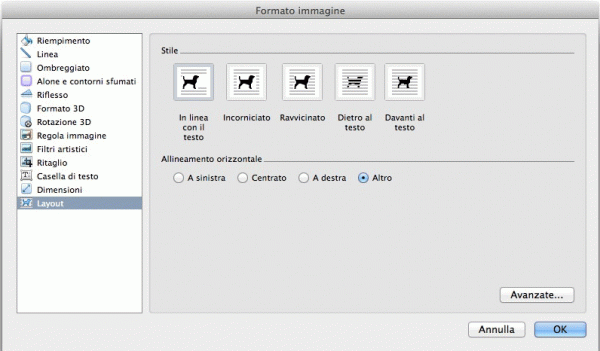
Selezioniamo la voce “LAYOUT”; da qui sarà possibile scegliere i modi per posizionare l’immagine sul documento.

LAYOUT dell’immagine
Di seguito i Layout.

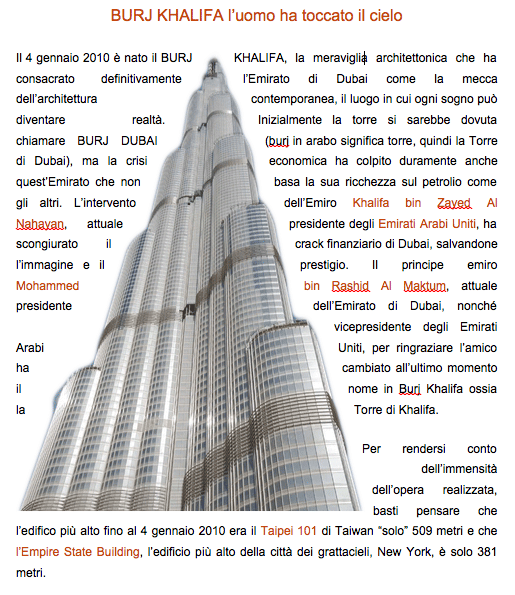
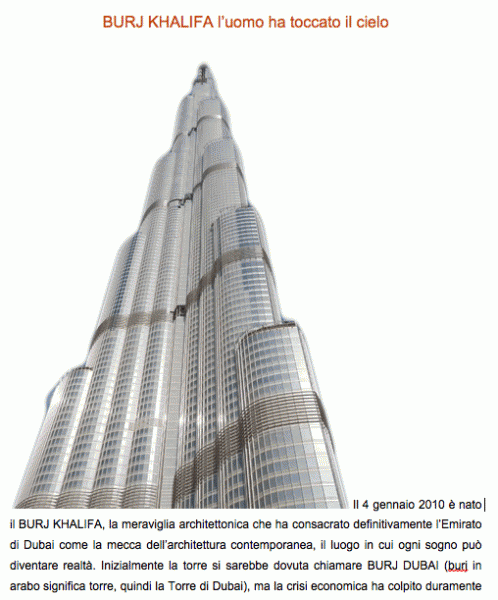
Layout: INCORNICIATO
INCORNICIATO – Qui il testo scorre intorno all’immagine e possiamo posizionarla in qualunque parte del foglio di lavoro. E’ la soluzione più elastica e che meglio si adatta alle differenti soluzioni possibili.

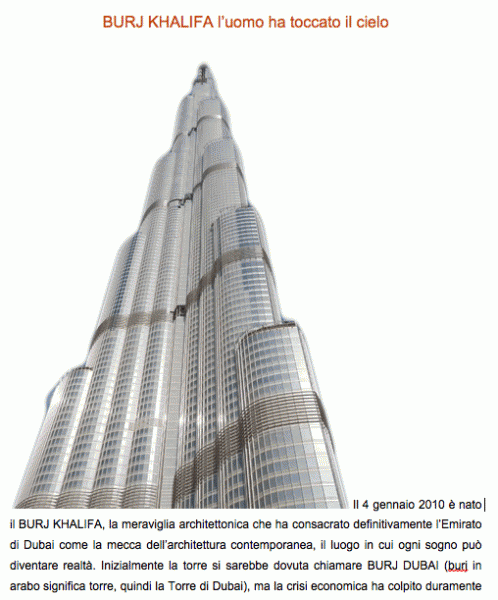
Layout: DIETRO AL TESTO
DIETRO AL TESTO – In questo caso l’immagine si posizionerà dietro al testo fungendo da sfondo. E’ importante per ottenere un buon risultato agire sulla trasparenza dell’immagine, rendendola meno evidente altrimenti rischiamo di creare solo confusione ed un pessimo effetto.

Layout: DAVANTI AL TESTO
DAVANTI AL TESTO – E’ una soluzione di scarso utilizzo, perché l’immagine si posiziona davanti al testo nascondendolo. Può risultare utile per realizzare test in cui la risposta è coperta e spostando l’immagine la riveliamo.
Non ho utilizzato il layout RAVVICINATO direte voi. E’ vero, perché apparentemente è il più inutile, troppo uguale a “Incorniciato” ma è quello da cui possiamo trarre le migliori realizzazioni.
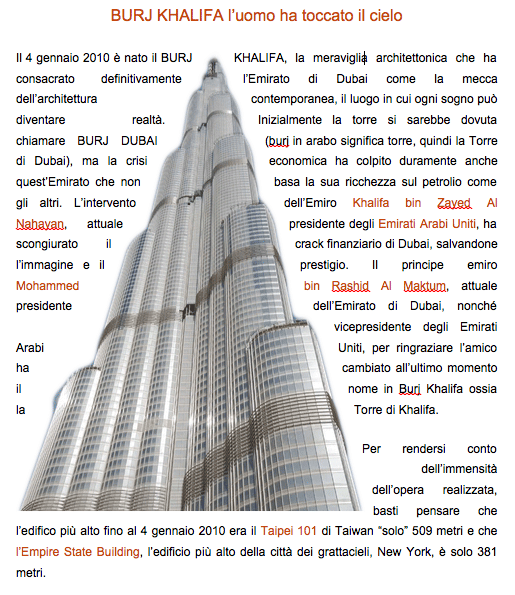
Quante volte ci è capitato di veder sulle riviste, soprattutto quelle patinate il testo che scorre attorno ad una immagine dai contorni non netti e rettilinei? Tante, e forse vi sarete chiesti come hanno fatto. Ebbene, si può fare in modo abbastanza semplice anche su Word, basta utilizzare qualche piccola accortezza. Useremo sempre la stessa immagine del Burj Khalifa, questa volta però, con un programma di grafica raster, tipo Photoshop o l’open-source Glimp, scontorniamo il grattacielo, ossia togliamo l’azzurro del cielo e salviamo l’immagine nel formato PNG (vedi sopra) che gestisce ottimamente le trasparenze. In pratica l’area occupata prima dal cielo azzurro di Dubai, verrà sostituita con un’altra priva di colore chiamata “canale alfa“. Se il programma in cui inseriamo l’immagine gestisce i files grafici e il canale alfa il gioco è fatto. Word è uno di questi. Importiamo l’immagine scontornata del Burj Khalifa e inseriamola nel documento. Word provvederà a posizionarla nel solito modo, ossia “In linea con il testo“.

Layout: IN LINEA CON IL TESTO
Fin qui non è cambiato molto tranne che manca l’azzurro del cielo. Ma basta selezionare dal pannello IMMAGINE > LAYOUT la voce RAVVICINATO e il testo magicamente circonderà il Burj Khalifa creando un documento molto più accattivante dal punto di vista grafico e efficace dal punto di vista comunicativo.

Layout: RAVVICINATO
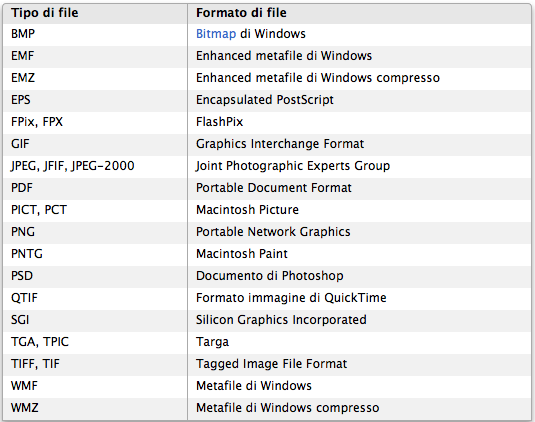
Infine, prima di chiudere questo tutorial, ho inserito una tabella che mostra i formati grafici gestiti da Word, quindi utilizzabili all’interno dei suoi documenti, con le accortezze fin qui indicate. Buon lavoro a tutti e sperimentate…


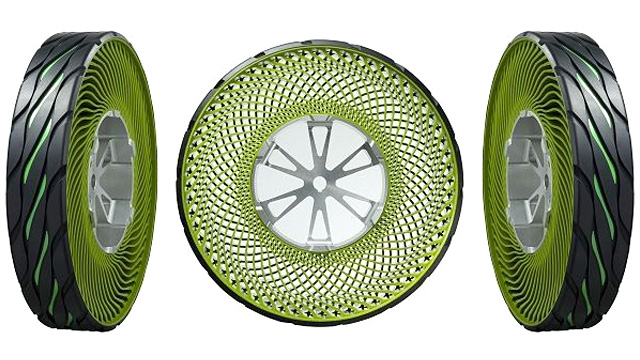
 Quante volte ci siamo trovati nei guai perché abbiamo forato uno pneumatico? “Dov’è il crick? Come faccio ora a cambiare la gomma? Avrei fatto bene a restare a casa oggi“. Queste alcune delle frasi che ognuno di noi almeno una volta ha pronunciato quando si è trovato in questa situazione. Ma pare che tra poco tutto ciò sarà un ricordo. Dal Giappone e in particolare dalla multinazionale degli pneumatici Bridgestone, si sta lavorando ad AirFree, un concept del “non-pneumatico” che dovrebbe risolvere i problemi delle gomme sgonfie.
Quante volte ci siamo trovati nei guai perché abbiamo forato uno pneumatico? “Dov’è il crick? Come faccio ora a cambiare la gomma? Avrei fatto bene a restare a casa oggi“. Queste alcune delle frasi che ognuno di noi almeno una volta ha pronunciato quando si è trovato in questa situazione. Ma pare che tra poco tutto ciò sarà un ricordo. Dal Giappone e in particolare dalla multinazionale degli pneumatici Bridgestone, si sta lavorando ad AirFree, un concept del “non-pneumatico” che dovrebbe risolvere i problemi delle gomme sgonfie. Infine, dei sensori sistemati sotto lo pneumatico, trasmetteranno al conducente tutte le informazioni sul percorso per rendere l’esperienza di guida serena e sicura. Tali sensori, inoltre, trasmetteranno queste informazioni agli altri veicoli vicini in modo da realizzare una rete di sicurezza della guida.
Infine, dei sensori sistemati sotto lo pneumatico, trasmetteranno al conducente tutte le informazioni sul percorso per rendere l’esperienza di guida serena e sicura. Tali sensori, inoltre, trasmetteranno queste informazioni agli altri veicoli vicini in modo da realizzare una rete di sicurezza della guida.

















 La tecnologia sviluppata da Gogo, offre una velocità di picco di 9,8 Mbps maggiore degli attuali sistemi di trasmissione che hanno una velocità di 3,1 Mbps. La maggiore velocità è raggiunta attraverso l’applicazione di due antenne direzionali, una su ciascun lato dell’aereo e di un modem doppio che va ad aggiungersi alla tecnologia EV-DO Rev.B, usata per la trasmissione senza fili attraverso i segnali radio. Per garantire il funzionamento del servizio, bisognava aggiornare anche i ripetitori e le antenne di terra e la Gogo ha già aggiornato i suoi 150 ripetitori di terra. Dopo quest’inizio, si prevede che la Gogo installerà questa nuova tecnologia su centinaia di aerei entro la fine del prossimo anno di compagnie non solo americane.
La tecnologia sviluppata da Gogo, offre una velocità di picco di 9,8 Mbps maggiore degli attuali sistemi di trasmissione che hanno una velocità di 3,1 Mbps. La maggiore velocità è raggiunta attraverso l’applicazione di due antenne direzionali, una su ciascun lato dell’aereo e di un modem doppio che va ad aggiungersi alla tecnologia EV-DO Rev.B, usata per la trasmissione senza fili attraverso i segnali radio. Per garantire il funzionamento del servizio, bisognava aggiornare anche i ripetitori e le antenne di terra e la Gogo ha già aggiornato i suoi 150 ripetitori di terra. Dopo quest’inizio, si prevede che la Gogo installerà questa nuova tecnologia su centinaia di aerei entro la fine del prossimo anno di compagnie non solo americane.




 L’involucro edilizio è un elemento architettonico che delimita l’organismo costruttivo e strutturale, come fosse una scatola la cui funzione è di separare l’interno dall’esterno.
L’involucro edilizio è un elemento architettonico che delimita l’organismo costruttivo e strutturale, come fosse una scatola la cui funzione è di separare l’interno dall’esterno. sono gli elementi che realizzano la separazione tra lo spazio interno dell’edificio e quello esterno. Sono gli elementi che garantiscono il rendimento termico e acustico degli impianti garantendo all’interno dell’organismo edilizio condizioni climatiche e ambientali ideali per vivere e lavorare. Possono essere, a seconda della loro collocazione:
sono gli elementi che realizzano la separazione tra lo spazio interno dell’edificio e quello esterno. Sono gli elementi che garantiscono il rendimento termico e acustico degli impianti garantendo all’interno dell’organismo edilizio condizioni climatiche e ambientali ideali per vivere e lavorare. Possono essere, a seconda della loro collocazione: CHIUSURE VERTICALI
CHIUSURE VERTICALI CHIUSURE ORIZZONTALI
CHIUSURE ORIZZONTALI CHIUSURE INCLINATE
CHIUSURE INCLINATE Il termine partizione viene usato in senso generico con il significato di separazione in più parti. In edilizia, rappresenta tutti quegli elementi che consentono la separazione dello spazio interno di un organismo edilizio in più spazi funzionalmente diversi. È un elemento architettonico con il compito di separare in stanze (orizzontalmente) e piani (verticalmente) lo spazio interno dell’edificio. Proprio per questo si differenziano in:
Il termine partizione viene usato in senso generico con il significato di separazione in più parti. In edilizia, rappresenta tutti quegli elementi che consentono la separazione dello spazio interno di un organismo edilizio in più spazi funzionalmente diversi. È un elemento architettonico con il compito di separare in stanze (orizzontalmente) e piani (verticalmente) lo spazio interno dell’edificio. Proprio per questo si differenziano in: PARTIZIONI VERTICALI
PARTIZIONI VERTICALI PARTIZIONI ORIZZONTALI
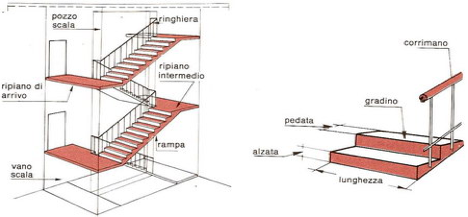
PARTIZIONI ORIZZONTALI Si tratta di uno spazio solitamente stretto, e comunque sempre molto più lungo che largo, e serve per consentire il passaggio da una parte all’altra ed è presente praticamente in tutte le case, oltre che in altri luoghi. Può essere interno o esterno all’edificio. Nel primo caso coincide con i corridoi, mentre nel secondo caso prende il nome di ballatoio. Consiste in un passaggio accostato a una parete di un edificio, in genere sul lato esterno con una ringhiera, un parapetto o una balaustra di protezione. La
Si tratta di uno spazio solitamente stretto, e comunque sempre molto più lungo che largo, e serve per consentire il passaggio da una parte all’altra ed è presente praticamente in tutte le case, oltre che in altri luoghi. Può essere interno o esterno all’edificio. Nel primo caso coincide con i corridoi, mentre nel secondo caso prende il nome di ballatoio. Consiste in un passaggio accostato a una parete di un edificio, in genere sul lato esterno con una ringhiera, un parapetto o una balaustra di protezione. La  Sono tutti quegli elementi funzionali che consentono il collegamento tra differenti piani di un edificio, ad esempio le scale, gli ascensori, i montacarichi, ecc.
Sono tutti quegli elementi funzionali che consentono il collegamento tra differenti piani di un edificio, ad esempio le scale, gli ascensori, i montacarichi, ecc.
 E’ di appena qualche mese il lancio da parte di Apple del superdisplay retina utilizzato su iPhone e iPAD che dalla società giapponese
E’ di appena qualche mese il lancio da parte di Apple del superdisplay retina utilizzato su iPhone e iPAD che dalla società giapponese 








 Sulla colonna di sinistra la selezione di default è “Qualsiasi dimensione“; modifichiamola in “Medie” avremo così la certezza di selezionare un’immagine dalle dimensioni sufficienti per il lavoro che dobbiamo fare. La scelta “Grandi” è preferibile quando abbiamo necessità di inserire immagini di grandi dimensioni che riempiano, ad esempio, tutta la pagina. La sconsiglio nella maggior parte dei casi perché sarete costretti a lavorare con files pesantissimi sia da elaborare che da salvare.
Sulla colonna di sinistra la selezione di default è “Qualsiasi dimensione“; modifichiamola in “Medie” avremo così la certezza di selezionare un’immagine dalle dimensioni sufficienti per il lavoro che dobbiamo fare. La scelta “Grandi” è preferibile quando abbiamo necessità di inserire immagini di grandi dimensioni che riempiano, ad esempio, tutta la pagina. La sconsiglio nella maggior parte dei casi perché sarete costretti a lavorare con files pesantissimi sia da elaborare che da salvare.










 Le prestazioni sono veramente da record. Titan supera i 20 petaflop (cioè 20 milioni di miliardi di operazioni in virgola mobile al secondo) – ottenuti grazie a 18.688 acceleratori su GPU Tesla K20 basati su processori di NVIDIA chiamati Kepler.
Le prestazioni sono veramente da record. Titan supera i 20 petaflop (cioè 20 milioni di miliardi di operazioni in virgola mobile al secondo) – ottenuti grazie a 18.688 acceleratori su GPU Tesla K20 basati su processori di NVIDIA chiamati Kepler. Lo sviluppo di Titan ha richiesto 3 anni di duro lavoro da parte di laboratori dell’Oak Ridge e rappresenta una pietra miliare nello sviluppo di super-computer per lo studio dei fenomeni fisici e naturali.
Lo sviluppo di Titan ha richiesto 3 anni di duro lavoro da parte di laboratori dell’Oak Ridge e rappresenta una pietra miliare nello sviluppo di super-computer per lo studio dei fenomeni fisici e naturali.
 Una tecnologia simile è quella utilizzata da Seagate con le sue unità ibride a stato solido chiamate Momentus XT, che grazie ad una tecnologia denominata Adaptive Memory, permette alle unità SSHD di ridurre in maniera evidente i tempi di avvio ed esecuzione delle applicazioni offrendo prestazioni elevatissime molto simili a quelle ottenute con le unità a stato solido. Questa tecnologia funziona attraverso l’uso di appositi algoritmi che, analizzano l’uso dei dati sul computer, facendo in modo che vengano depositati sulla memoria Flash NAND quelli utilizzati con maggior frequenza, permettendo in questo modo di aumentare le prestazioni complessive del sistema.
Una tecnologia simile è quella utilizzata da Seagate con le sue unità ibride a stato solido chiamate Momentus XT, che grazie ad una tecnologia denominata Adaptive Memory, permette alle unità SSHD di ridurre in maniera evidente i tempi di avvio ed esecuzione delle applicazioni offrendo prestazioni elevatissime molto simili a quelle ottenute con le unità a stato solido. Questa tecnologia funziona attraverso l’uso di appositi algoritmi che, analizzano l’uso dei dati sul computer, facendo in modo che vengano depositati sulla memoria Flash NAND quelli utilizzati con maggior frequenza, permettendo in questo modo di aumentare le prestazioni complessive del sistema. Lo spazio che appare all’utente, è quello di un solo hard disk pur possedendo due unità, una allo stato solido e una tradizionale. La fusione è gestita a livello di sistema da Mountain Lion il più recente sistema operativo di Apple. Ecco perché il nome Fusion Drive, perché il sistema si occupa di fondere in un’unica unità fisica le due tipologie di memoria e l’utente non deve far nulla se non lavorare com’è abituato a fare solitamente.
Lo spazio che appare all’utente, è quello di un solo hard disk pur possedendo due unità, una allo stato solido e una tradizionale. La fusione è gestita a livello di sistema da Mountain Lion il più recente sistema operativo di Apple. Ecco perché il nome Fusion Drive, perché il sistema si occupa di fondere in un’unica unità fisica le due tipologie di memoria e l’utente non deve far nulla se non lavorare com’è abituato a fare solitamente.














 Vedere il gigante di Redmond inseguire i concorrenti non è cosa di tutti i giorni, ma è quello che sta accadendo sulla scena internazionale. Basti pensare alla recente situazione di Nokia, colosso finlandese della telefonia, fino a pochi anni fa incontrastato dominatore del mercato mobile con i propri cellulari, oggi, scalzato dalle prime posizioni da Apple e Samsung oltre che da LG e altri concorrenti nel segmento smartphone. Microsoft ha visto pian piano venire erosa da concorrenti sempre più agguerriti la propria posizione dominante, trovandosi per la prima volta a dover inseguire e non doversi fare inseguire. Apple con il suo iOS e Android sull’altro versante spopolano incontrastati e a Redmond non tocca altro che la rimonta. E questa rimonta parte da Windows 8, la nuova incarnazione del sistema operativo di Microsoft, per molti versi rivoluzionario. A New York dopo l’annuncio in pompa magna, il CEO di Microsoft, Steve Ballmer, il presidente della divisione Windows e Windows Live, Steven Sinofsky, il vice presidente della divisione Windows Julie Larson-Green ed il responsabile hardware Mike Angiulo sono saliti sul palco per la presentazione del nuovo sistema operativo. Windows 8 è definito un sistema a “piastrelle”, il cui scopo è quello di unificare l’esperienza dei personal computer con quella dei recenti dispositivi mobili soprattutto tablets. Un sistema in grado di interfacciarsi sia con tradizionali sistemi di output e input che di utilizzare le ultime tecnologia multi-touch in ogni ambito.
Vedere il gigante di Redmond inseguire i concorrenti non è cosa di tutti i giorni, ma è quello che sta accadendo sulla scena internazionale. Basti pensare alla recente situazione di Nokia, colosso finlandese della telefonia, fino a pochi anni fa incontrastato dominatore del mercato mobile con i propri cellulari, oggi, scalzato dalle prime posizioni da Apple e Samsung oltre che da LG e altri concorrenti nel segmento smartphone. Microsoft ha visto pian piano venire erosa da concorrenti sempre più agguerriti la propria posizione dominante, trovandosi per la prima volta a dover inseguire e non doversi fare inseguire. Apple con il suo iOS e Android sull’altro versante spopolano incontrastati e a Redmond non tocca altro che la rimonta. E questa rimonta parte da Windows 8, la nuova incarnazione del sistema operativo di Microsoft, per molti versi rivoluzionario. A New York dopo l’annuncio in pompa magna, il CEO di Microsoft, Steve Ballmer, il presidente della divisione Windows e Windows Live, Steven Sinofsky, il vice presidente della divisione Windows Julie Larson-Green ed il responsabile hardware Mike Angiulo sono saliti sul palco per la presentazione del nuovo sistema operativo. Windows 8 è definito un sistema a “piastrelle”, il cui scopo è quello di unificare l’esperienza dei personal computer con quella dei recenti dispositivi mobili soprattutto tablets. Un sistema in grado di interfacciarsi sia con tradizionali sistemi di output e input che di utilizzare le ultime tecnologia multi-touch in ogni ambito.