
Lavorare con le immagini, può essere un’esperienza appagante, come può rivelarsi altamente frustrante, soprattutto quando le usiamo per arricchire le nostre produzioni. Partendo dall’articolo didattico già pubblicato sulle nostre pagine “WORD: LE IMMAGINI” e quindi, dando per scontate alcune informazioni, vediamo come procedere per effettuare lo scontorno di una immagine. Ma che cosa è uno scontorno? In pratica, si tratta di togliere da una immagine tutti gli oggetti o le parti che non interessano lasciando solo gli elementi desiderati.
Utilizzeremo questa volta solo software freeware facilmente reperibili sulla rete e sufficientemente potenti per poter fare tutto quanto fanno i software commerciali.

 Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.
Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.
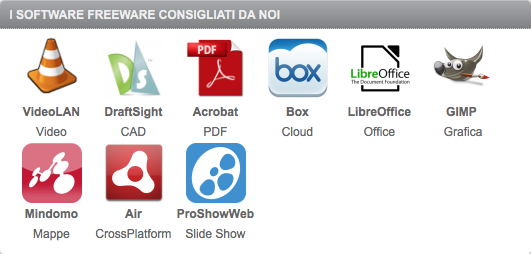
Potete scaricare questi programmi attraverso la palette sul nostro sito che vedete qui di seguito: 
o ai seguenti links:
Una volta scaricato e installato, apriamo “GIMP”; con il comando apri selezioniamo un’immagine realizzata da noi o scaricata da internet. Per consentire a tutti di sperimentare insieme, inserirò in questo articolo alcuni elementi che ci serviranno come base per lavorare.
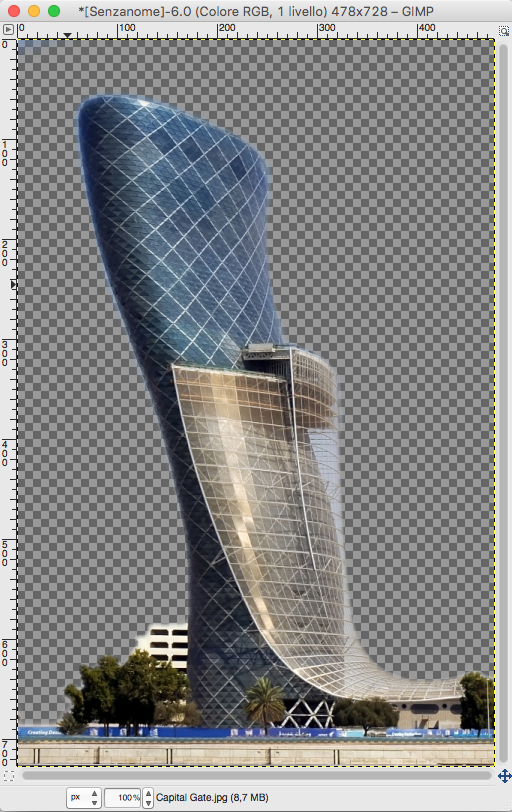
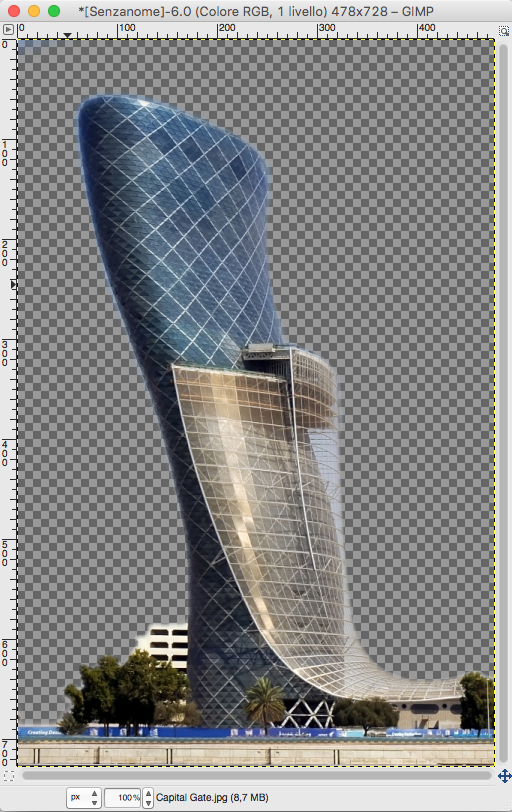
Qui sotto potete scaricare questa foto che ritrae il Capital Gate di Abu Dhabi che ci servirà per il nostro lavoro, ma la stessa cosa è fattibile con qualunque altra immagine:

Clicca sull’immagine per ingrandirla e scaricarla
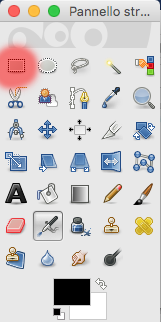
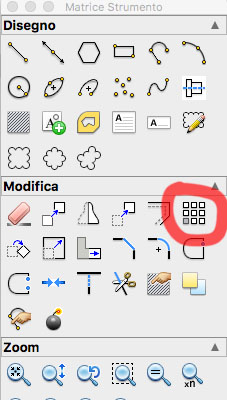
 Aperta l’immagine su GIMP, utilizziamo lo strumento rettangolo elastico (vedi palette qui a sinistra) e selezioniamo solo la porzione di immagine che ci interessa escludendo tutto il resto (dobbiamo avere chiaramente il mente quale è lo scopo per cui dovremo utilizzare questa immagine).
Aperta l’immagine su GIMP, utilizziamo lo strumento rettangolo elastico (vedi palette qui a sinistra) e selezioniamo solo la porzione di immagine che ci interessa escludendo tutto il resto (dobbiamo avere chiaramente il mente quale è lo scopo per cui dovremo utilizzare questa immagine).

Clicca per ingrandire
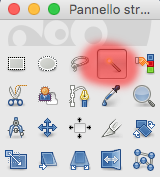
Il rettangolo elastico, evidenzierà l’area selezionata dell’immagine (vedi foto a destra).
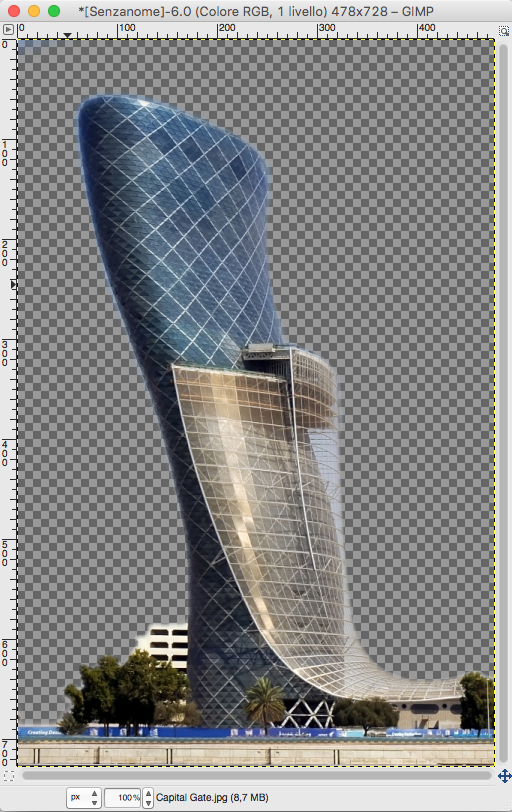
Dal menù IMMAGINE, selezioniamo il comando Ritaglia alla Selezione. Con questo comando, l’immagine verrà ritagliata lungo i bordi della selezione cancellando il resto.

Clicca per ingrandire
Il programma ci darà sempre la possibilità di tornare indietro quando non siamo soddisfatti del risultato o riteniamo di aver sbagliato, con il comando Annulla o dalla palette Cronologia annullamenti.
Utilizzeremo adesso uno degli strumenti avanzati del programma: Fuzzy o Bacchetta magica consente di selezionare aree di immagine secondo specifiche che possiamo facilmente definire. Proviamo a togliere il cielo attorno all’edificio.
Per ottenere scontorni di precisione, si possono utilizzare altri strumenti che consentono la selezione di parti di immagine con assoluta precisione, come ad esempio lo strumento Selezione a mano libera o lo strumento Tracciati.
 Per agire con maggiore precisione, possiamo ingrandire l’immagine a video. In GIMP ingrandire o ridurre un’immagine è semplicissimo, basta premere i tasti + e – sul tastierino numerico.
Per agire con maggiore precisione, possiamo ingrandire l’immagine a video. In GIMP ingrandire o ridurre un’immagine è semplicissimo, basta premere i tasti + e – sul tastierino numerico.
Per spostare, invece, un’immagine sullo schermo (quando questa ne fuoriesce), basta tenere premuta la barra spaziatrice della tastiera e spostare il mouse senza premere alcun tasto.
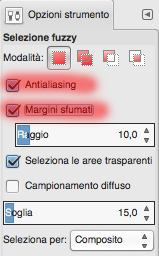
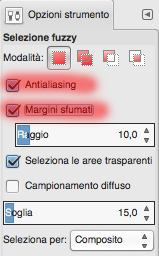
La palette Opzioni Strumento,  mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.
mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.
 Importantissimi per una selezione accurata sono, poi, i campi Raggio e Soglia.
Importantissimi per una selezione accurata sono, poi, i campi Raggio e Soglia.
La soglia, rappresenta la precisione con la quale il comando selezionerà i colori in base al punto toccato sull’immagine. In pratica cliccando su un punto specifico lo strumento selezionerà il suo colore caratterizzato anche da una precisa intensità. La soglia informa lo strumento di selezionare colori simili a quello individuato, all’interno del range selezionato (in questo caso 15%). Se aumento questo valore, i colori selezionati saranno di più e quindi l’area di selezione sarà maggiore perché maggiore la distanza tra il colore selezionato e quelli che lo strumento deve ritenere simili.
Il comando raggio invece, consente di aumentare il numero di pixel da fumare intorno alla selezione.
In entrambi i casi è importante non scendere al di sotto di valori molto piccoli ma neppure eccedere con valori troppo grandi. La regola migliore è quella di provare ad effettuare una selezione precisa, ma se non si è soddisfatti del risultato riprovare selezionando valori per Soglia e Raggio differenti da quelli preimpostati.
Per aggiungere un’area di selezione ad un’altra, bisogna tenere premuto il tasto SHIFT (maiuscole). Vi accorgerete di questo perché all’icona dello strumento Fuzzy, si aggiungerà un segno +, mentre se vorrete sottrarre aree alla selezione in corso, dovrete tenere premuto il tasto CMD (comando). Anche in questo caso vi accorgerete del cambiamento perché l’icona dello strumento Fuzzy si arricchirà di un segno –. Procedete sempre cliccando con il mouse all’incirca al centro dell’area di colore che volete selezionare. È sconsigliabile cliccare vicino ai bordi.
A questo punto prepariamo il lavoro per il passo successivo. Creiamo il Canale Alfa. Il Canale Alfa è un canale aggiuntivo che descrive il grado di trasparenza/opacità di ogni pixel dell’immagine.
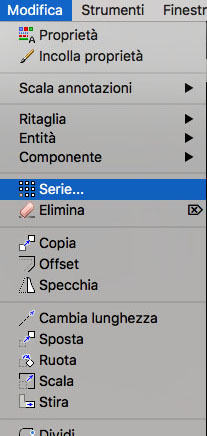
 Dal menù Livello, bisogna selezionare il comando Trasparenza e di seguito la voce Aggiungi il canale alfa.
Dal menù Livello, bisogna selezionare il comando Trasparenza e di seguito la voce Aggiungi il canale alfa.
A questo punto procediamo a cancellare il cielo attorno all’edificio. Premendo il tasto destro del mouse selezioniamo il comando Modifica e poi Cancella oppure dal menu Modifica selezioniamo Cancella oppure ancora premendo semplicemente il tasto Canc sulla nostra tastiera.
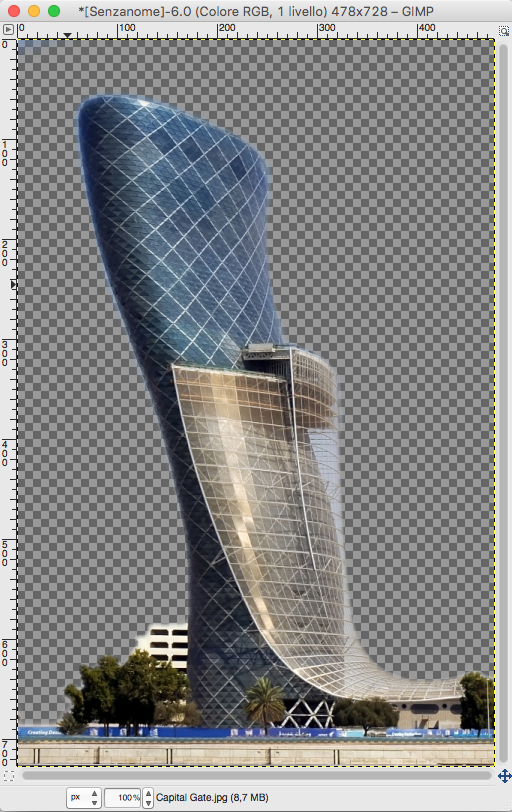
Otterremo il seguente risultato:

In pratica, grazie al canale alfa, la parte scontornata che cancelleremo sarà sostituita con uno sfondo quadrettato. Questo rappresenta il grado di trasparenza dei pixel sostituiti e ci sarà utile per il prossimo esercizio.
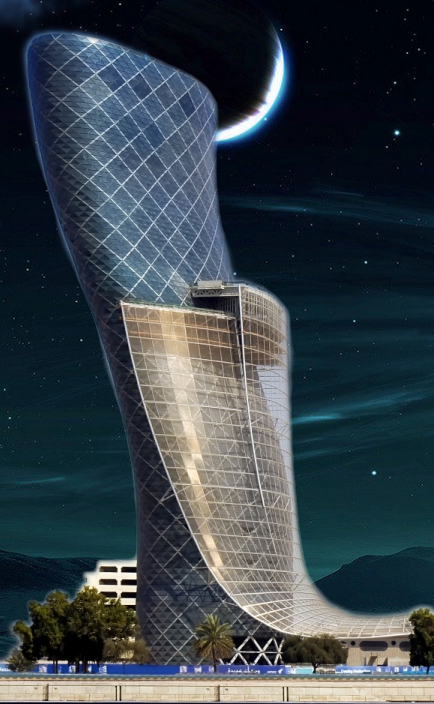
In questo modo, siamo riusciti a ottenere una rappresentazione del solo edificio, privo dell’immagine di sfondo, a cui abbiamo sostituito uno spazio trasparente. Questo ci consentirà di giocare con l’immagine e trasformarla a nostro piacimento come negli esempi sotto:
| Esempio 1 |
| Scontorno |
|
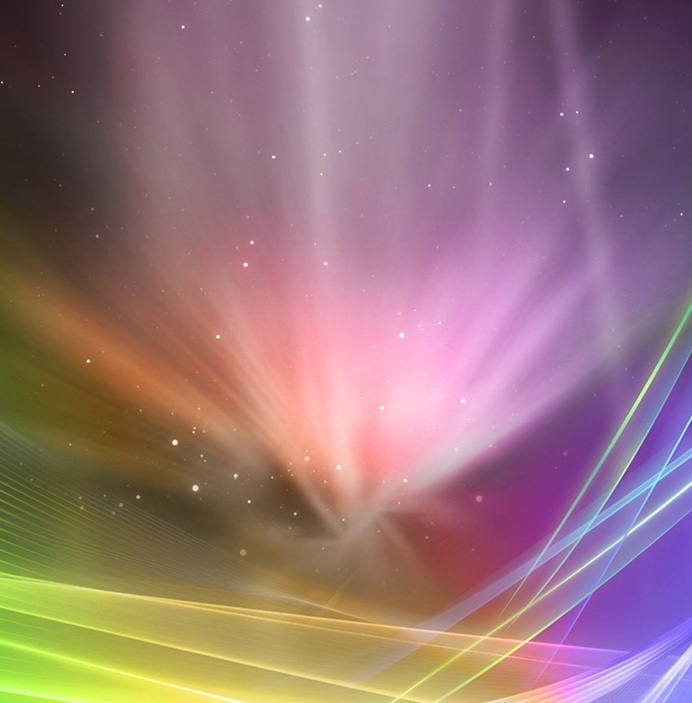
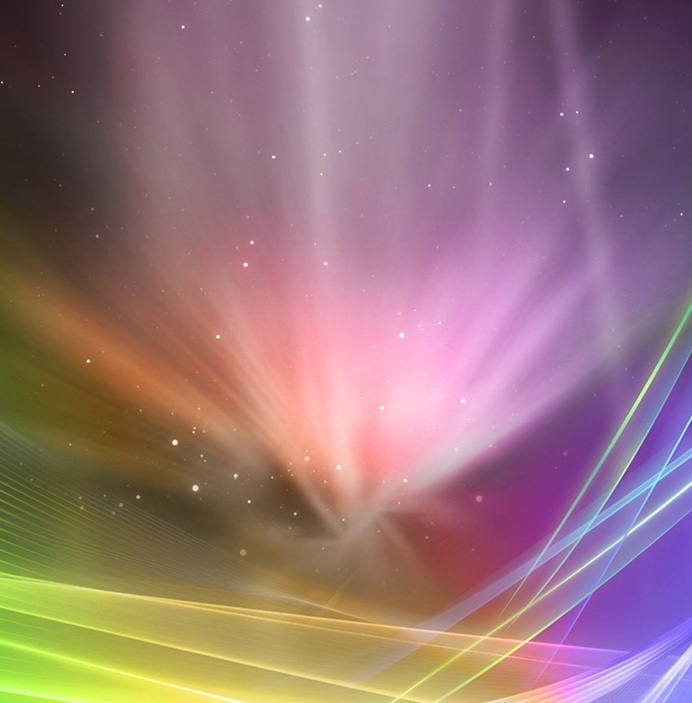
Sfondo (da scaricare) |
|
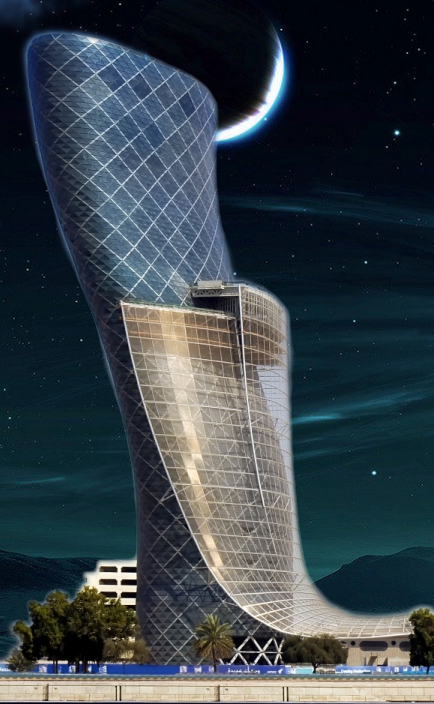
Risultato |
 |
+ |
 |
= |
 |
| Esempio 2 |
 |
+ |
 |
= |
 |
Vediamo come fare. Aprite il vostro rullino fotografico o cercate un’immagine su internet da poter utilizzare come sfondo. Aprite quest’immagine con GIMP e dal menu Seleziona, scegliete il comando Tutto. In questo modo avrete selezionato l’intera immagine: dal menu Modifica, selezionate il comando Copia. L’immagine che dovrà fungere da sfondo è adesso nella memoria del nostro computer.
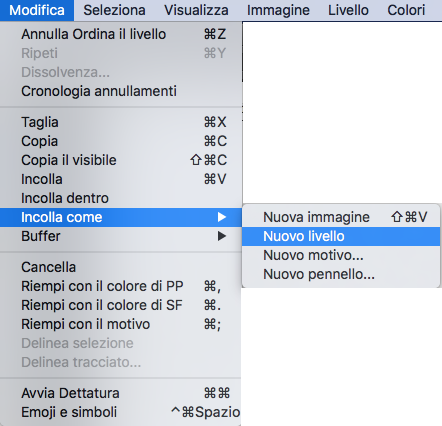
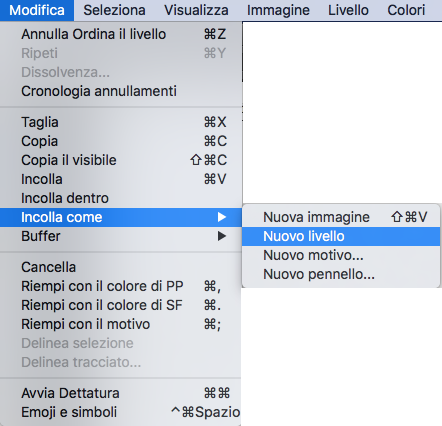
 Torniamo sull’immagine del Capital Gate scontornata e sempre dal menu Modifica premiamo il comando Incolla come e scegliamo Nuovo livello.
Torniamo sull’immagine del Capital Gate scontornata e sempre dal menu Modifica premiamo il comando Incolla come e scegliamo Nuovo livello.
L’immagine verrà incollata sopra il Capital Gate nascondendolo completamente.
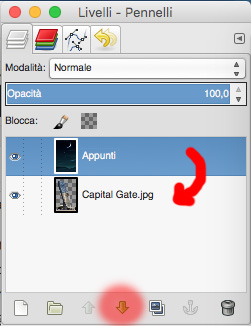
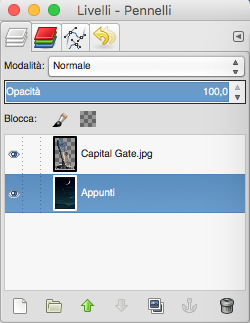
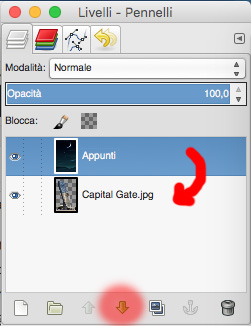
Noterete che sulla palette Livelli Pennelli, è comparso un altro livello chiamato Appunti e nella miniatura si vede l’immagine che abbiamo incollato.
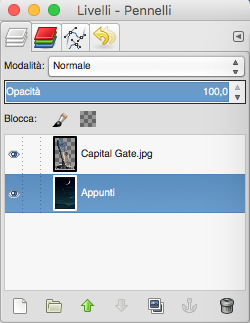
Per fare in modo che la nuova immagine faccia da sfondo, dobbiamo portarla in basso, sotto il livello Capital Gate. Basterà selezionare il livello Appunti e cliccare sulla freccia verde rivolta verso il basso. Il livello si troverà automaticamente sotto quello chiamato Capital Gate. Adesso l’immagine è sotto quella del Capital Gate e trasparirà nello spazio che abbiamo scontornato e reso trasparente con il canale alfa.


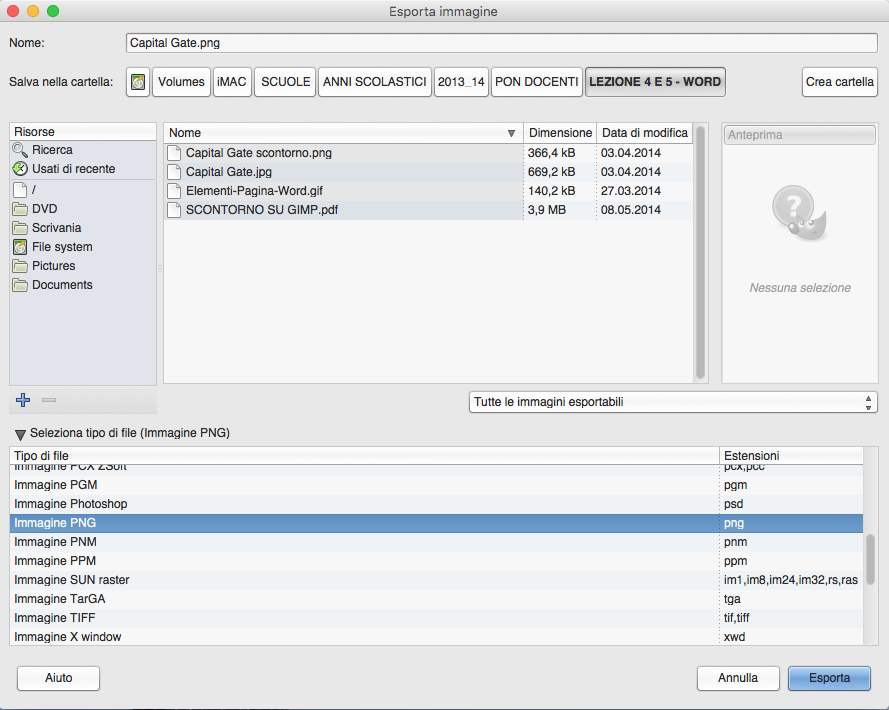
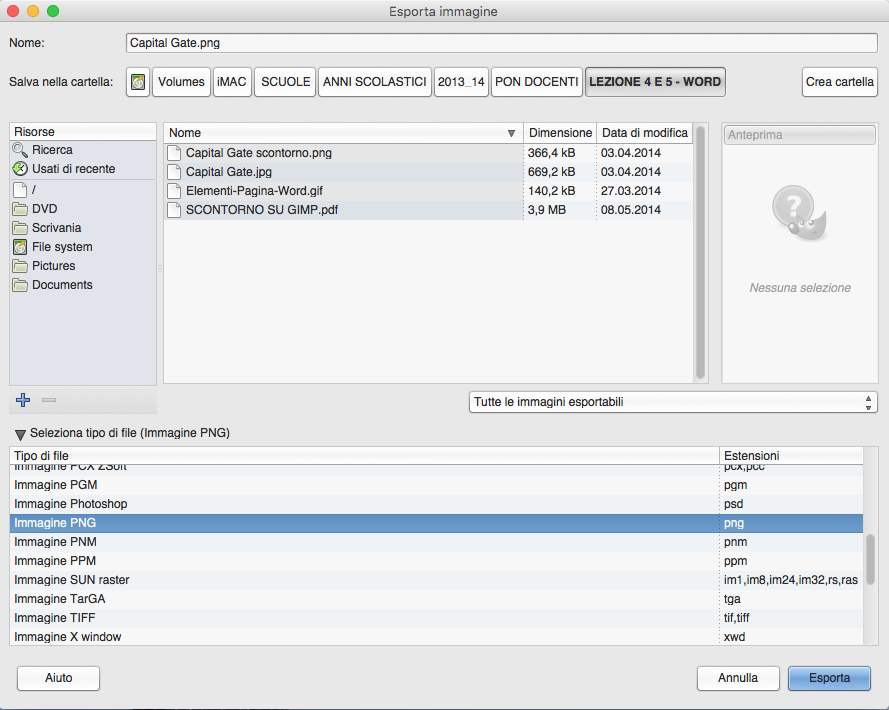
Dal menu File, selezioniamo il comando Esporta come…, e dalla finestra di dialogo che si aprirà, selezioniamo un formato di file che supporta il canale alfa ad esempio PNG. Diamo un nome al file, scegliamo la destinazione dove archiviarlo e premiamo il pulsante Esporta.

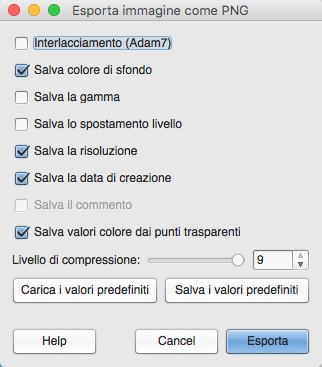
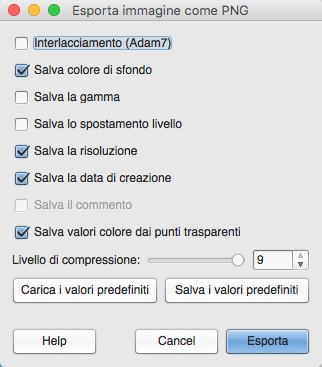
 Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.
Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.
E’ importante spuntare la voce Salva colore di sfondo in modo ma mantenere la trasparenza nel nostro file.


















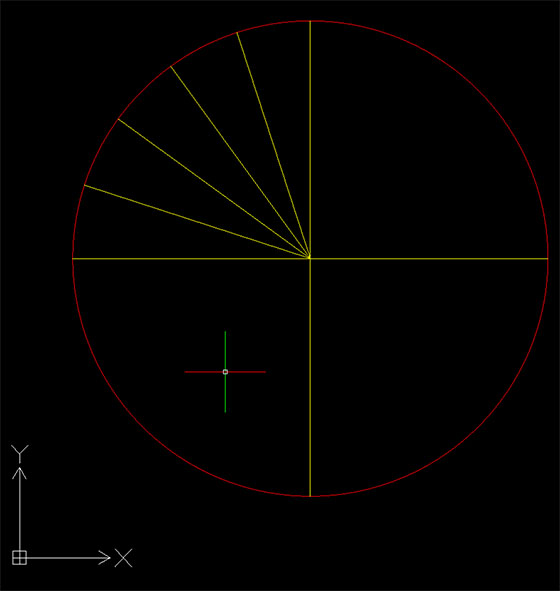
 A questi strumenti se ne aggiunsero poi altri più complessi che consentirono di realizzare e disegnare curve ben più complesse delle rette o dei cerchi. La cosa interessante, nell’uso di questi strumenti non era tanto il risultato rappresentato sul supporto da disegno, bensì quello che consentivano lo spostamento di un punto lungo una direzione specifica, senza che il profilo di quest’ultima fosse materialmente presente.
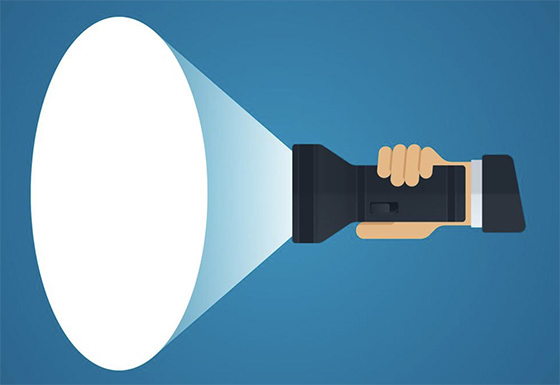
A questi strumenti se ne aggiunsero poi altri più complessi che consentirono di realizzare e disegnare curve ben più complesse delle rette o dei cerchi. La cosa interessante, nell’uso di questi strumenti non era tanto il risultato rappresentato sul supporto da disegno, bensì quello che consentivano lo spostamento di un punto lungo una direzione specifica, senza che il profilo di quest’ultima fosse materialmente presente. Per comprendere quali curve è possibile ottenere, basta immaginare una parete di fronte a noi (il piano) colpita dal cono di luce prodotto da una torcia elettrica.
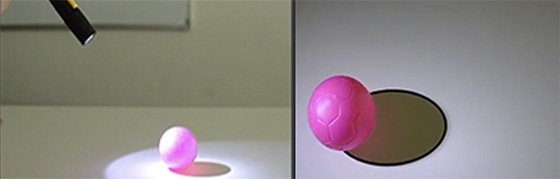
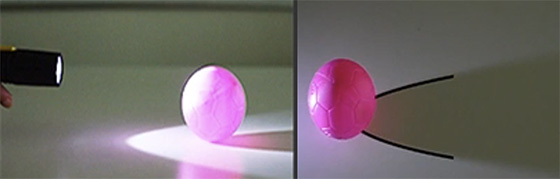
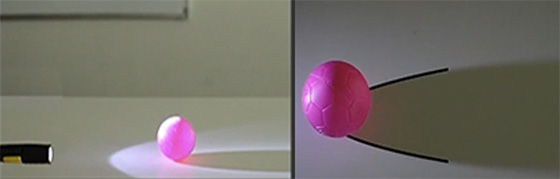
Per comprendere quali curve è possibile ottenere, basta immaginare una parete di fronte a noi (il piano) colpita dal cono di luce prodotto da una torcia elettrica.

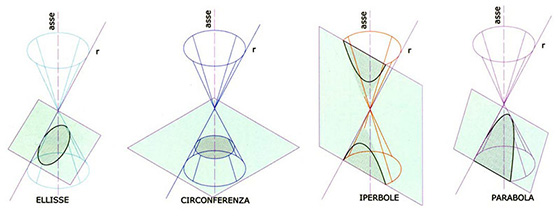
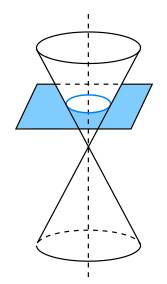
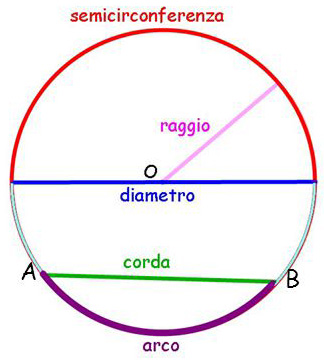
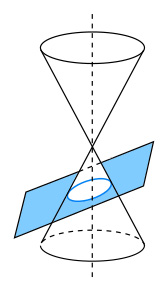
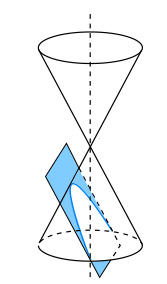
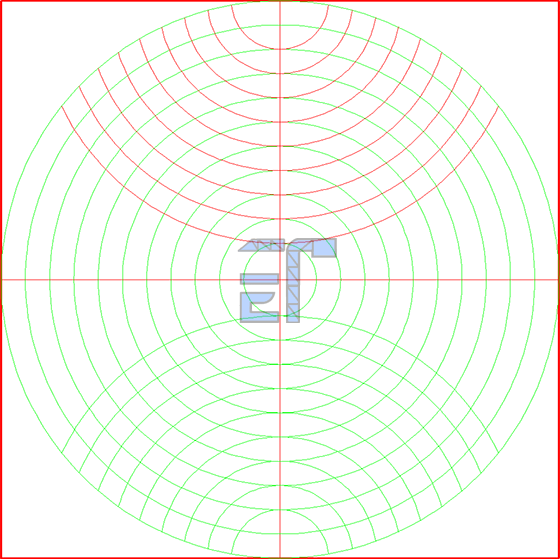
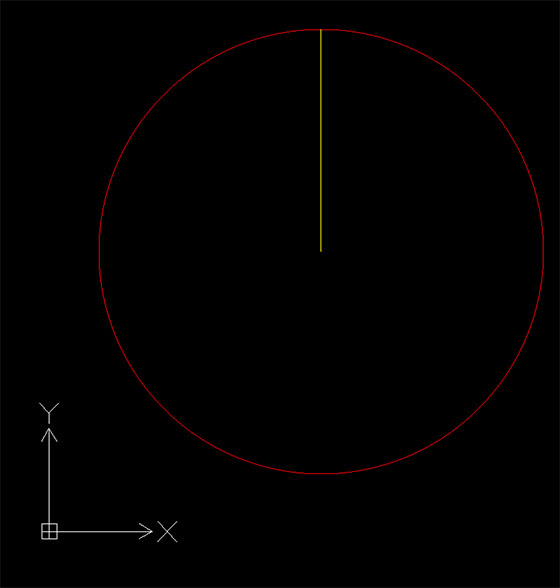
 Se puntiamo una torcia perpendicolarmente ad una parete, il suo cono luminoso genererà su di essa una luce esattamente circolare, quindi definirà una curva che chiamiamo circonferenza. E’ come se tagliassimo un cono (v. immagine a sinistra) con un piano orizzontale perpendicolare al suo asse.
Se puntiamo una torcia perpendicolarmente ad una parete, il suo cono luminoso genererà su di essa una luce esattamente circolare, quindi definirà una curva che chiamiamo circonferenza. E’ come se tagliassimo un cono (v. immagine a sinistra) con un piano orizzontale perpendicolare al suo asse. raggio, il segmento che unisce il centro della circonferenza con qualsiasi punto della circonferenza;
raggio, il segmento che unisce il centro della circonferenza con qualsiasi punto della circonferenza;

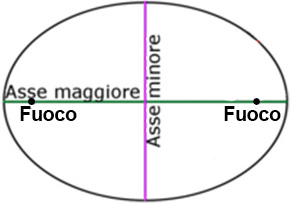
 assi dell’ellisse, sono i segmenti che consentono di dividere l’ellisse in parti uguali;
assi dell’ellisse, sono i segmenti che consentono di dividere l’ellisse in parti uguali;

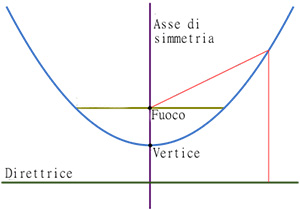
 direttrice, è la retta, esterna o interna alla parabola, che realizza la stessa distanza rispetto al fuoco per ciascun punto della parabola;
direttrice, è la retta, esterna o interna alla parabola, che realizza la stessa distanza rispetto al fuoco per ciascun punto della parabola;
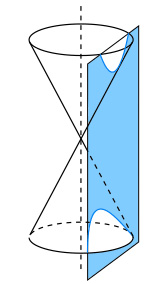
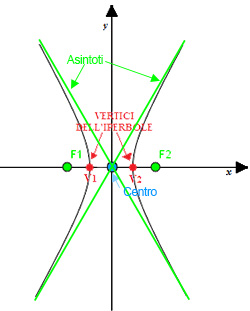
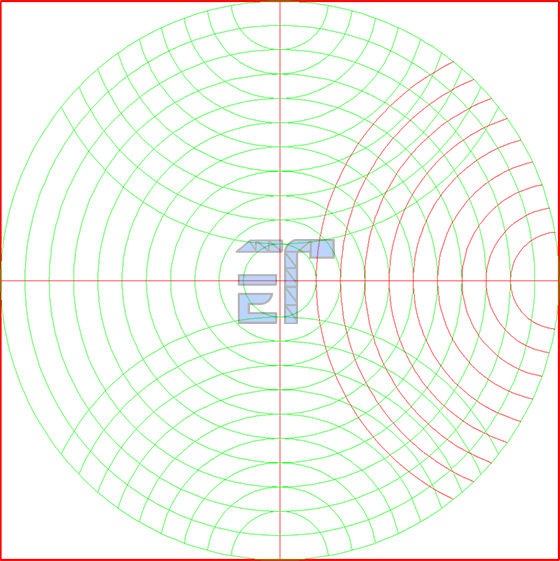
 Se incliniamo la torcia fino a quando non si trovi in posizione parallela all’asse, il cono di luce cambierà ancora forma sdoppiandosi formando l’unica curva doppia nel cono a due falde che chiamiamo, iperbole. In questo caso il piano che taglia il cono a due falde è posizionato parallelamente all’asse (v. figura a sinistra).
Se incliniamo la torcia fino a quando non si trovi in posizione parallela all’asse, il cono di luce cambierà ancora forma sdoppiandosi formando l’unica curva doppia nel cono a due falde che chiamiamo, iperbole. In questo caso il piano che taglia il cono a due falde è posizionato parallelamente all’asse (v. figura a sinistra). rami, le due curve che formano l’iperbole;
rami, le due curve che formano l’iperbole;































 Sempre facile l’accesso hai contenuti che vi riguardano attraverso il widget laterale che vi guiderà direttamente nella pagina a voi dedicata, una per classe.
Sempre facile l’accesso hai contenuti che vi riguardano attraverso il widget laterale che vi guiderà direttamente nella pagina a voi dedicata, una per classe.










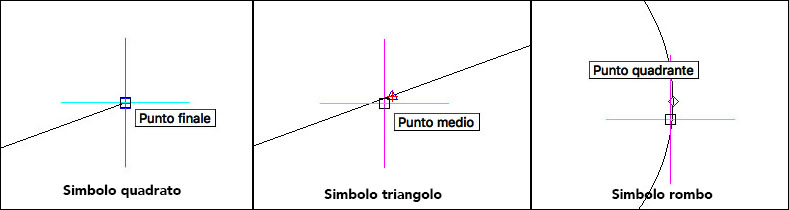
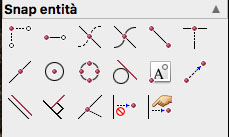
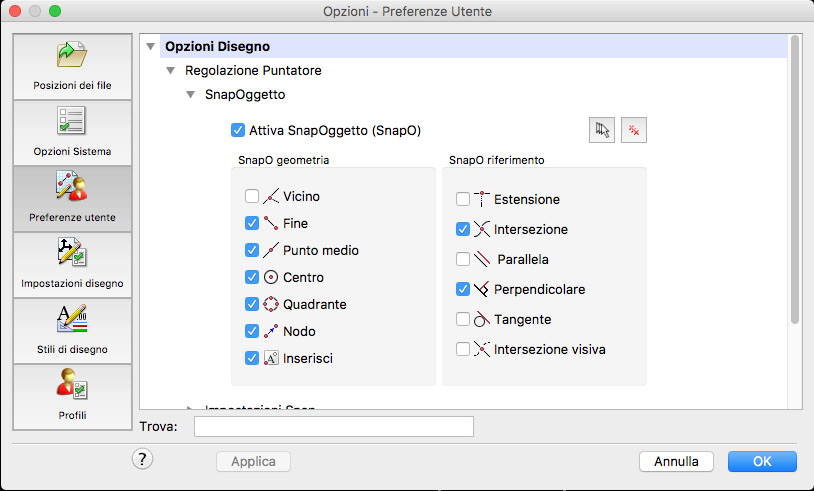
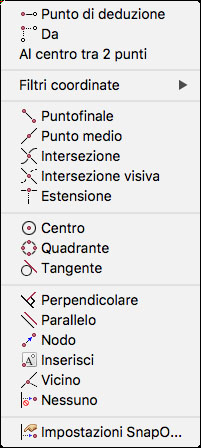
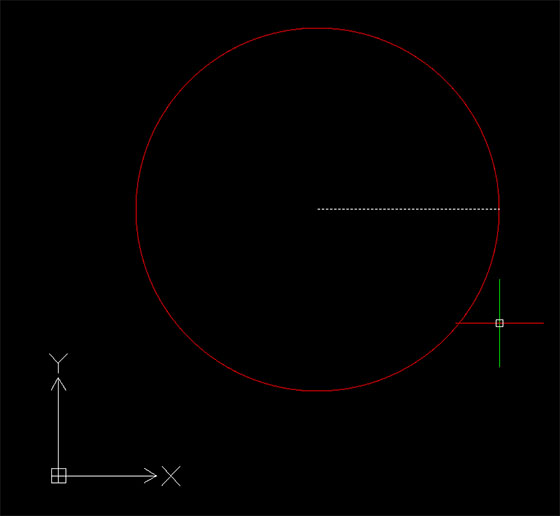
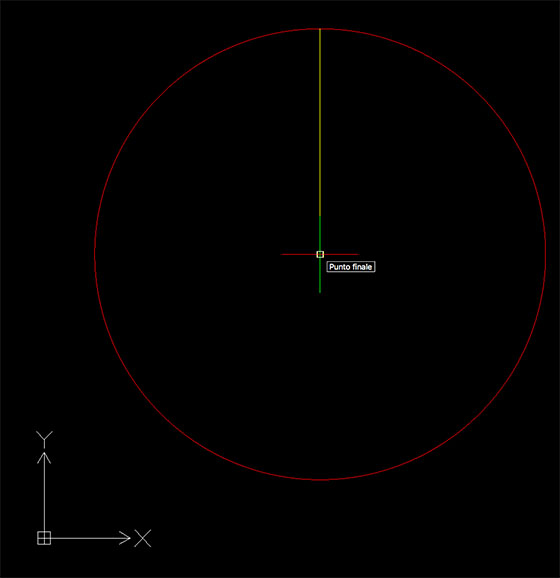
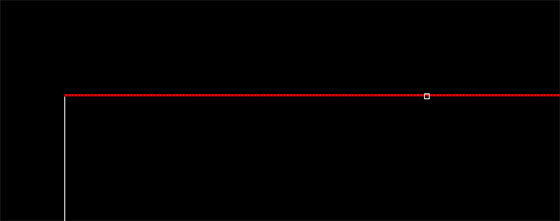
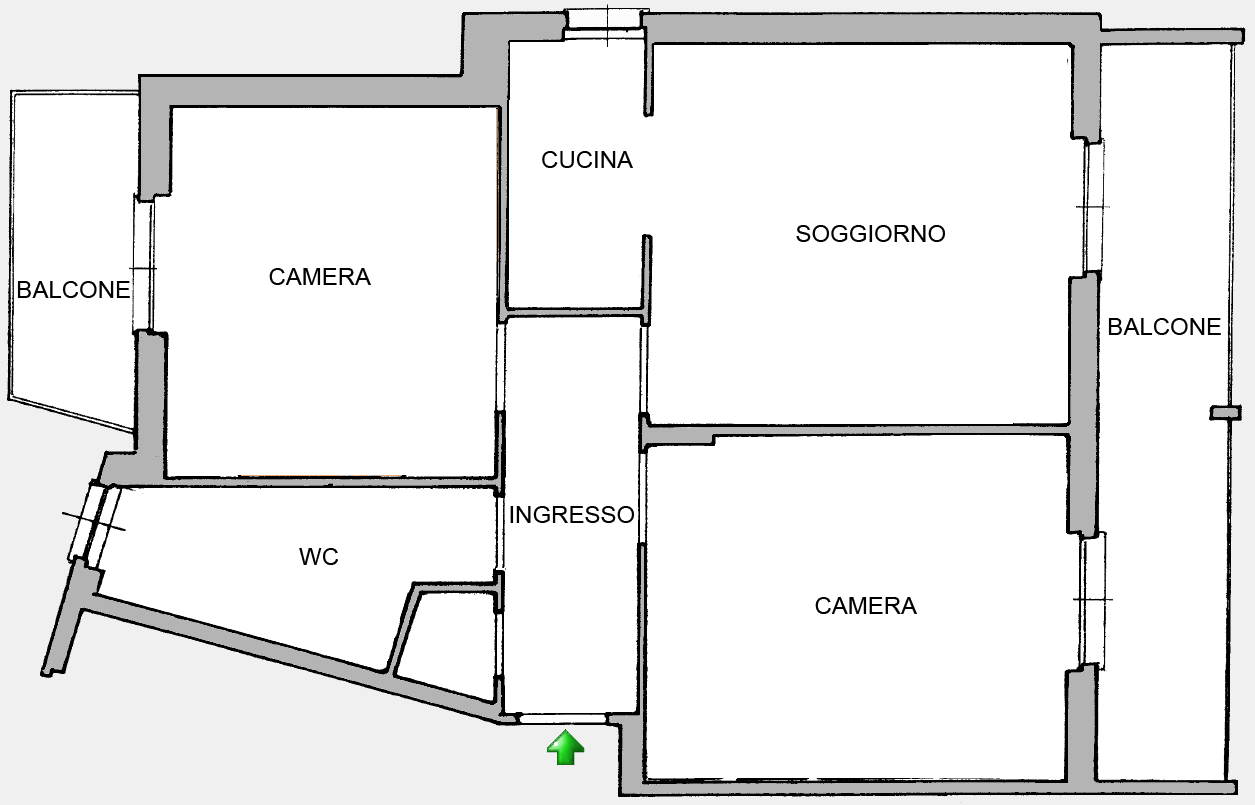
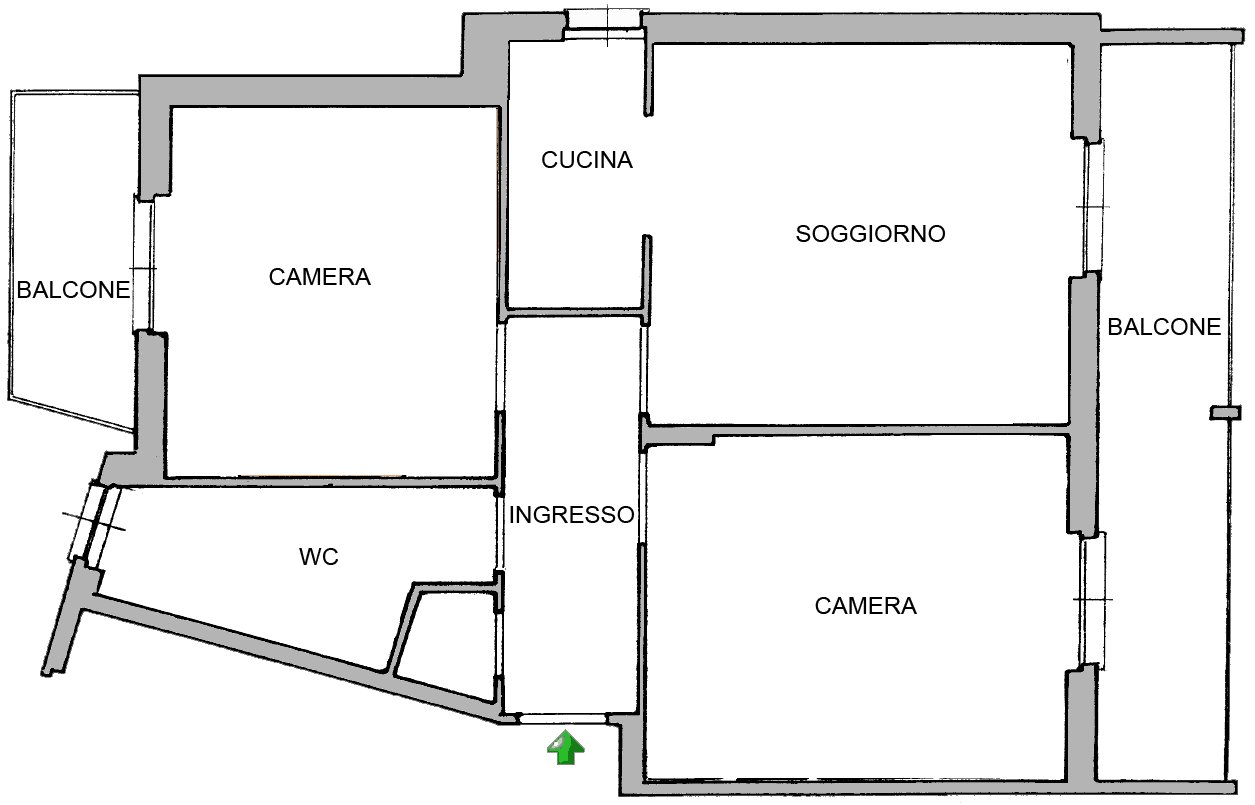
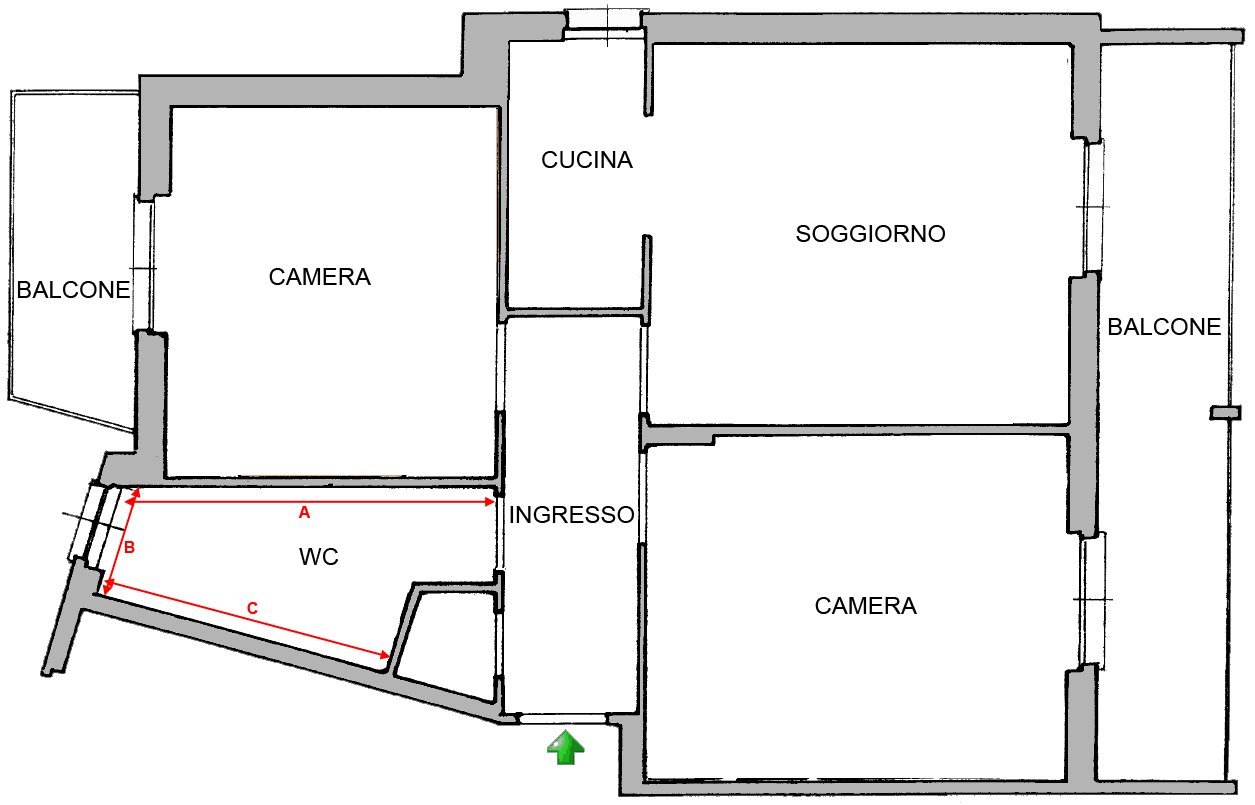
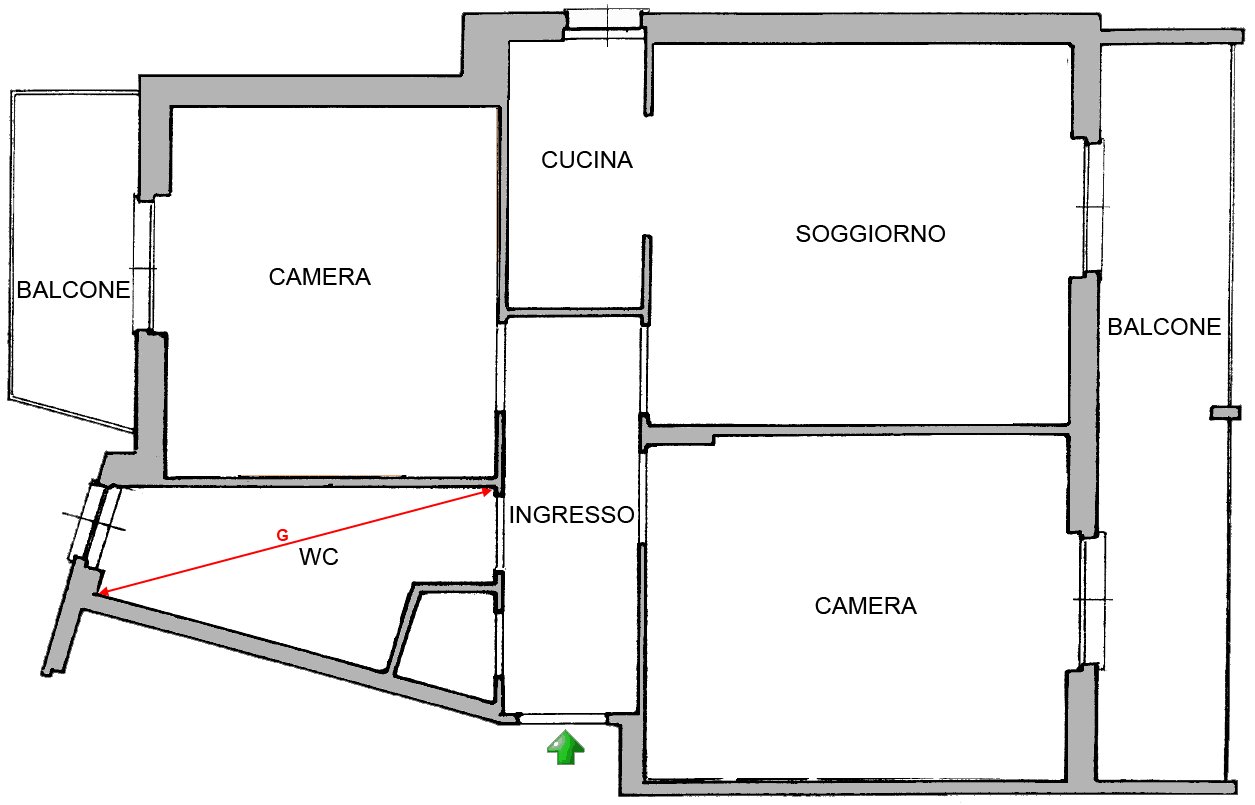
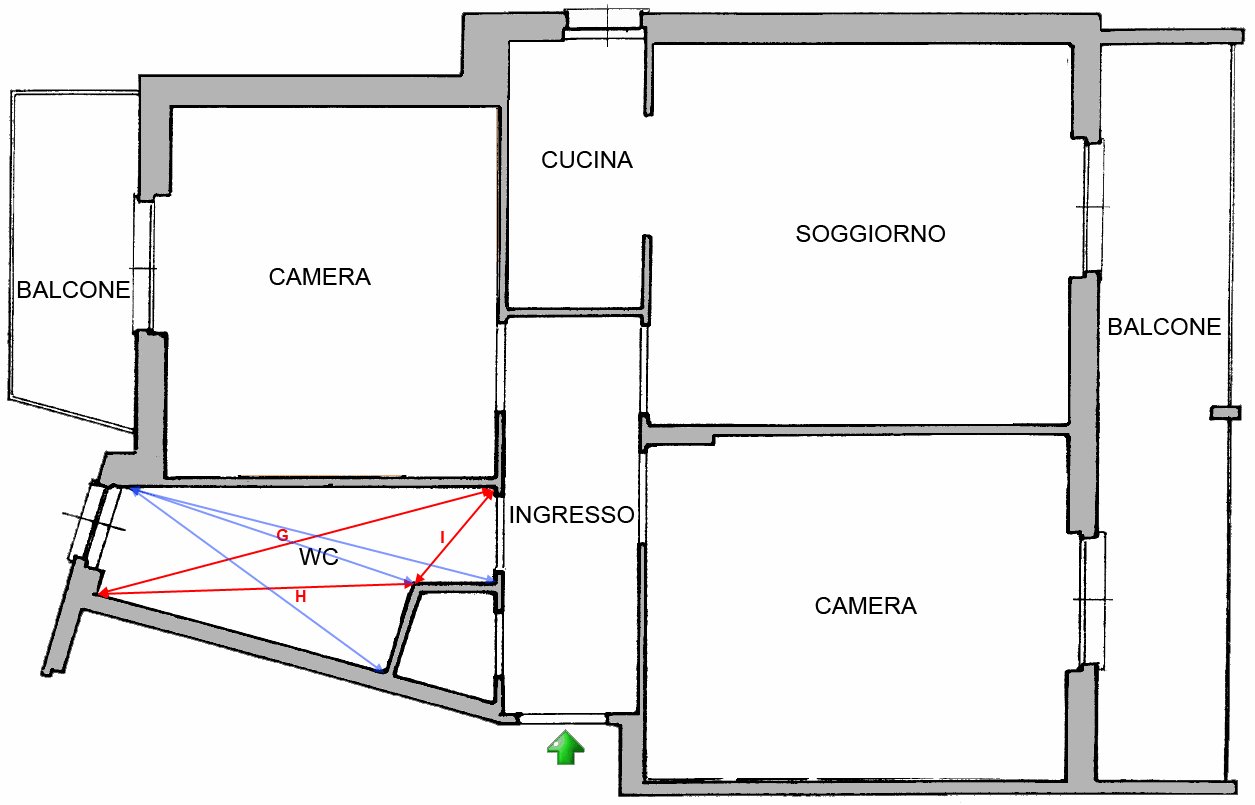
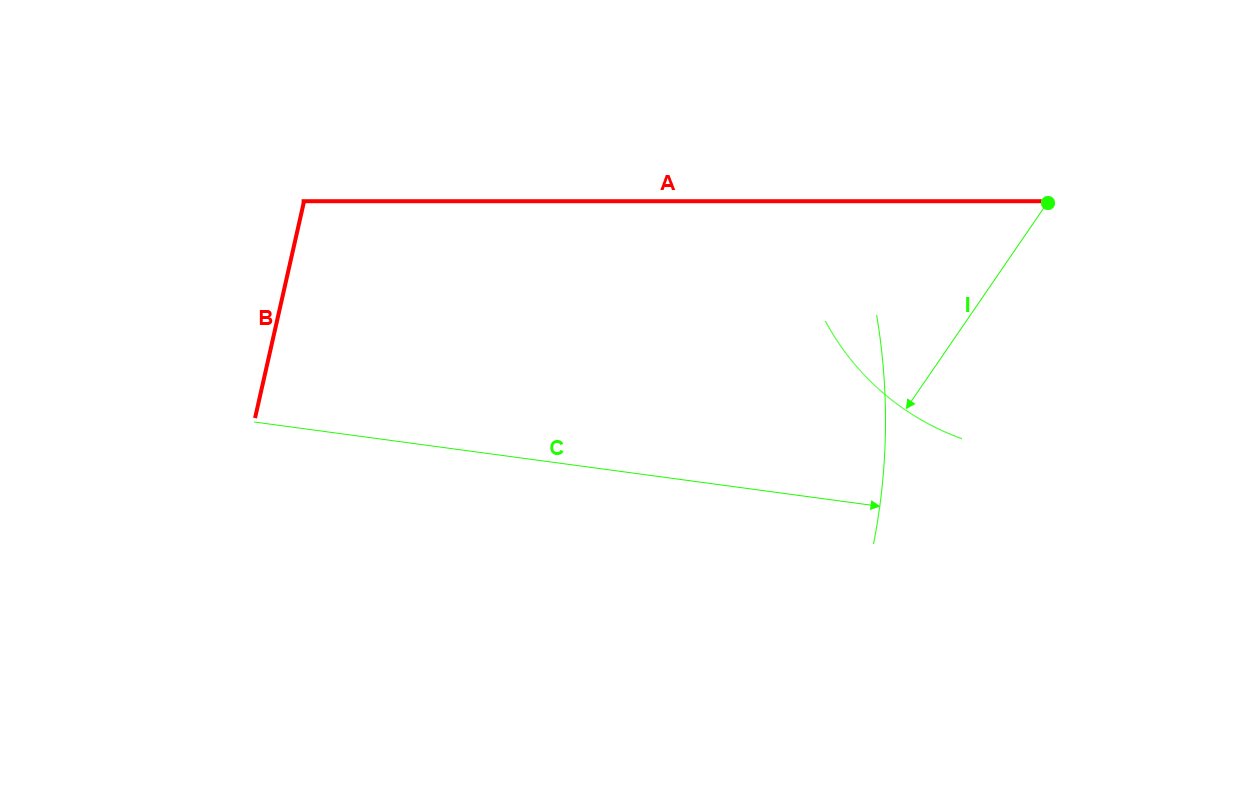
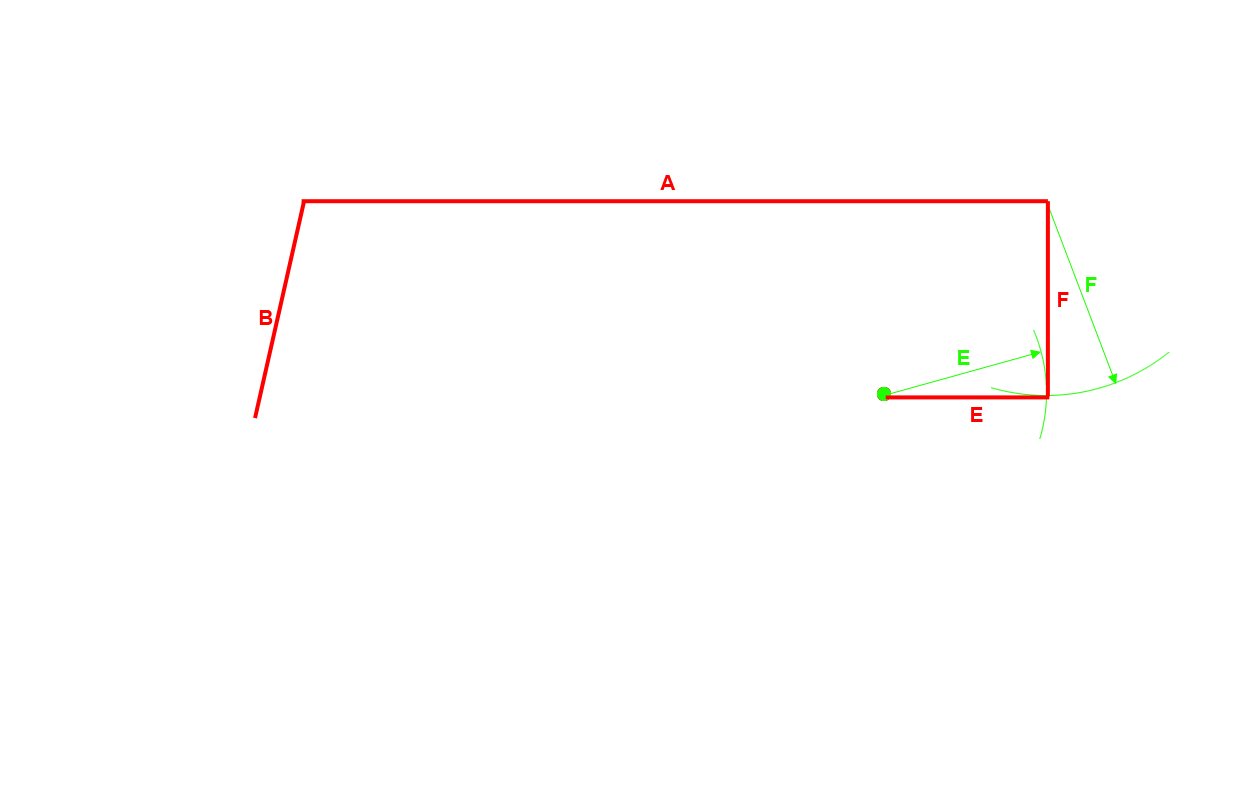
 Disegnare con un programma C.A.D. deve servire a facilitare l’utente in questa operazione coadiuvandolo nell’azione con strumenti ad hoc. Uno dei più utili è sicuramente il comando SnapO (snap ad oggetto). In pratica, questa modalità fa in modo che il programma individui i punti importanti di un oggetto, come ad esempio il punto finale e quello medio, al posto dell’utente in automatico. Ogni volta che il puntatore passa vicino ad un punto importante, dei
Disegnare con un programma C.A.D. deve servire a facilitare l’utente in questa operazione coadiuvandolo nell’azione con strumenti ad hoc. Uno dei più utili è sicuramente il comando SnapO (snap ad oggetto). In pratica, questa modalità fa in modo che il programma individui i punti importanti di un oggetto, come ad esempio il punto finale e quello medio, al posto dell’utente in automatico. Ogni volta che il puntatore passa vicino ad un punto importante, dei 


































 Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.
Sperimenteremo due diverse applicazioni per questo useremo 2 differenti programmi; per lo scontorno GIMP, il software di foto-ritocco che rivaleggia con Photoshop della Adobe. Per arricchire una relazione con immagini d’effetto useremo Libre Office, suite di programmi per l’ufficio che non fa rimpiangere i programmi a pagamento della Microsoft.





 mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.
mostra una serie di parametri e di settaggi che cambiano a seconda dello strumento selezionato. Nel caso dello strumento Fuzzy, come si può vedere, vengono evidenziate alcune possibili scelte. L’opzione Antialiasing, ad esempio, consente una selezione più precisa dei colori e l’opzione Margini sfumati evita che la selezione risulti tutta seghettata.










 Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.
Si aprirà una seconda finestra di dialogo che ci chiederà la conferma di alcune caratteristiche che vogliamo inserire nel file di registrazione.