
Al meno una volta nella vita ci siamo trovati tutti di fronte alla necessità di realizzare una presentazione di un prodotto, di un argomento, di una lezione e subito ci siamo organizzati con fotocopie, fogli di lucido, ritagli di giornale, testi scritti, mappe concettuali per poterla effettuare. Oggi questa operazione, grazie ai media digitali è diventata molto più semplice e accattivante, attraverso l’uso di software molto intuitivi e con effetti finali di tipo professionale. Le presentazioni digitali, prendono il nome inglese di Slide Show, perché sono costituite da un insieme di elementi multimediali quali immagini, video, testo, animazioni e suoni, che scorrono sullo schermo al volere del relatore o automaticamente come fossero un film animato.
L’origine è molto antica, si parla del 1600, quando immagini dipinte a mano su vetro, venivano proiettate tramite l’uso di una candela su di un muro. La necessità di una narrazione continua, di rappresentare la sequenza di eventi oltre i limiti della carta, portarono alla nascita di complesse e costose tecniche fotografiche riservate però ad un ristretto gruppo di professionisti. La vera svolta si ebbe con la diffusione di massa dei personal computer che grazie a specifici software, resero questa tecnica alla portata di tutti. PowerPoint© di Microsoft è sicuramente il più conosciuto e utilizzato, anche se esistono molte altre soluzioni gratuite o commerciali altrettanto valide.
La diffusione di schermi digitali ad alta definizione, la copertura wi-fi degli spazi in cui viviamo, la potenza dei processori, la mobilità degli strumenti (smartphone e tablet) hanno dato la spinta finale alla diffusione e all’affermazione di questa tecnica di rappresentazione.
Ma entriamo nello specifico e vediamo quali sono i criteri da seguire per realizzare una presentazione d’effetto.

Per realizzare una slide show, il software, ci mette a disposizione una sequenza di pagine digitali chiamate template, che possiamo riempire con i contenuti che vogliamo, purché siano anch’essi in formato digitale; quindi immagini (foto o disegni), video (fatti da noi con una videocamera o scaricati dalla rete), testo (poco), grafici e tabelle, animazioni (gif o altro), link ipertestuali (collegamenti a siti internet o files sul proprio dispositivo o cloud), suoni. Tutti questi contenuti possono essere semplicemente caricati sulle pagine messe a disposizione dal software, ordinate secondo i nostri gusti e rappresentate con una precisa cronologia con scorrimento autonomo o tramite input del presentatore. Infine, tutto questo può essere o meno arricchito con effetti speciali e transazioni tra pagine e/o oggetti contenuti nel progetto.
| LA SLIDE SHOW COME MAPPA CONCETTUALE |
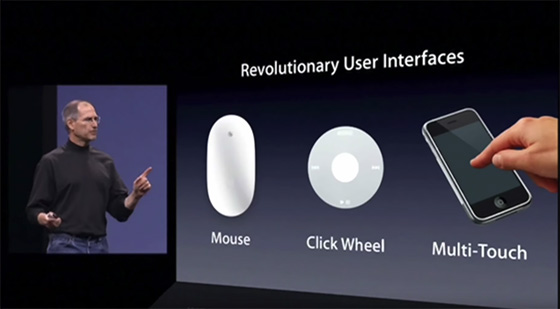
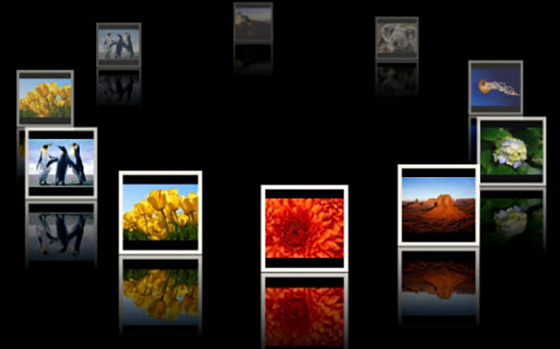
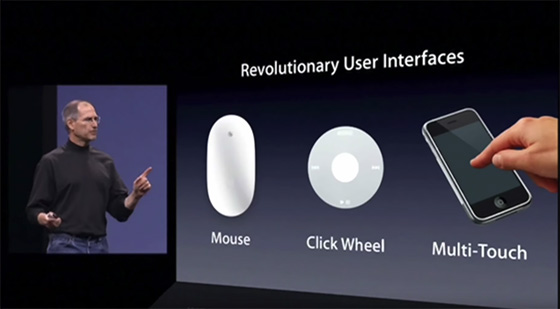
Molti, nell’uso delle presentazioni, presi dalla facilità d’uso e dall’aspetto divertente della composizione sul PC, perdono molte volte di vista l’obiettivo. Un eccesso di immagini, o soprattutto di scrittura, sfondi troppo brillanti o caratteri troppo piccoli, rendono la nostra presentazione, illeggibile, stancante, noiosa a chi la osserva o chi ci deve seguire. Una presentazione per essere realmente efficace ed accattivante per il pubblico, deve essere graficamente molto bella e strutturata alla stregua di una MAPPA CONCETTUALE DIGITALE. In pratica, essa deve riportare quasi esclusivamente immagine dell’oggetto da presentare e una stringatissima descrizione dello stesso, meglio se attraverso la sola parola chiave, proprio come in una mappa concettuale. In questo modo il presentatore segue ordinatamente un percorso logico come leggendolo da una mappa, non distraendo lo spettatore e focalizzando l’attenzione su quanto sta dicendo e non sulla slide. Storiche da questo punto di vista sono state le presentazioni che, Steve Jobs il grande creatore della Apple, faceva dai teatri americani per la presentazione dei nuovi prodotti. Una immagine e a volte una parola, su fondo nero. Massimo impatto, nessuna distrazione, focalizzazione su un prodotto specifico per volta, canalizzazione del pubblico sulla propria figura che correva da un lato all’altro del palco. Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. Quanto più la nostra presentazione risulta carica di contenuti, tanto maggiore sarà la possibilità di non raggiungere l’obiettivo comunicativo.
Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. Quanto più la nostra presentazione risulta carica di contenuti, tanto maggiore sarà la possibilità di non raggiungere l’obiettivo comunicativo.
La prima operazione da compiere, è quella di mettersi nei panni dello spettatore, di chi dovrà osservare il nostro lavoro. In questo modo, sarà più facile comprendere cosa funziona e cosa invece dovrebbe essere rivisto. Essere critici verso il proprio elaborato ed analizzarlo, è un primo ottimo esercizio per produrre una presentazione veramente efficace.
Vediamo, quindi, quali sono i piccoli trucchi che, mi sento di suggerirvi, per realizzare una presentazione particolarmente efficace.

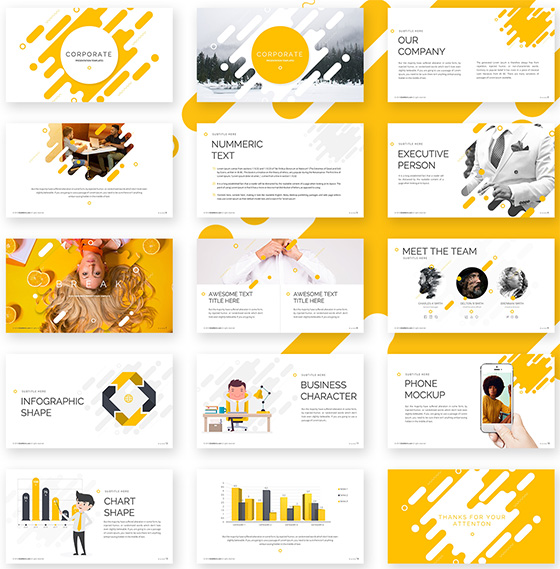
Si inizia con la scelta del tema o template. Il software ce ne offre tanti già preconfezionati per non perdere tempo e concentrarci sul lavoro, ma nulla vieta di crearne altri personalizzati. I temi sono già strutturati in base all’obiettivo o agli argomenti da trattare, ricorrenti come ad esempio business, festività, matrimoni, viaggi, in cui gli oggetti, i colori, la struttura facilita l’utente nella composizione. Tutti gli elementi sono coerenti con il tema, per cui fonts, colori, sfondi sono già coordinati e perfettamente calibrati tra di loro. Il tema include normalmente una copertina, pagine master, ultima pagina e in alcuni casi anche pagine specializzate come indici o altro.
| L’IMPORTANZA DEGLI SFONDI |
Volendo personalizzare il proprio lavoro, la prima cosa da scegliere è lo sfondo o background, sul quale proiettare e sovrapporre i contenuti della propria presentazione. Bisogna evitare sfondi con troppe variazioni di colore, perché risulterà difficile se non impossibile sovrapporre un font che risulti leggibile o ben in contrasto su tutta la pagina. Un fondo piatto o con lievi sfumature risulterà ideale al contrario di una fotografia o di un’immagine colorata che renderà difficile la concentrazione e/o la lettura del testo. Lo sfondo non deve mai essere prevalente rispetto al contenuto da mostrare. Colori pastello, tenui e tutti in tinta sono da preferire. Riprendendo l’esempio di prima di Steve Jobs, si può notare come il fondo sia sempre nero assoluto, così da concentrare tutta l’attenzione sull’oggetto in presentazione e non distrarre lo spettatore con altre immagini.

Leggibilità, contrasto, colori in tinta rendono una presentazione più efficace
| TESTO o NON TESTO, QUESTO E’ IL PROBLEMA |
Anche se poco, il testo in una presentazione è necessario e sempre presente come accompagnamento efficace per alcune immagini. I moderni sistemi operativi, utilizzano decine di font o caratteri, molto diversi tra di loro e tanti altri possono essere scaricati liberamente dalla rete o acquistati. La scelta di un font e la dimensione con cui viene rappresentato, è fondamentale per la realizzazione di una presentazione veramente efficace. Anche in questo caso bisogna avere chiaro qual è l’obiettivo. Se la lettura deve avvenire sullo schermo retroilluminato di un computer è cosa molto diversa dal doverla proiettare su di uno schermo tramite videoproiettore.
Esistono comunque delle regole universali, utilizzabili in ogni occasione.

I font sono classificati in tre grandi famiglie: con grazie, senza grazie e decorativi. Come è possibile vedere dall’esempio qui sopra, i caratteri senza grazie sono molto più essenziali, hanno uno spessore di corpo costante e risultano immediatamente leggibili a qualunque distanza, un po’ come quelli utilizzati dall’oculista durante le visite ai propri pazienti. Helvetica, Arial, Futura, Gill Sans, Optima, Avant Garde e Verdana sono tra i più diffusi font senza grazie. Da sconsigliare vivamente i font di tipo handwriting, cioè quelli che simulano la scrittura umana e i decorativi a volte difficili da comprendere anche da una lettura da PC.
Altri fattori da non trascurare sono la dimensione, utile a dare enfasi ai concetti chiave del discorso (proprio come in una mappa concettuale), lo stile (evitare se possibile il corsivo e preferire un sottolineato), l’interlinea e la giustificazione; più regolare apparirà il testo, maggiore sarà la sua leggibilità e l’attenzione che lo spettatore vi porrà.
| VIDEO – FOTO – ANIMAZIONI – GRAFICI – SUONI |
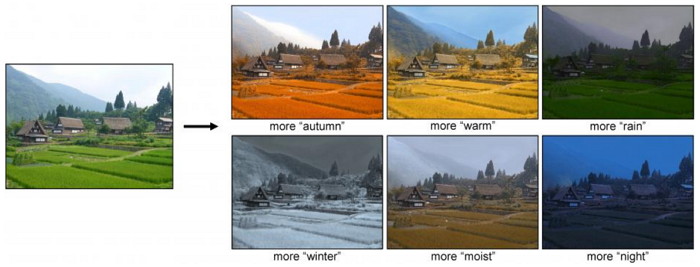
Le immagini sono uno dei veicoli di maggiore impatto e comunicazione in una presentazione. La scelta di queste, in combinazione con lo sfondo, rappresenta in alcuni casi la chiave del successo del messaggio che si vuole far passare. La scelta della sua posizione, la proporzione rispetto alla pagina, eventuali cornici o ombre che la staccano dallo sfondo facendola risaltare, rappresentano anch’esse ottime scelte compositive. Ma anche in questo caso è sempre meglio non eccedere. Un’immagine o al massimo due, sono la scelta ideale. Troppe confondono chi guarda, distraggono lo sguardo; differenze evidenti tra le immagini inserite, per colori o dimensioni, finisce per far prevalere l’una sull’altra vanificando parte del messaggio. Se l’immagine è poi scontornata in formato png o con canale alpha (ossia con le trasparenze) accrescerà l’enfasi comunicativa. Organizzare le immagini in sequenza logica aggiungendo brevi descrizioni, accresce il potere comunicativo, guidando lo spettatore lungo il percorso narrativo.
In generale non è una buona idea inserire dei video all’interno di una presentazione. Meglio sarebbe un’icona o un pulsante capace di richiamare un link esterno dai canali video presenti sulla rete o dal nostro computer.
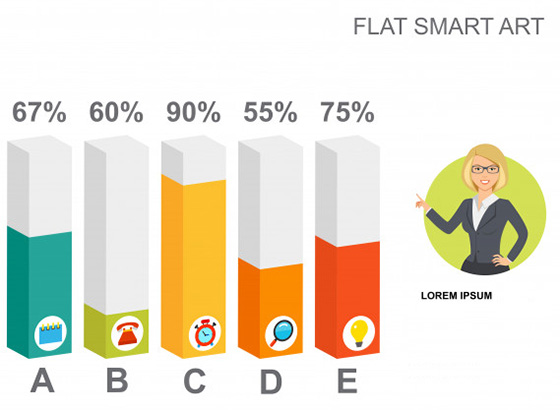
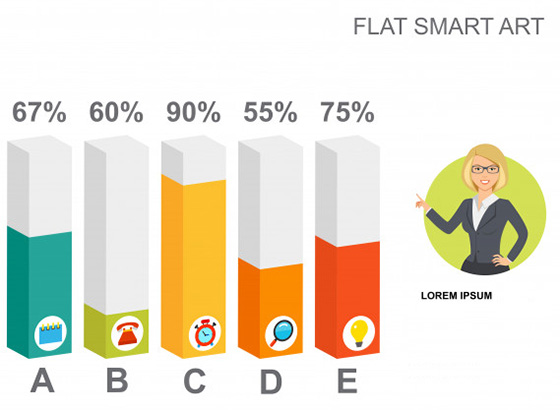
Anche i grafici non debbono sfuggire a queste linee guida. L’essenzialità e la leggibilità debbono essere i criteri fondamentali da seguire durante tutta la composizione: ampi spazi tra i grafici, font ad alta leggibilità, proporzioni tra gli elementi, nessuna distrazione come gif animate, wordart, colori di fondo o altro.

In una presentazione, i suoni non sono così essenziali, ma se questa viene avviata in loop, cioè si riavvia ogni volta che giunge alla fine, come nel caso di un trailer che sponsorizza un prodotto, una colonna sonora di fondo o una voce fuori campo che commenta, sono fondamentali. Effetti sonori che accompagnano le transazioni sono superflui ma se piacciono si possono anche utilizzare per enfatizzare un’azione. In generale, bisognerà proporzionare la nostra colonna sonora alla lunghezza della presentazione. Si possono anche aggiungere dei pulsanti che avviano una riproduzione audio quando si vuol fare ascoltare qualcosa ad un certo punto della presentazione.
| PASSAGGI D’EFFETTO e LE TRANSAZIONI |
Sono gli elementi che più colpiscono la fantasia degli studenti o dei novizi. Ogni pagina, ogni paragrafo scorre, rimbalza, ruota, sguizza via nel più scenografico degli effetti, ma proprio per questo si commettono gli errori più gravi. Un eccesso di effetti, sposta l’attenzione dello spettatore, distraendolo e distogliendolo dall’efficacia del messaggio. Inoltre, gli effetti, richiedono un tempo per mostrarsi, rallentando la presentazione e rendendola più difficile da seguire. Penso sia capitato a tutti di assistere ad una slide show dove il testo compare come digitato da una macchina per scrivere con tanto di suono del tasto di accompagnamento, facendo apparire il messaggio in un tempo lunghissimo. In questo caso la tempistica tra chi deve guardare e chi deve narrare sono completamente disallineate.
Anche le transazioni, purtroppo, sono soggette a questo ipertrofico sviluppo. Ogni pagina scorre con un effetto diverso sempre più imprevedibile. Se da un lato questa cosa potrebbe apparire divertente, dall’altro crea una assoluta mancanza di omogeneità nella narrazione. Mi spiego; se si sta descrivendo qualcosa, sarebbe opportuno utilizzare la stessa transazione tra le slide fino a quando non si cambia argomento, in modo che anche questa sottolinei la continuità narrativa. Al cambiamento di argomento si può far corrispondere un cambiamento di transazione tra le slide.
La qualità di una presentazione non dipende da quanto sia pirotecnica, o da quanti contenuti vengono inseriti, ma al contrario dalla semplicità, dalla fluidità della narrazione, dall’impatto che nell’insieme questa è in grado di provocare sullo spettatore.

Infine, le transazioni, come gli effetti, sono legati ad un aspetto temporale. Hanno una durata. L’operatore, può stabilire in secondi quanto debba durate il passaggio tra una slide e l’altra o quanto tempo è necessario affinché l’X effetto consenta di mostrare completamente il contenuto a cui essa è associato. L’operatore, può stabilire che tutto questo avvenga autonomamente una volta avviata la presentazione senza interventi o attraverso un click del mouse per scandire a proprio piacimento la rappresentazione. Nel primo caso bisogna avere l’accortezza di stabilire tempi ben precisi che, consentano allo spettatore di osservare e leggere con comodità quanto mostrato.

Il numero di slide di cui si deve comporre una presentazione va stabilito conoscendo con esattezza il tempo disponibile per la presentazione Partendo da questo dato sarà possibile, attraverso prove e tentativi, raggiungere un corretto bilanciamento tra tempi ed esposizione. In generale, è buona norma non eccedere con il numero di slide, al limite meglio creare due differenti lavori spezzando la presentazione, considerando il fatto che i tempi attentivi, da parte del nostro auditorio, non sono in genere molto lunghi.

| QUALE SOFTWARE SCEGLIERE? |
Infine, un cenno ai software in grado di generare presentazioni dai nostri computer. Oggi la differenza tra sistemi operativi risulta superflua perché i software sono multipiattaforma, funzionando inoltre su dispositivi diversi come computer, tablet e smartphone. La scelta, quindi, si riduce a due differenti tipologie: software commerciali, ossia a pagamento, come Microsoft Powerpoint, o software freeware ossia gratuiti scaricabili dalla rete liberamente. I leader del mercato sono il già citato Powerpoint e Keynote della Apple, ma non mancano sulla rete moltissime soluzioni gratuite di pari livello come LibreOffice o OpenOffice.
Da non dimenticare, infine, un particolare importantissimo: il formato di registrazione. Si può lavorare con qualunque software, ma bisogna sapere con quale effettueremo la presentazione e la sua versione in modo da salvare il file in un formato compatibile e comunque leggibile. E’ bene sapere che passando da un software ad un altro verranno persi o modificati buona parte degli effetti creati, quindi potrebbe essere più utile, non sapendo quale sia il programma da utilizzare, salvare il lavoro sotto forma di file video in uno dei formati più diffusi, questo per evitare spiacevoli sorprese nel momento di presentare il proprio lavoro.
Prima di chiudere, mi farebbe piacere condividere con voi quanto trovato sulla rete in una delle mie continue navigazioni esplorative. Mi sono imbattuto in una pagina, in cui venivano enunciati i 10 errori più gravi da non commettere realizzando una presentazione digitale; alcuni li ritrovate già in questo articolo, altri mi trovano perfettamente d’accordo anche se non citati, altri un po’ meno, ma ve li condivido senza cambiamenti per stimolare una riflessione e delle considerazioni come quelle che ho fatto io:
- PENSARE DI SCRIVERE TUTTO QUELLO CHE SI VUOLE DIRE A VOCE
- RIPETERE A VOCE CIO’ CHE E’ SCRITTO SULLA SLIDE
- RIEMPIRE LA SLIDE DI CONCETTI E INFORMAZIONI
- NON DEVI PRESENTARE, MA “INTRATTENERE”
- NON PIANIFICARE
- NON AVERE BEN CHIARO COSA VUOI TRASMETTERE
- NON AVERE UNO STORYBOARD
- NON CATALOGARE IDEE, IMMAGINI E ARTICOLI IN “BOARD”
- SOTTOVALUTARE TITOLI E INTESTAZIONI
- PARLARE DI SE STESSI (NO “SELFIE”)

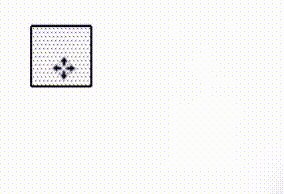
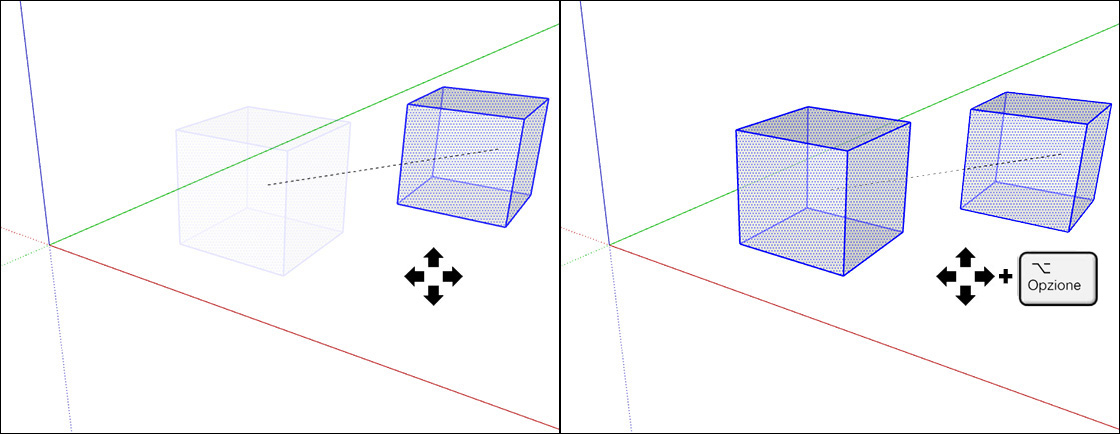
 Il comando SPOSTA, serve a muovere gli oggetti sul piano di lavoro anche se questa è solo una parte delle sue funzionalità. Rientra nel gruppo degli strumenti di modifica.
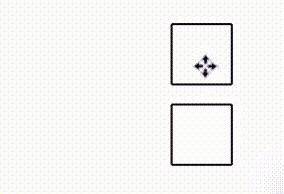
Il comando SPOSTA, serve a muovere gli oggetti sul piano di lavoro anche se questa è solo una parte delle sue funzionalità. Rientra nel gruppo degli strumenti di modifica. Funzione COPIA: usando il comando SPOSTA in combinazione con il tasto OPZIONE, questo si commuterà nel comando COPIA, realizzando così duplicati degli oggetti che stiamo spostando.
Funzione COPIA: usando il comando SPOSTA in combinazione con il tasto OPZIONE, questo si commuterà nel comando COPIA, realizzando così duplicati degli oggetti che stiamo spostando.
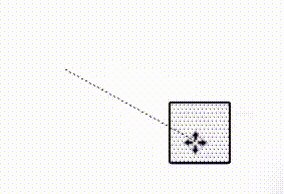
 Se vogliamo spostare o copiare un oggetto in una determinata direzione, basta spostarsi in quella direzione e premere il tasto SHIFT, quello della maiuscole; il cursore resterà bloccato e potremo muovere l’oggetto solo nella direzione fissata.
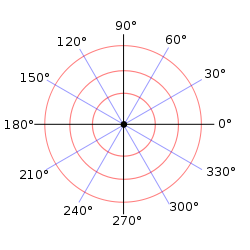
Se vogliamo spostare o copiare un oggetto in una determinata direzione, basta spostarsi in quella direzione e premere il tasto SHIFT, quello della maiuscole; il cursore resterà bloccato e potremo muovere l’oggetto solo nella direzione fissata. Premendo il tasto FRECCIA SINISTRA il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Verde.
Premendo il tasto FRECCIA SINISTRA il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Verde. Premendo il tasto FRECCIA DESTRA il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Rosso.
Premendo il tasto FRECCIA DESTRA il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Rosso. Premendo il tasto FRECCIA SU il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Blu.
Premendo il tasto FRECCIA SU il cursore del mouse potrà spostarsi solo lungo la direzione dell’asse Blu.

 Se vogliamo spostare una entità di una distanza nota, basterà semplicemente digitarne il valore nel campo INPUT NUMERICO in basso a destra e premere INVIO.
Se vogliamo spostare una entità di una distanza nota, basterà semplicemente digitarne il valore nel campo INPUT NUMERICO in basso a destra e premere INVIO.


 Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi.
Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. 
















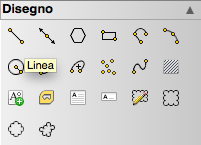
 Iniziamo ad approfondire la nostra conoscenza sugli strumenti della palette DISEGNO e ovviamente iniziamo con i comandi LINEA e POLILINEA. Tracciare linee in un C.A.D., è una cosa relativamente semplice, ma saperne tracciare una correttamente, di una determinata lunghezza o in una specifica direzione non lo è altrettanto. Però, basta soltanto entrare nella logica di questi programmi per rendersi conto di come possa risultare intuitivo e immediato farlo.
Iniziamo ad approfondire la nostra conoscenza sugli strumenti della palette DISEGNO e ovviamente iniziamo con i comandi LINEA e POLILINEA. Tracciare linee in un C.A.D., è una cosa relativamente semplice, ma saperne tracciare una correttamente, di una determinata lunghezza o in una specifica direzione non lo è altrettanto. Però, basta soltanto entrare nella logica di questi programmi per rendersi conto di come possa risultare intuitivo e immediato farlo.
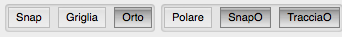
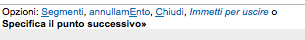
 Selezionare un comando in un C.A.D. è possibile in diversi modi. Possiamo, ad esempio, selezionare il comando LINEA direttamente dalla palette DISEGNO oppure selezionando la voce LINEA dal menu DISEGNO o semplicemente digitando sulla tastiera la lettera L (abbreviazione di LINEA) e il tasto INVIO.
Selezionare un comando in un C.A.D. è possibile in diversi modi. Possiamo, ad esempio, selezionare il comando LINEA direttamente dalla palette DISEGNO oppure selezionando la voce LINEA dal menu DISEGNO o semplicemente digitando sulla tastiera la lettera L (abbreviazione di LINEA) e il tasto INVIO. Il secondo punto dovrà essere spostato rispetto al primo di 7 centimetri lungo l’asse X e zero lungo Y.
Il secondo punto dovrà essere spostato rispetto al primo di 7 centimetri lungo l’asse X e zero lungo Y. 




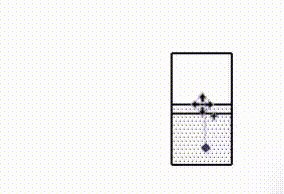
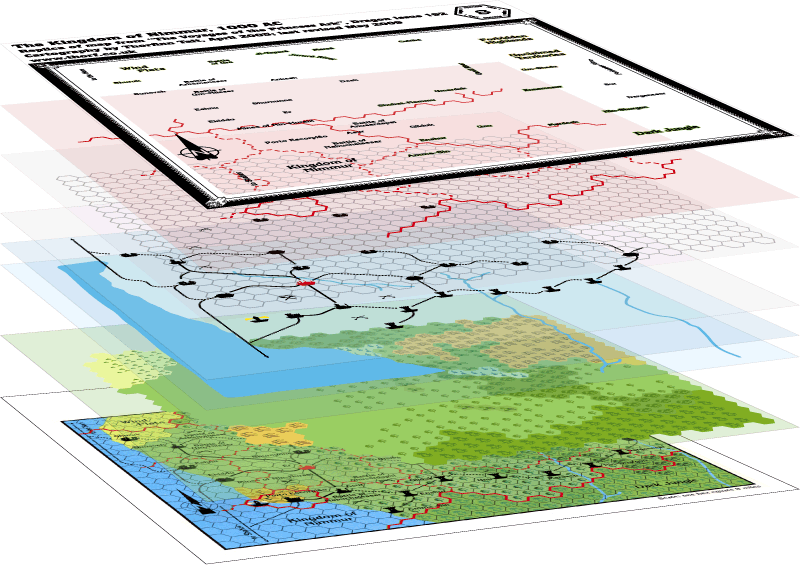
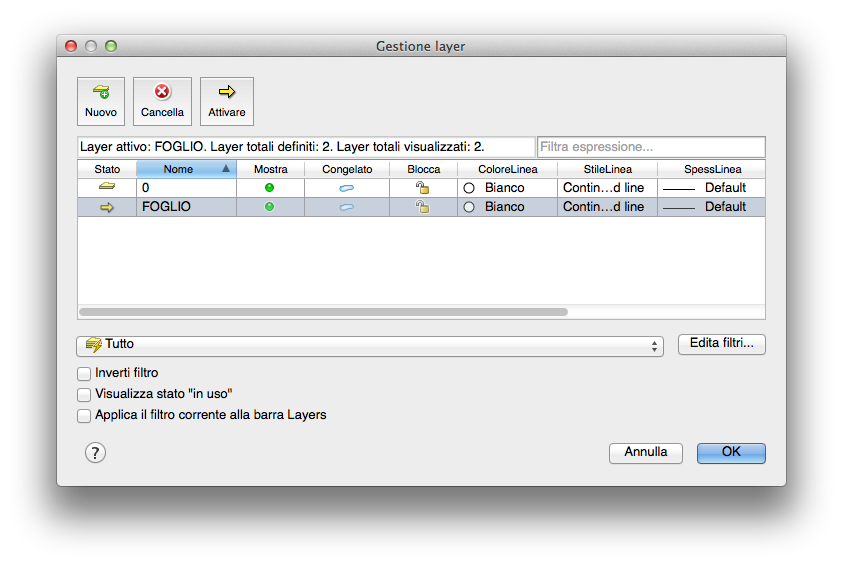
 I C.A.D., lavorano per livelli, ossia come per i cartoni animati, possiamo posizionare oggetti diversi su più fogli trasparenti, costruendo il movimento dei personaggi semplicemente spostando uno o l’altro di questi fogli (l’immagine qui a lato, ci mostra come una planimetria possa essere ottenuta come sovrapposizione di elementi diversi: territorio, mare, strade, curve di livello, ecc.). L’immagine visualizzata sarà l’immagine complessiva della planimetria con tutti gli elementri insieme; il limite consiste nel fatto che potremo disegnare solo su di un LIVELLO, quello posto in primo piano. Ciò significa che se io voglio modificare ad esempio la mappa delle strade, dovrò posizionare in primo piano il livello con le “STRADE”. Ma vediamo praticamente come procedere.
I C.A.D., lavorano per livelli, ossia come per i cartoni animati, possiamo posizionare oggetti diversi su più fogli trasparenti, costruendo il movimento dei personaggi semplicemente spostando uno o l’altro di questi fogli (l’immagine qui a lato, ci mostra come una planimetria possa essere ottenuta come sovrapposizione di elementi diversi: territorio, mare, strade, curve di livello, ecc.). L’immagine visualizzata sarà l’immagine complessiva della planimetria con tutti gli elementri insieme; il limite consiste nel fatto che potremo disegnare solo su di un LIVELLO, quello posto in primo piano. Ciò significa che se io voglio modificare ad esempio la mappa delle strade, dovrò posizionare in primo piano il livello con le “STRADE”. Ma vediamo praticamente come procedere.

 LibreOffice 4.0: la comunità in primo luogo
LibreOffice 4.0: la comunità in primo luogo
