
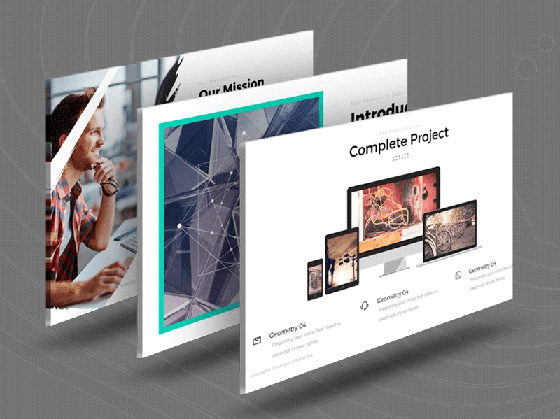
Al meno una volta nella vita ci siamo trovati tutti di fronte alla necessità di realizzare una presentazione di un prodotto, di un argomento, di una lezione e subito ci siamo organizzati con fotocopie, fogli di lucido, ritagli di giornale, testi scritti, mappe concettuali per poterla effettuare. Oggi questa operazione, grazie ai media digitali è diventata molto più semplice e accattivante, attraverso l’uso di software molto intuitivi e con effetti finali di tipo professionale. Le presentazioni digitali, prendono il nome inglese di Slide Show, perché sono costituite da un insieme di elementi multimediali quali immagini, video, testo, animazioni e suoni, che scorrono sullo schermo al volere del relatore o automaticamente come fossero un film animato.
L’origine è molto antica, si parla del 1600, quando immagini dipinte a mano su vetro, venivano proiettate tramite l’uso di una candela su di un muro. La necessità di una narrazione continua, di rappresentare la sequenza di eventi oltre i limiti della carta, portarono alla nascita di complesse e costose tecniche fotografiche riservate però ad un ristretto gruppo di professionisti. La vera svolta si ebbe con la diffusione di massa dei personal computer che grazie a specifici software, resero questa tecnica alla portata di tutti. PowerPoint© di Microsoft è sicuramente il più conosciuto e utilizzato, anche se esistono molte altre soluzioni gratuite o commerciali altrettanto valide.
La diffusione di schermi digitali ad alta definizione, la copertura wi-fi degli spazi in cui viviamo, la potenza dei processori, la mobilità degli strumenti (smartphone e tablet) hanno dato la spinta finale alla diffusione e all’affermazione di questa tecnica di rappresentazione.
Ma entriamo nello specifico e vediamo quali sono i criteri da seguire per realizzare una presentazione d’effetto.

Per realizzare una slide show, il software, ci mette a disposizione una sequenza di pagine digitali chiamate template, che possiamo riempire con i contenuti che vogliamo, purché siano anch’essi in formato digitale; quindi immagini (foto o disegni), video (fatti da noi con una videocamera o scaricati dalla rete), testo (poco), grafici e tabelle, animazioni (gif o altro), link ipertestuali (collegamenti a siti internet o files sul proprio dispositivo o cloud), suoni. Tutti questi contenuti possono essere semplicemente caricati sulle pagine messe a disposizione dal software, ordinate secondo i nostri gusti e rappresentate con una precisa cronologia con scorrimento autonomo o tramite input del presentatore. Infine, tutto questo può essere o meno arricchito con effetti speciali e transazioni tra pagine e/o oggetti contenuti nel progetto.
| LA SLIDE SHOW COME MAPPA CONCETTUALE |
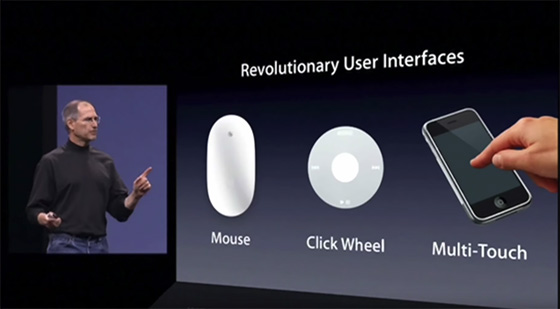
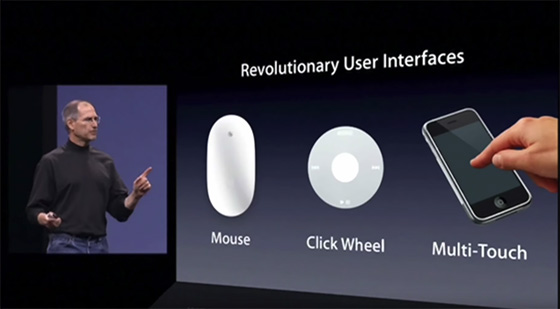
Molti, nell’uso delle presentazioni, presi dalla facilità d’uso e dall’aspetto divertente della composizione sul PC, perdono molte volte di vista l’obiettivo. Un eccesso di immagini, o soprattutto di scrittura, sfondi troppo brillanti o caratteri troppo piccoli, rendono la nostra presentazione, illeggibile, stancante, noiosa a chi la osserva o chi ci deve seguire. Una presentazione per essere realmente efficace ed accattivante per il pubblico, deve essere graficamente molto bella e strutturata alla stregua di una MAPPA CONCETTUALE DIGITALE. In pratica, essa deve riportare quasi esclusivamente immagine dell’oggetto da presentare e una stringatissima descrizione dello stesso, meglio se attraverso la sola parola chiave, proprio come in una mappa concettuale. In questo modo il presentatore segue ordinatamente un percorso logico come leggendolo da una mappa, non distraendo lo spettatore e focalizzando l’attenzione su quanto sta dicendo e non sulla slide. Storiche da questo punto di vista sono state le presentazioni che, Steve Jobs il grande creatore della Apple, faceva dai teatri americani per la presentazione dei nuovi prodotti. Una immagine e a volte una parola, su fondo nero. Massimo impatto, nessuna distrazione, focalizzazione su un prodotto specifico per volta, canalizzazione del pubblico sulla propria figura che correva da un lato all’altro del palco. Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. Quanto più la nostra presentazione risulta carica di contenuti, tanto maggiore sarà la possibilità di non raggiungere l’obiettivo comunicativo.
Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. Quanto più la nostra presentazione risulta carica di contenuti, tanto maggiore sarà la possibilità di non raggiungere l’obiettivo comunicativo.
La prima operazione da compiere, è quella di mettersi nei panni dello spettatore, di chi dovrà osservare il nostro lavoro. In questo modo, sarà più facile comprendere cosa funziona e cosa invece dovrebbe essere rivisto. Essere critici verso il proprio elaborato ed analizzarlo, è un primo ottimo esercizio per produrre una presentazione veramente efficace.
Vediamo, quindi, quali sono i piccoli trucchi che, mi sento di suggerirvi, per realizzare una presentazione particolarmente efficace.

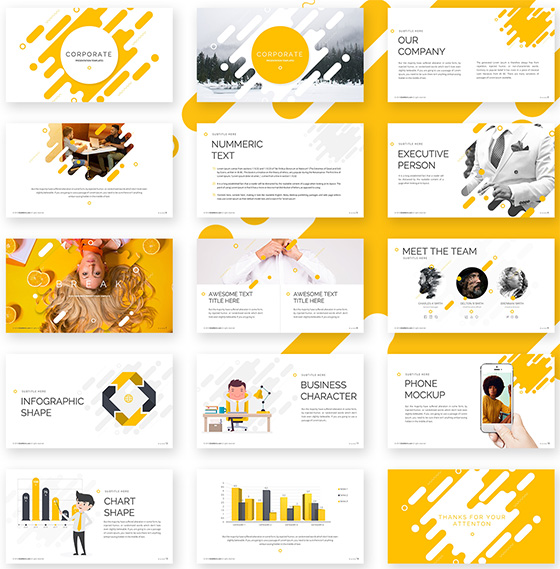
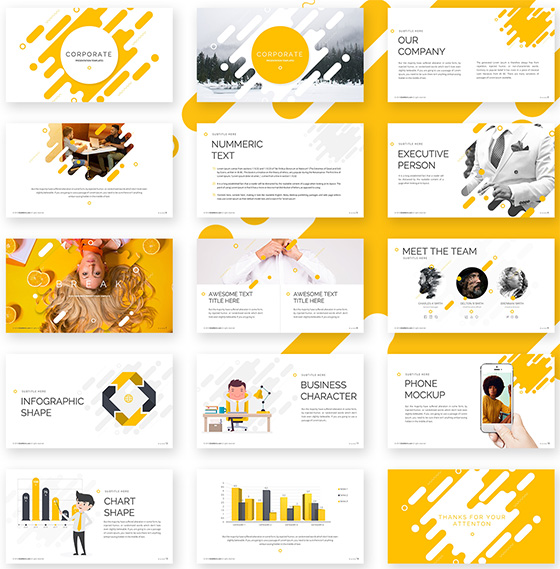
Si inizia con la scelta del tema o template. Il software ce ne offre tanti già preconfezionati per non perdere tempo e concentrarci sul lavoro, ma nulla vieta di crearne altri personalizzati. I temi sono già strutturati in base all’obiettivo o agli argomenti da trattare, ricorrenti come ad esempio business, festività, matrimoni, viaggi, in cui gli oggetti, i colori, la struttura facilita l’utente nella composizione. Tutti gli elementi sono coerenti con il tema, per cui fonts, colori, sfondi sono già coordinati e perfettamente calibrati tra di loro. Il tema include normalmente una copertina, pagine master, ultima pagina e in alcuni casi anche pagine specializzate come indici o altro.
| L’IMPORTANZA DEGLI SFONDI |
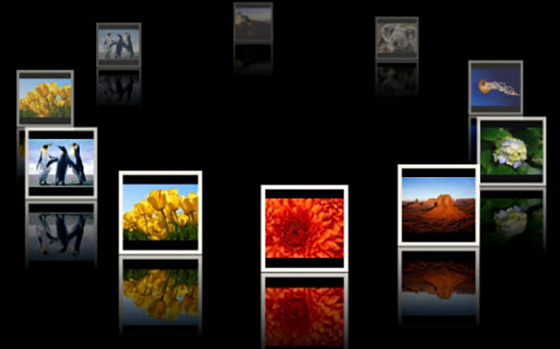
Volendo personalizzare il proprio lavoro, la prima cosa da scegliere è lo sfondo o background, sul quale proiettare e sovrapporre i contenuti della propria presentazione. Bisogna evitare sfondi con troppe variazioni di colore, perché risulterà difficile se non impossibile sovrapporre un font che risulti leggibile o ben in contrasto su tutta la pagina. Un fondo piatto o con lievi sfumature risulterà ideale al contrario di una fotografia o di un’immagine colorata che renderà difficile la concentrazione e/o la lettura del testo. Lo sfondo non deve mai essere prevalente rispetto al contenuto da mostrare. Colori pastello, tenui e tutti in tinta sono da preferire. Riprendendo l’esempio di prima di Steve Jobs, si può notare come il fondo sia sempre nero assoluto, così da concentrare tutta l’attenzione sull’oggetto in presentazione e non distrarre lo spettatore con altre immagini.

Leggibilità, contrasto, colori in tinta rendono una presentazione più efficace
| TESTO o NON TESTO, QUESTO E’ IL PROBLEMA |
Anche se poco, il testo in una presentazione è necessario e sempre presente come accompagnamento efficace per alcune immagini. I moderni sistemi operativi, utilizzano decine di font o caratteri, molto diversi tra di loro e tanti altri possono essere scaricati liberamente dalla rete o acquistati. La scelta di un font e la dimensione con cui viene rappresentato, è fondamentale per la realizzazione di una presentazione veramente efficace. Anche in questo caso bisogna avere chiaro qual è l’obiettivo. Se la lettura deve avvenire sullo schermo retroilluminato di un computer è cosa molto diversa dal doverla proiettare su di uno schermo tramite videoproiettore.
Esistono comunque delle regole universali, utilizzabili in ogni occasione.

I font sono classificati in tre grandi famiglie: con grazie, senza grazie e decorativi. Come è possibile vedere dall’esempio qui sopra, i caratteri senza grazie sono molto più essenziali, hanno uno spessore di corpo costante e risultano immediatamente leggibili a qualunque distanza, un po’ come quelli utilizzati dall’oculista durante le visite ai propri pazienti. Helvetica, Arial, Futura, Gill Sans, Optima, Avant Garde e Verdana sono tra i più diffusi font senza grazie. Da sconsigliare vivamente i font di tipo handwriting, cioè quelli che simulano la scrittura umana e i decorativi a volte difficili da comprendere anche da una lettura da PC.
Altri fattori da non trascurare sono la dimensione, utile a dare enfasi ai concetti chiave del discorso (proprio come in una mappa concettuale), lo stile (evitare se possibile il corsivo e preferire un sottolineato), l’interlinea e la giustificazione; più regolare apparirà il testo, maggiore sarà la sua leggibilità e l’attenzione che lo spettatore vi porrà.
| VIDEO – FOTO – ANIMAZIONI – GRAFICI – SUONI |
Le immagini sono uno dei veicoli di maggiore impatto e comunicazione in una presentazione. La scelta di queste, in combinazione con lo sfondo, rappresenta in alcuni casi la chiave del successo del messaggio che si vuole far passare. La scelta della sua posizione, la proporzione rispetto alla pagina, eventuali cornici o ombre che la staccano dallo sfondo facendola risaltare, rappresentano anch’esse ottime scelte compositive. Ma anche in questo caso è sempre meglio non eccedere. Un’immagine o al massimo due, sono la scelta ideale. Troppe confondono chi guarda, distraggono lo sguardo; differenze evidenti tra le immagini inserite, per colori o dimensioni, finisce per far prevalere l’una sull’altra vanificando parte del messaggio. Se l’immagine è poi scontornata in formato png o con canale alpha (ossia con le trasparenze) accrescerà l’enfasi comunicativa. Organizzare le immagini in sequenza logica aggiungendo brevi descrizioni, accresce il potere comunicativo, guidando lo spettatore lungo il percorso narrativo.
In generale non è una buona idea inserire dei video all’interno di una presentazione. Meglio sarebbe un’icona o un pulsante capace di richiamare un link esterno dai canali video presenti sulla rete o dal nostro computer.
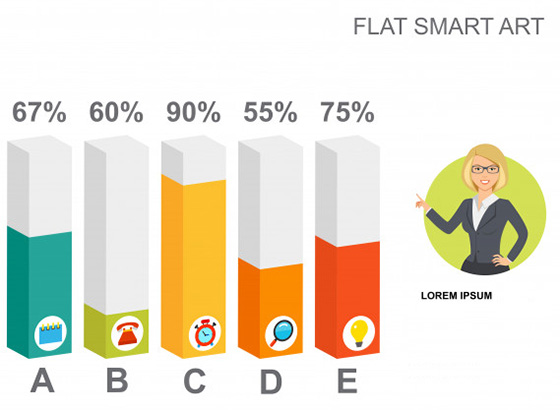
Anche i grafici non debbono sfuggire a queste linee guida. L’essenzialità e la leggibilità debbono essere i criteri fondamentali da seguire durante tutta la composizione: ampi spazi tra i grafici, font ad alta leggibilità, proporzioni tra gli elementi, nessuna distrazione come gif animate, wordart, colori di fondo o altro.

In una presentazione, i suoni non sono così essenziali, ma se questa viene avviata in loop, cioè si riavvia ogni volta che giunge alla fine, come nel caso di un trailer che sponsorizza un prodotto, una colonna sonora di fondo o una voce fuori campo che commenta, sono fondamentali. Effetti sonori che accompagnano le transazioni sono superflui ma se piacciono si possono anche utilizzare per enfatizzare un’azione. In generale, bisognerà proporzionare la nostra colonna sonora alla lunghezza della presentazione. Si possono anche aggiungere dei pulsanti che avviano una riproduzione audio quando si vuol fare ascoltare qualcosa ad un certo punto della presentazione.
| PASSAGGI D’EFFETTO e LE TRANSAZIONI |
Sono gli elementi che più colpiscono la fantasia degli studenti o dei novizi. Ogni pagina, ogni paragrafo scorre, rimbalza, ruota, sguizza via nel più scenografico degli effetti, ma proprio per questo si commettono gli errori più gravi. Un eccesso di effetti, sposta l’attenzione dello spettatore, distraendolo e distogliendolo dall’efficacia del messaggio. Inoltre, gli effetti, richiedono un tempo per mostrarsi, rallentando la presentazione e rendendola più difficile da seguire. Penso sia capitato a tutti di assistere ad una slide show dove il testo compare come digitato da una macchina per scrivere con tanto di suono del tasto di accompagnamento, facendo apparire il messaggio in un tempo lunghissimo. In questo caso la tempistica tra chi deve guardare e chi deve narrare sono completamente disallineate.
Anche le transazioni, purtroppo, sono soggette a questo ipertrofico sviluppo. Ogni pagina scorre con un effetto diverso sempre più imprevedibile. Se da un lato questa cosa potrebbe apparire divertente, dall’altro crea una assoluta mancanza di omogeneità nella narrazione. Mi spiego; se si sta descrivendo qualcosa, sarebbe opportuno utilizzare la stessa transazione tra le slide fino a quando non si cambia argomento, in modo che anche questa sottolinei la continuità narrativa. Al cambiamento di argomento si può far corrispondere un cambiamento di transazione tra le slide.
La qualità di una presentazione non dipende da quanto sia pirotecnica, o da quanti contenuti vengono inseriti, ma al contrario dalla semplicità, dalla fluidità della narrazione, dall’impatto che nell’insieme questa è in grado di provocare sullo spettatore.

Infine, le transazioni, come gli effetti, sono legati ad un aspetto temporale. Hanno una durata. L’operatore, può stabilire in secondi quanto debba durate il passaggio tra una slide e l’altra o quanto tempo è necessario affinché l’X effetto consenta di mostrare completamente il contenuto a cui essa è associato. L’operatore, può stabilire che tutto questo avvenga autonomamente una volta avviata la presentazione senza interventi o attraverso un click del mouse per scandire a proprio piacimento la rappresentazione. Nel primo caso bisogna avere l’accortezza di stabilire tempi ben precisi che, consentano allo spettatore di osservare e leggere con comodità quanto mostrato.

Il numero di slide di cui si deve comporre una presentazione va stabilito conoscendo con esattezza il tempo disponibile per la presentazione Partendo da questo dato sarà possibile, attraverso prove e tentativi, raggiungere un corretto bilanciamento tra tempi ed esposizione. In generale, è buona norma non eccedere con il numero di slide, al limite meglio creare due differenti lavori spezzando la presentazione, considerando il fatto che i tempi attentivi, da parte del nostro auditorio, non sono in genere molto lunghi.

| QUALE SOFTWARE SCEGLIERE? |
Infine, un cenno ai software in grado di generare presentazioni dai nostri computer. Oggi la differenza tra sistemi operativi risulta superflua perché i software sono multipiattaforma, funzionando inoltre su dispositivi diversi come computer, tablet e smartphone. La scelta, quindi, si riduce a due differenti tipologie: software commerciali, ossia a pagamento, come Microsoft Powerpoint, o software freeware ossia gratuiti scaricabili dalla rete liberamente. I leader del mercato sono il già citato Powerpoint e Keynote della Apple, ma non mancano sulla rete moltissime soluzioni gratuite di pari livello come LibreOffice o OpenOffice.
Da non dimenticare, infine, un particolare importantissimo: il formato di registrazione. Si può lavorare con qualunque software, ma bisogna sapere con quale effettueremo la presentazione e la sua versione in modo da salvare il file in un formato compatibile e comunque leggibile. E’ bene sapere che passando da un software ad un altro verranno persi o modificati buona parte degli effetti creati, quindi potrebbe essere più utile, non sapendo quale sia il programma da utilizzare, salvare il lavoro sotto forma di file video in uno dei formati più diffusi, questo per evitare spiacevoli sorprese nel momento di presentare il proprio lavoro.
Prima di chiudere, mi farebbe piacere condividere con voi quanto trovato sulla rete in una delle mie continue navigazioni esplorative. Mi sono imbattuto in una pagina, in cui venivano enunciati i 10 errori più gravi da non commettere realizzando una presentazione digitale; alcuni li ritrovate già in questo articolo, altri mi trovano perfettamente d’accordo anche se non citati, altri un po’ meno, ma ve li condivido senza cambiamenti per stimolare una riflessione e delle considerazioni come quelle che ho fatto io:
- PENSARE DI SCRIVERE TUTTO QUELLO CHE SI VUOLE DIRE A VOCE
- RIPETERE A VOCE CIO’ CHE E’ SCRITTO SULLA SLIDE
- RIEMPIRE LA SLIDE DI CONCETTI E INFORMAZIONI
- NON DEVI PRESENTARE, MA “INTRATTENERE”
- NON PIANIFICARE
- NON AVERE BEN CHIARO COSA VUOI TRASMETTERE
- NON AVERE UNO STORYBOARD
- NON CATALOGARE IDEE, IMMAGINI E ARTICOLI IN “BOARD”
- SOTTOVALUTARE TITOLI E INTESTAZIONI
- PARLARE DI SE STESSI (NO “SELFIE”)


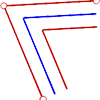
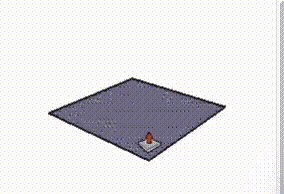
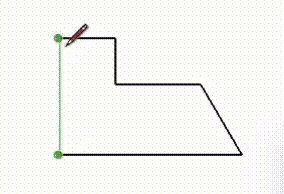
 Il comando OFFSET, fa parte del gruppo di strumenti di modifica e serve a creare copie di linee a distanza uniforme dall’originale.
Il comando OFFSET, fa parte del gruppo di strumenti di modifica e serve a creare copie di linee a distanza uniforme dall’originale.![]() Questo comando lo si trova sulla barra degli strumenti riconoscibile da questa icona, lo si può attivare dal menù STRUMENTI > STRUMENTO oppure semplicemente premendo la lettera F sulla tastiera.
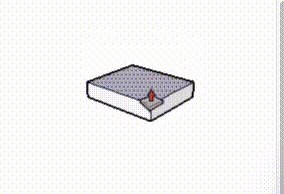
Questo comando lo si trova sulla barra degli strumenti riconoscibile da questa icona, lo si può attivare dal menù STRUMENTI > STRUMENTO oppure semplicemente premendo la lettera F sulla tastiera. E’ possibile stabilire questa distanza numericamente digitandone il valore dopo aver selezionato la faccia. Per concludere l’operazione, basterà cliccare nuovamente o premere il tasto INVIO per confermare il valore numerico inserito.
E’ possibile stabilire questa distanza numericamente digitandone il valore dopo aver selezionato la faccia. Per concludere l’operazione, basterà cliccare nuovamente o premere il tasto INVIO per confermare il valore numerico inserito. Usando contemporaneamente il tasto COMANDO, il programma eviterà di disegnare le sovrapposizioni e intersezioni delle linee.
Usando contemporaneamente il tasto COMANDO, il programma eviterà di disegnare le sovrapposizioni e intersezioni delle linee.















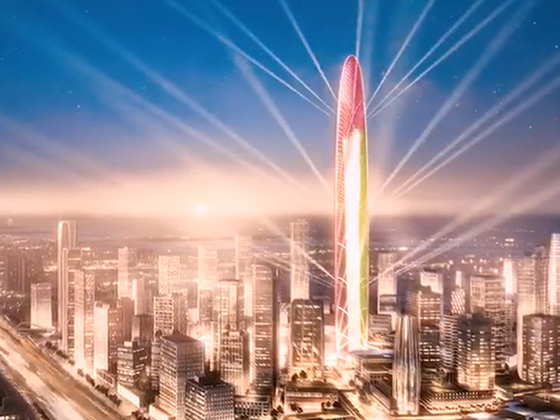
 Una nuova impressionante opera affidata dalla holding dell’emiro al pluripremiato studio internazionale di architettura SOM, Skidmore, Owings e Merrill, vedrà come suo fulcro iconico un nuovo super grattacielo alto 550 metri di cui già si conosce il nome, Burj Jumeirah. Farà parte di una vasta area, il distretto di Jumeirah, una delle più rinomate zone residenziali della costiera di Dubai. Si tratta di un’area che avrà un uso prevalentemente pedonale misto con alberghi di lusso, appartamenti, centri commerciali, ristoranti e negozi di fama internazionale e immensi parchi verdi. Fiore all’occhiello di questo nuovo quartiere sarà l’uso di soluzioni sostenibili d’avanguardia nella costruzione, alta tecnologia e una incredibile infrastruttura intelligente che renderà tutto connesso e accessibile.
Una nuova impressionante opera affidata dalla holding dell’emiro al pluripremiato studio internazionale di architettura SOM, Skidmore, Owings e Merrill, vedrà come suo fulcro iconico un nuovo super grattacielo alto 550 metri di cui già si conosce il nome, Burj Jumeirah. Farà parte di una vasta area, il distretto di Jumeirah, una delle più rinomate zone residenziali della costiera di Dubai. Si tratta di un’area che avrà un uso prevalentemente pedonale misto con alberghi di lusso, appartamenti, centri commerciali, ristoranti e negozi di fama internazionale e immensi parchi verdi. Fiore all’occhiello di questo nuovo quartiere sarà l’uso di soluzioni sostenibili d’avanguardia nella costruzione, alta tecnologia e una incredibile infrastruttura intelligente che renderà tutto connesso e accessibile.



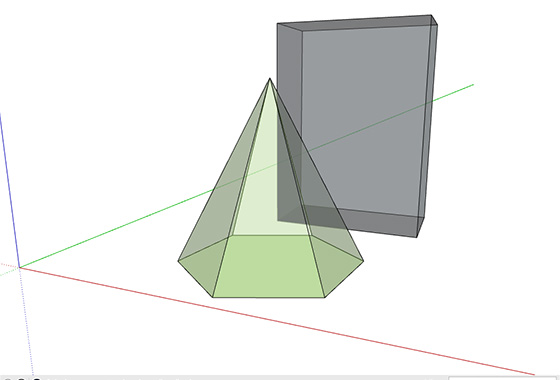
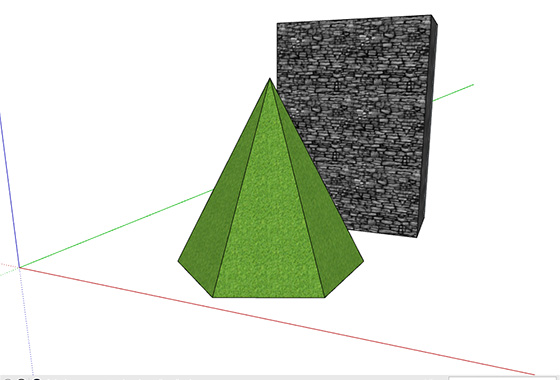
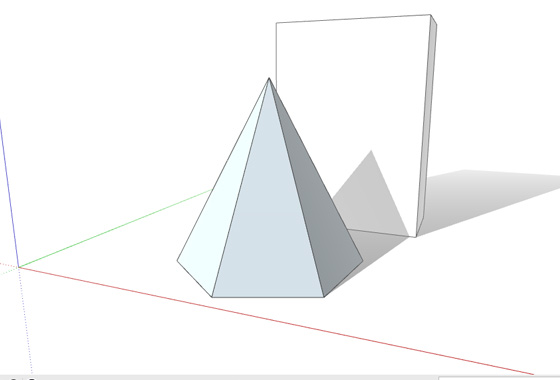
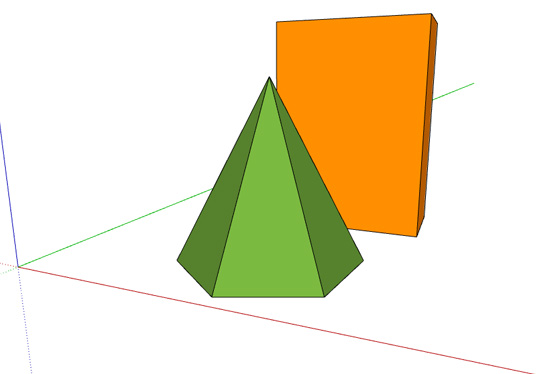
 Sono possibili 5 differenti tipi di visualizzazione delle facce:
Sono possibili 5 differenti tipi di visualizzazione delle facce:












 Sono possibili 5 differenti tipi di visualizzazione delle facce:
Sono possibili 5 differenti tipi di visualizzazione delle facce:





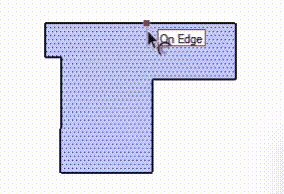
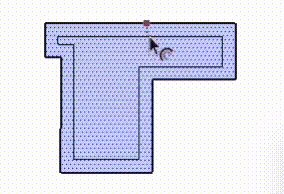
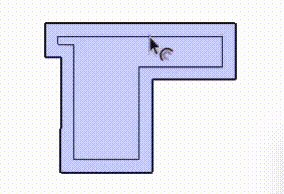
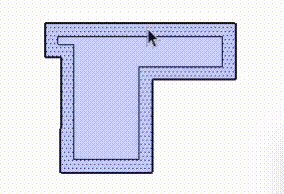
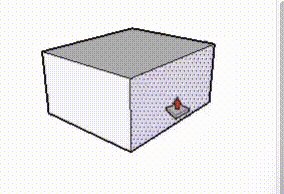
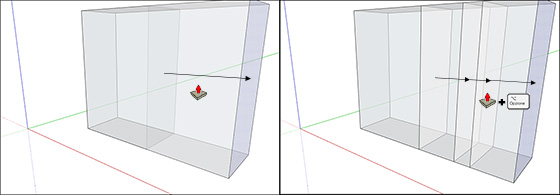
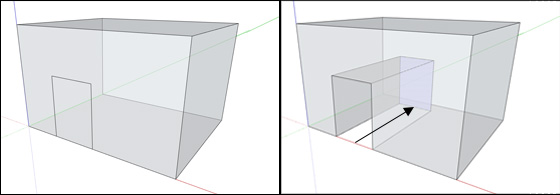
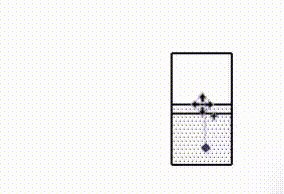
 Il comando SPINGI/TIRA, fa parte del gruppo di strumenti di modifica e serve a creare oggetti solidi a partire da semplici superfici, oppure a modificarli allungandoli, cambiandone la forma o forandoli.
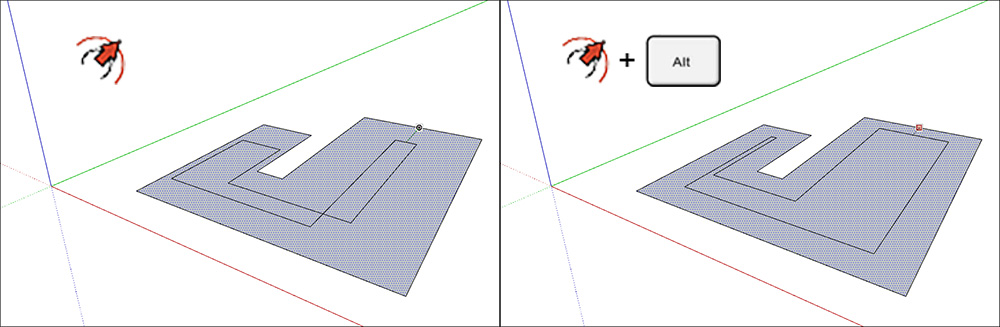
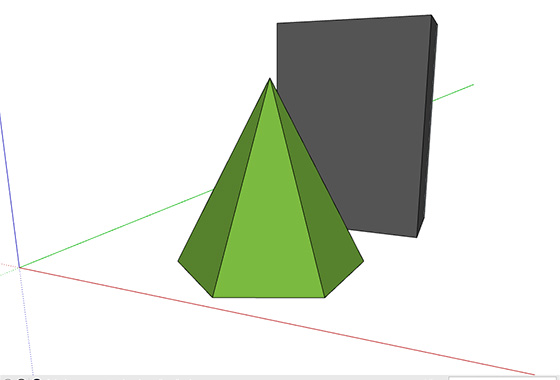
Il comando SPINGI/TIRA, fa parte del gruppo di strumenti di modifica e serve a creare oggetti solidi a partire da semplici superfici, oppure a modificarli allungandoli, cambiandone la forma o forandoli. usando il comando SPINGI/TIRA in combinazione con il tasto OPZIONE, non verrà aggiunto o sottratto volume al solido selezionato, bensì verranno aggiunte nuove facce a partire da quella selezionata.
usando il comando SPINGI/TIRA in combinazione con il tasto OPZIONE, non verrà aggiunto o sottratto volume al solido selezionato, bensì verranno aggiunte nuove facce a partire da quella selezionata.


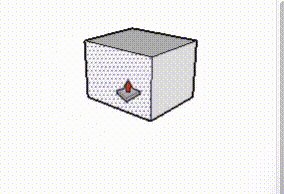
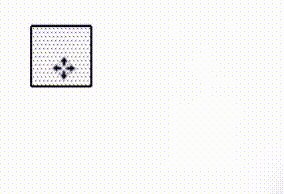
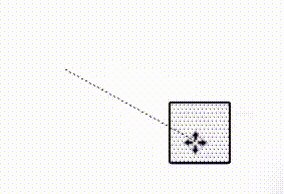
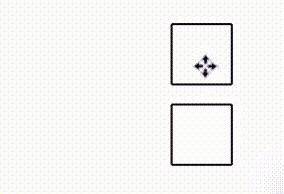
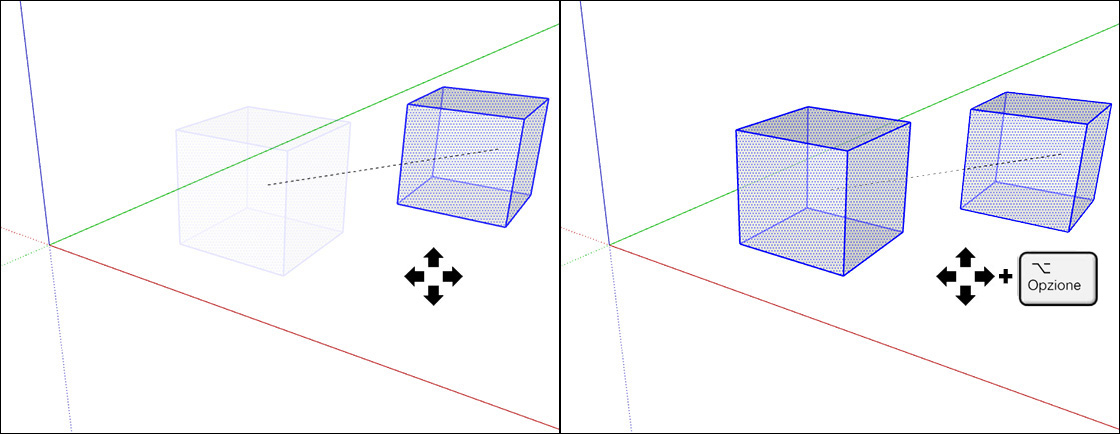
 Il comando SPOSTA, serve a muovere gli oggetti sul piano di lavoro anche se questa è solo una parte delle sue funzionalità. Rientra nel gruppo degli strumenti di modifica.
Il comando SPOSTA, serve a muovere gli oggetti sul piano di lavoro anche se questa è solo una parte delle sue funzionalità. Rientra nel gruppo degli strumenti di modifica.

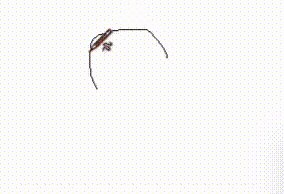
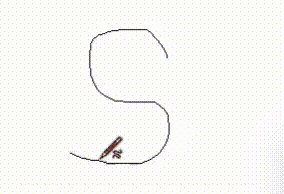
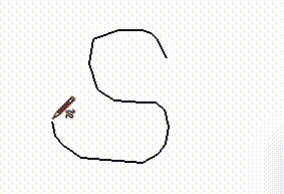
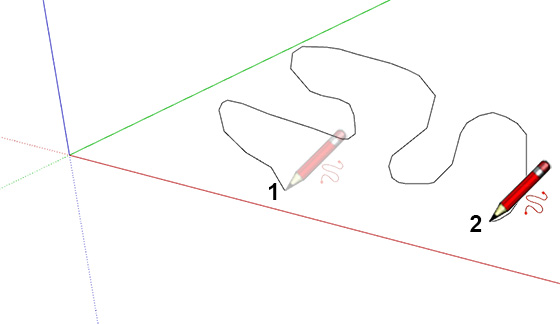
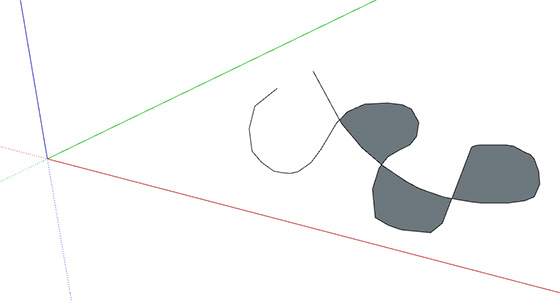
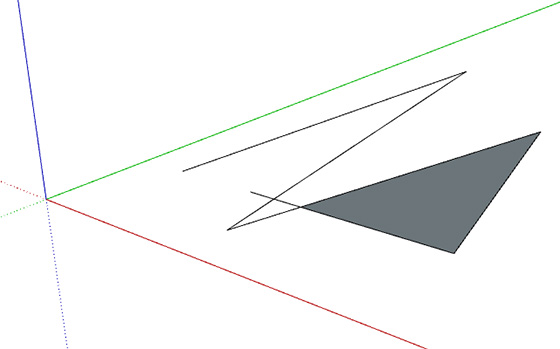
 Il comando MANOLIBERA consente disegnare in SketchUp come se si dipingesse sul piano di lavoro, senza alcun vincolo di direzione o strumento. Bisogna comunque ricordarsi che si tratta sempre di una spezzata i cui segmenti sono molto vicini tanto a sembrare una curva.
Il comando MANOLIBERA consente disegnare in SketchUp come se si dipingesse sul piano di lavoro, senza alcun vincolo di direzione o strumento. Bisogna comunque ricordarsi che si tratta sempre di una spezzata i cui segmenti sono molto vicini tanto a sembrare una curva.

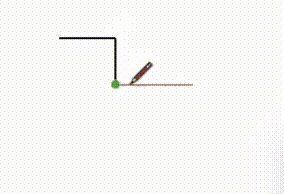
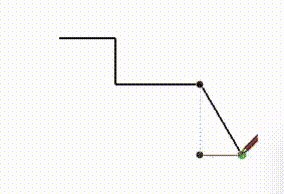
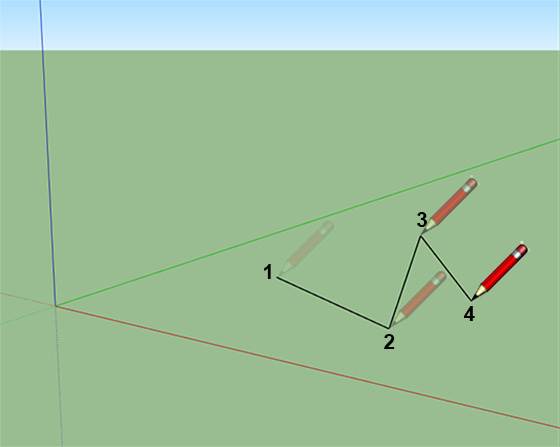
 Il comando LINEA rappresenta lo strumento di disegno principale di SketchUp e rientra nel gruppo di quelli utilizzati per tracciare il disegno sull’area di lavoro.
Il comando LINEA rappresenta lo strumento di disegno principale di SketchUp e rientra nel gruppo di quelli utilizzati per tracciare il disegno sull’area di lavoro.




 Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi.
Per comprendere cos’è una presentazione, bisogna sgombrare il campo da una serie di idee completamente errate. Molti scambiano un programma per presentazioni per uno per video-scrittura, ma la differenza è abissale. In quest’ultimo caso, il testo ha lo scopo di essere letto, quindi non importa quante parole inseriamo per descrivere un oggetto o un avvenimento, perché i supporti digitale o cartaceo hanno scopo di accogliere proprio le parole e in alcuni casi le immagini, ma la descrizione deve essere dettagliata e approfondita, mentre in una presentazione bisogna catturare l’attenzione dello spettatore in tempo reale, carpire il suo sguardo e trasmettergli semplici e immediati messaggi. 


























 A questi strumenti se ne aggiunsero poi altri più complessi che consentirono di realizzare e disegnare curve ben più complesse delle rette o dei cerchi. La cosa interessante, nell’uso di questi strumenti non era tanto il risultato rappresentato sul supporto da disegno, bensì quello che consentivano lo spostamento di un punto lungo una direzione specifica, senza che il profilo di quest’ultima fosse materialmente presente.
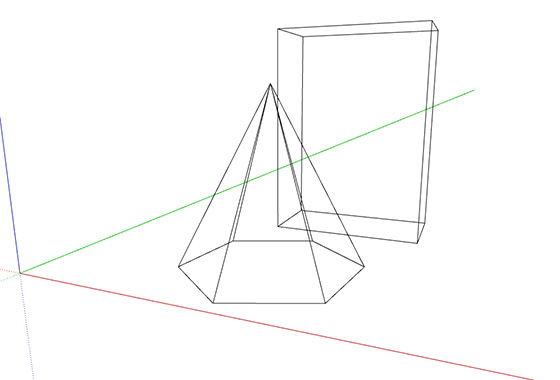
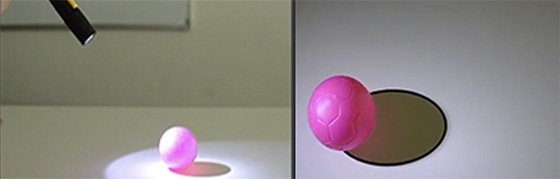
A questi strumenti se ne aggiunsero poi altri più complessi che consentirono di realizzare e disegnare curve ben più complesse delle rette o dei cerchi. La cosa interessante, nell’uso di questi strumenti non era tanto il risultato rappresentato sul supporto da disegno, bensì quello che consentivano lo spostamento di un punto lungo una direzione specifica, senza che il profilo di quest’ultima fosse materialmente presente. Per comprendere quali curve è possibile ottenere, basta immaginare una parete di fronte a noi (il piano) colpita dal cono di luce prodotto da una torcia elettrica.
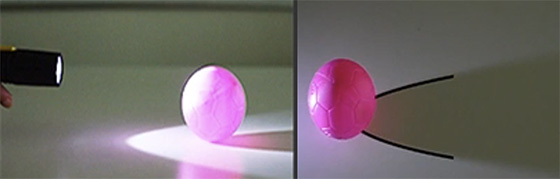
Per comprendere quali curve è possibile ottenere, basta immaginare una parete di fronte a noi (il piano) colpita dal cono di luce prodotto da una torcia elettrica.

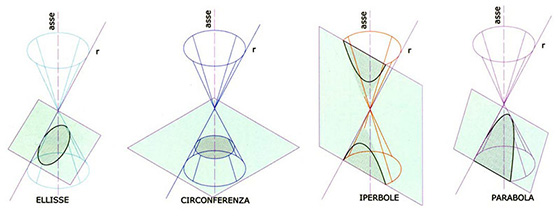
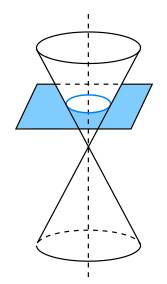
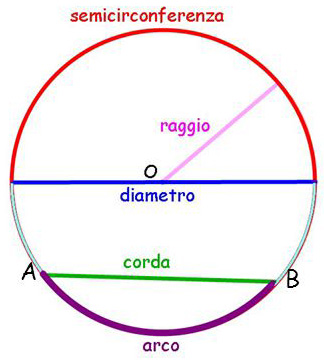
 Se puntiamo una torcia perpendicolarmente ad una parete, il suo cono luminoso genererà su di essa una luce esattamente circolare, quindi definirà una curva che chiamiamo circonferenza. E’ come se tagliassimo un cono (v. immagine a sinistra) con un piano orizzontale perpendicolare al suo asse.
Se puntiamo una torcia perpendicolarmente ad una parete, il suo cono luminoso genererà su di essa una luce esattamente circolare, quindi definirà una curva che chiamiamo circonferenza. E’ come se tagliassimo un cono (v. immagine a sinistra) con un piano orizzontale perpendicolare al suo asse. raggio, il segmento che unisce il centro della circonferenza con qualsiasi punto della circonferenza;
raggio, il segmento che unisce il centro della circonferenza con qualsiasi punto della circonferenza;

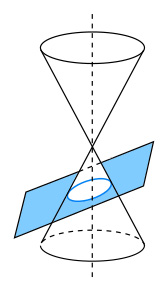
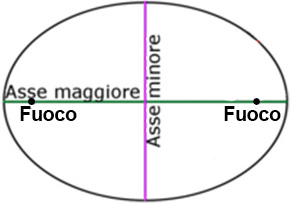
 assi dell’ellisse, sono i segmenti che consentono di dividere l’ellisse in parti uguali;
assi dell’ellisse, sono i segmenti che consentono di dividere l’ellisse in parti uguali;

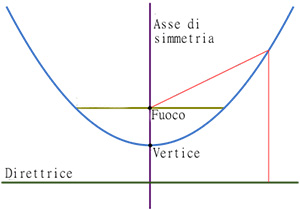
 direttrice, è la retta, esterna o interna alla parabola, che realizza la stessa distanza rispetto al fuoco per ciascun punto della parabola;
direttrice, è la retta, esterna o interna alla parabola, che realizza la stessa distanza rispetto al fuoco per ciascun punto della parabola;
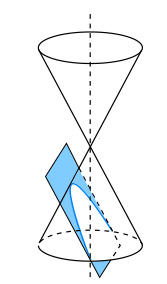
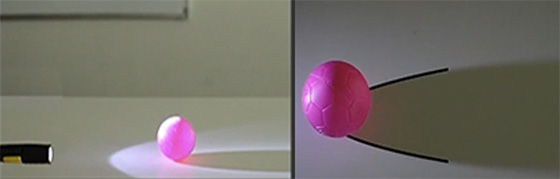
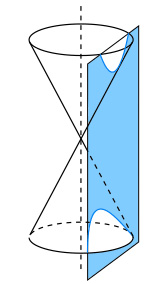
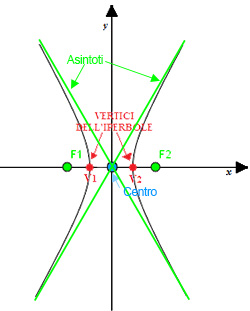
 Se incliniamo la torcia fino a quando non si trovi in posizione parallela all’asse, il cono di luce cambierà ancora forma sdoppiandosi formando l’unica curva doppia nel cono a due falde che chiamiamo, iperbole. In questo caso il piano che taglia il cono a due falde è posizionato parallelamente all’asse (v. figura a sinistra).
Se incliniamo la torcia fino a quando non si trovi in posizione parallela all’asse, il cono di luce cambierà ancora forma sdoppiandosi formando l’unica curva doppia nel cono a due falde che chiamiamo, iperbole. In questo caso il piano che taglia il cono a due falde è posizionato parallelamente all’asse (v. figura a sinistra). rami, le due curve che formano l’iperbole;
rami, le due curve che formano l’iperbole;




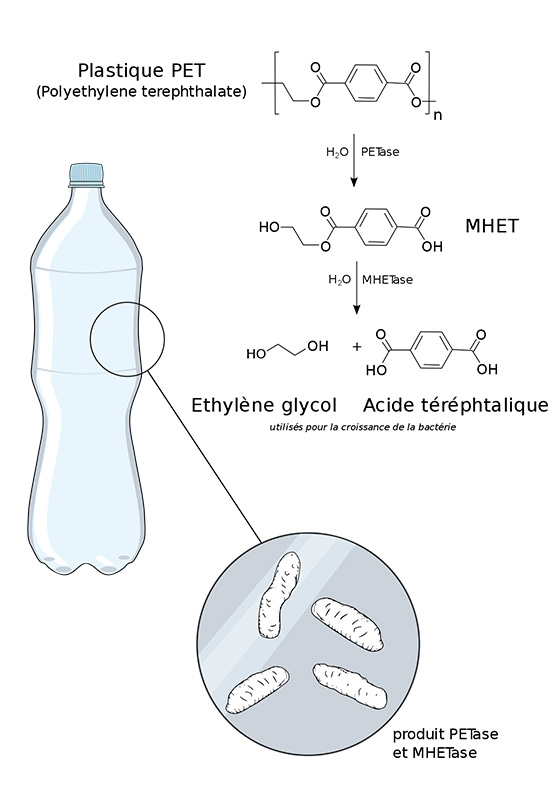
 La plastica derivata dal petrolio esiste da circa cinquant’anni, mentre invece i poliesteri, ossia il gruppo di sostanze a cui essa appartiene, esistono in natura da tempi remoti e costituiscono il rivestimento protettivo di alcune foglie. Alcuni batteri, approfittano da milioni di anni di queste sostanze nutrendosene e riuscendole a decomporre perfettamente. Alcuni scienziati dell’Università di Portsmouth nel Regno Unito, studiando e osservando questo fenomeno, hanno scoperto che alcuni di questi batteri si sono evoluti molto rapidamente e sono oggi in grado di digerire e nutrirsi del
La plastica derivata dal petrolio esiste da circa cinquant’anni, mentre invece i poliesteri, ossia il gruppo di sostanze a cui essa appartiene, esistono in natura da tempi remoti e costituiscono il rivestimento protettivo di alcune foglie. Alcuni batteri, approfittano da milioni di anni di queste sostanze nutrendosene e riuscendole a decomporre perfettamente. Alcuni scienziati dell’Università di Portsmouth nel Regno Unito, studiando e osservando questo fenomeno, hanno scoperto che alcuni di questi batteri si sono evoluti molto rapidamente e sono oggi in grado di digerire e nutrirsi del